localstorage注意事项 事项ajax
飞项事项独立IM,让团队沟通变得更加简单高效
作为一个团队负责人,您是否也面临着沟通效率低下的困境?尤其是,微信、QQ、邮箱、云盘等不同的沟通工具都带来了方便,但如果每个事情的沟通都要同时用到这些工具,操作繁琐,信息分散,会阻碍整个团队的协作效率。 这时,如何才能告别低效办公,提高团队沟通效率呢?团队成员在使用飞项创建新的事项时,无需再单独拉群 ......
jq中使用ajax传值到后台
<script> function onSubmitPlus(issave) { var projectid=$("#field_40282aa18708cb1301871197556b011b").val(); var projectmgrdep=$("#field_40282aa18708cb1 ......
深度学习基础入门篇[六(1)]:模型调优:注意力机制[多头注意力、自注意力],正则化【L1、L2,Dropout,Drop Connect】等
深度学习基础入门篇[六(1)]:模型调优:注意力机制[多头注意力、自注意力],正则化【L1、L2,Dropout,Drop Connect】等 ......
请注意游客模式下,调用 wx.operateWXData 是受限的
报这个错误是因为AppID的问题 第一步,在小程序界面点击设置,点击最后一个项目设置 第二步,出现下图右侧弹窗选择红框中的基本信息 第三步,在基本信息中找到appid点击修改,换成小程序中自己的appid即可 ......
09-Vue中的Ajax请求
title: 09-Vue中的Ajax请求 publish: true vue-resource的介绍 vue-resource是Vue高度集成的第三方包。 官网链接: 文档(http相关):https://github.com/pagekit/vue-resource/blob/master/do ......
Kotlin在进行后端开发中一些注意事项
前言 我们通过kotlin在进行后端开发的时候,大部分时候可以直接调用java的方法,但是有时候会因为各种原因不能够直接使用。本文旨在记录一下,我在使用kotlin进行后端开发中遇到的一些问题。 @Slf4j 我们在平时java开发中经常会用到一个lombok提供的注解@Slf4j,来帮我们快速生成 ......
web端播放m3u8视频流注意事项
项目上有一个播放实时视频(直播)的需求,后端童鞋直接传过来一个类似 https://...️️/live.m3u8的视频流地址。让我自行播放,拿到地址的我一脸懵逼,下面开始我的探索(baidu)之路。 HLS(HTTP Live Streaming) 介绍.m3u8之前得先介绍一下HLS技术,HLS ......
Chat GPT Plus 使用 Depay 付费的流程和踩坑注意事项
0. 步骤总览: 交易所购买 USDT 虚拟货币 提现到 Depay 钱包 兑换成美元冲进 Depay 银行卡 购买 ChatGPT Plus 1. 注册一个 ChatGPT 账户 这一步有很多教程了, 就不细说了 2. 搞一个虚拟卡, 注册 Depay 由于 OpenAi 充值必须要用美国银行卡, ......
[select2] Ajax分页获取数据
1. 设置select元素ID. 2. 配置API地址,如果需要身份认证,就添加headers. 3. 后端需要返回 results,形如 [ { id:"option的值" , text:"option的显示文本" } ]. ItemCount , 数据总数. $('select元素ID').se ......
调用第三方接口注意事项
场景:我们本地调用第三方接口时,往往是调用不起来的,必须借助于别的环境才能调用,因此本地排查问题是bebug不起来的,比如说行方即银行,像这种校验是否是该银行的银行卡时就只能在行里环境调用 1.在调用第三方接口前一定要打印入参的日志,以确保我妈是正确的数据传输过去 2.在调用第三方接口数据获取的数据 ......
02-Ajax入门和发送http请求
title: 02-Ajax入门和发送http请求 publish: true 同步和异步回顾 同步和异步的简单理解 同步:必须等待前面的任务完成,才能继续后面的任务。 异步:不受当前任务的影响。 拿排队举例: 同步:在银行排队时,只有等到你了,才能够去处理业务。 异步:在排队的时候,可以玩手机。 ......
03-Ajax传输json和XML
title: 03-Ajax传输json和XML publish: true Ajax 传输 JSON JSON 的语法 JSON(JavaScript Object Notation):是 ECMAScript 的子集。作用是进行数据的交换。语法更为简洁,网络传输、机器解析都更为迅速。 语法规则: ......
提高mysql千万级大数据SQL查询优化30条经验(Mysql索引优化注意)
对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。 应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索引而进行全表扫描,如:select id from t where num is null可以在num上设置 ......
ajax-axios
1、介绍 基于 promise 网络请求库,支持在浏览器ajax,在node.js进行http通信的js库。 起步 | Axios 中文文档 | Axios 中文网 (axios-http.cn) 在浏览器使用时,可以在线引入: <script src="https://cdn.jsdelivr.n ......
ajax-jquery
1、介绍 jquery支持ajax,需要导入jsqury库后使用。 <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> 2、load load() 方法从服务器加载数据,并把返回的数据放入被选元素中 $(sele ......
ajax-js
1、介绍 ajax,asynchronous javascript and xml异步的js和xml。不重新加载整个页面的情况下,与服务器交互数据并更新部分页面。 优点:交互友好,节约资源,不需要插件直接使用。 分为同步和异步 目前主要是json格式,替代xml 可以多种请求方法 可以设置请求头部, ......
ajax,jsonp处理跨域问题
最近有个需求根据ip获取ip的归属地址,根据第三方https://whois.pconline.com.cn/ipJson.jsp?ip=${ip},使用ajax处理跨域代码如下: // AJAX 请求示例 function getIpLocation(ip) { const apiUrl = `h ......
WPF 给控件增加圆角效果注意事项
一般都使用Border包住需要增加圆角效果的控件,但是有一些地方需要注意: <Border CornerRadius="8" Background="Red"> <TextBlock Background="Red" Margin="4" Height="20" FontSize="8" Foreg ......
WPF 绑定注意事项二
1.通用静态快捷键绑定命令 cs: public static Key BtnReferHotKey = Key.F7; xaml: <UserControl.InputBindings> <KeyBinding Key="{x:Static common:Common.BtnReferHotKey ......
localStorage的用法和监听 localStorage值的变化
localStorage API 要在 web 应用中使用 localStorage,首先要熟悉它提供的属性和方法: length:返回 localStorage 中的键值对的数目 setItem():增加一个键值对到 localStorage 中 getItem():从 localStorage ......
Mysql中的数据类型注意事项
整型数据类型 MySQL数据类型含义(有符号) tinyint 1字节,范围(-128~127) smallint 2字节,范围(-32768~32767) mediumint 3字节,范围(-8388608~8388607) int 4字节,范围(-2147483648~2147483647) b ......
uniapp系列-超详细教你在uni-app+vue3里通过web-view组件传递信息打开H5页面写入localstorage并解决兼容性
web-view是什么 web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。 点击这里直达官网文档 点击这里下载我的代码demo 本文最下面还有一些==常见或者奇怪问题解决方案==哦~ 为什么使用这种方式搞页面?有什么好处呢? ......
使用ESP-01S模块连接MQTT服务器注意事项
在连接MQTT服务器之前,需要配置用户设置,使用指令AT+MQTTUSERCFG=0,1,"客户端id","用户名","密码",0,0,""进行用户配置。需要注意的是要保证客户端id、用户名、密码是唯一的,否则可能会出现连接不上MQTT服务器,连接不上的原因是和其他人使用了重复的客户端id、用户名、 ......
Vue3 setup中两个注意点
视频 6.setup的两个注意点 setup执行的时机 在beforeCreate之前执行一次,this是undefined。 setup的参数 props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 context:上下文对象 attrs: 值为对象,包含:组件外部传递过来,但 ......
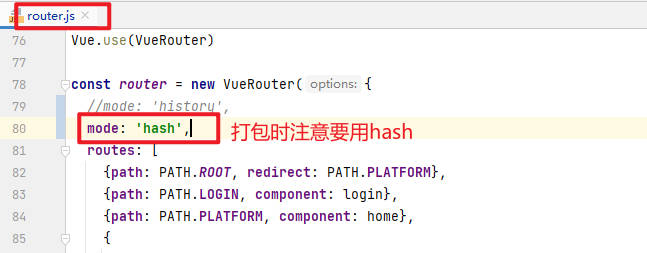
Vue项目打包后放到SpringBoot项目里注意点
 ,否则可能出现死锁引起CPU挂死等问题。 CPU挂死问题在编码压力测试下出现,经过排查和复测已明确是上述原因导致 ......
Cookie、Session、LocalStorage、SessionStorage的区别
1、Cookie VS Session Cookie保存在浏览器端,Session保存在服务器端; Session 是基于 Cookie 实现的,具体做法就是把 SessionID 存在 Cookie 里 单个 Cookie 保存的数据不能超过4kb;Session 大小没有限制。 2、Cookie ......