modelform多个 页面
从零玩转系列之微信支付实战PC端项目构建+页面基础搭建 | 技术创作特训营第一期
# 一、前言 欢迎来到本期的博客!在这篇文章中,我们将带您深入了解前端开发领域中的一个热门话题: 如何使用 Vue 3 和 Vite 构建前端项目。随着现代 Web 应用程序的需求不断演进, 选择适当的工具和技术变得至关重要。Vue 3 作为一种流行的前端框架,以其出色的性能和灵活的特性赢得了众多开 ......
两个或多个docker容器之间通过名字相互访问
> 转自 两个或多个docker容器之间通过名字相互访问[https://zhuanlan.zhihu.com/p/258939355] 需要公用一个自定义网络 - 官方特意解释了这两个网卡的区别 > User-defined bridges provide automatic DNS resolu ......
B端页面设计
## 视觉关联: > 当人们全身心投入到某个活动中时,会对周边干扰视而不见,这种状态被称为“流”。宜家的动线设计很好的营造了这种状态,让消费者完全沉浸于商品浏览,并且尽量不去打断这种行为流。 任何一个界面呈现给用户的时候,用户都会下意识的去判断界面上什么信息是最重要的,接着会去关注这些信息都有什么关 ......
H5简单搭页面布局
效果图 简单总结下 header:头部块标签 section:中间快标签 footer:底部块标签 nav:通常在section下左边 main:通常在section下中间部分(ie不兼容) aside:通常在section下右边 article:表示独立部分和上下文无关通常在main部分 具体的结 ......
TSINGSEE青犀视频监控汇聚平台EasyCVR视频分享页面WebRTC流地址播放不了是什么原因?
TSINGSEE青犀视频监控汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
vue--day58---多个元素过度
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
06-页面置换算法
# 06-页面置换算法 ## 一、功能与目标 功能: 当缺页中断发生,需要调入新的页面而内存已满时,选择内存当中哪个物理页面被置换 目标: 尽可能地减少页面的换进换出次数(即缺页中断的次数)。具体来书,把未来不再使用的活短期内较少使用的页面换出,荣昌只能在局部性原理指导下依据过去的统计数据来进行预测 ......
Wordpress:安装谷歌GTM代码出现页面崩溃乱码的原因
独立站做好之后,需要安装谷歌GTM代码利于数据追踪。但是按照要求装上后,出现了页面乱码。 查看代码,发现代码写在body标签之内了, 进入网站后台,使用主题编辑器查看发现低47行尾标有两个 >;将GTM代码移出放在 >>之后,保存文件刷新即可。 修改后: ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
从浏览器输入一个地址,到看到页面信息,经历的过程、union和union all的区别、左连接右连接
[toc] ## 1 从浏览器输入一个地址,到看到页面信息,经历的过程 ```python 1 从浏览器输入一个地址,到看到页面信息,经历的过程 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域名解析(DNS解析) 》把域名解析成ip地址+端口的形式 dns解析 》(浏览器缓 ......
html页面突然啥都不显示,也不报错
在进行调试的时候,突然发现HTML页面不显示了,打开控制台的时候也没有显示什么报错, 原来是手欠的打了断点导致的!!!!! 所以才不报错也不显示,这其实是页面还没加载完成就被截断了,所以这样, 取消断点就行!! ......
从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢
# 从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接:MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢 ## 从浏览器输入一个地址至看到页面信息经历的过程 ```python 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域 ......
禁用通过域名直接访问页面
# nginx 禁用通过域名直接访问页面 参考 https://www.codedodle.com/disable-direct-ip-access-nginx.html ```conf server { listen 80 default_server; # 下面两行, 需要 按照 ssl_rej ......
Django博客开发教程:欢迎页面
基础配置做好了之后,我们就可以先迁移数据到数据库,然后启动我们的项目,感受Django的魅力。 在Pycharm左下角底部的Terminal,会弹出Terminal终端窗口,Pycharm自动会帮我们启动虚拟环境。如下图所示: 这里面有两个地方需要留意: 1、留意项目路径,看这个路径是不是我们项目的 ......
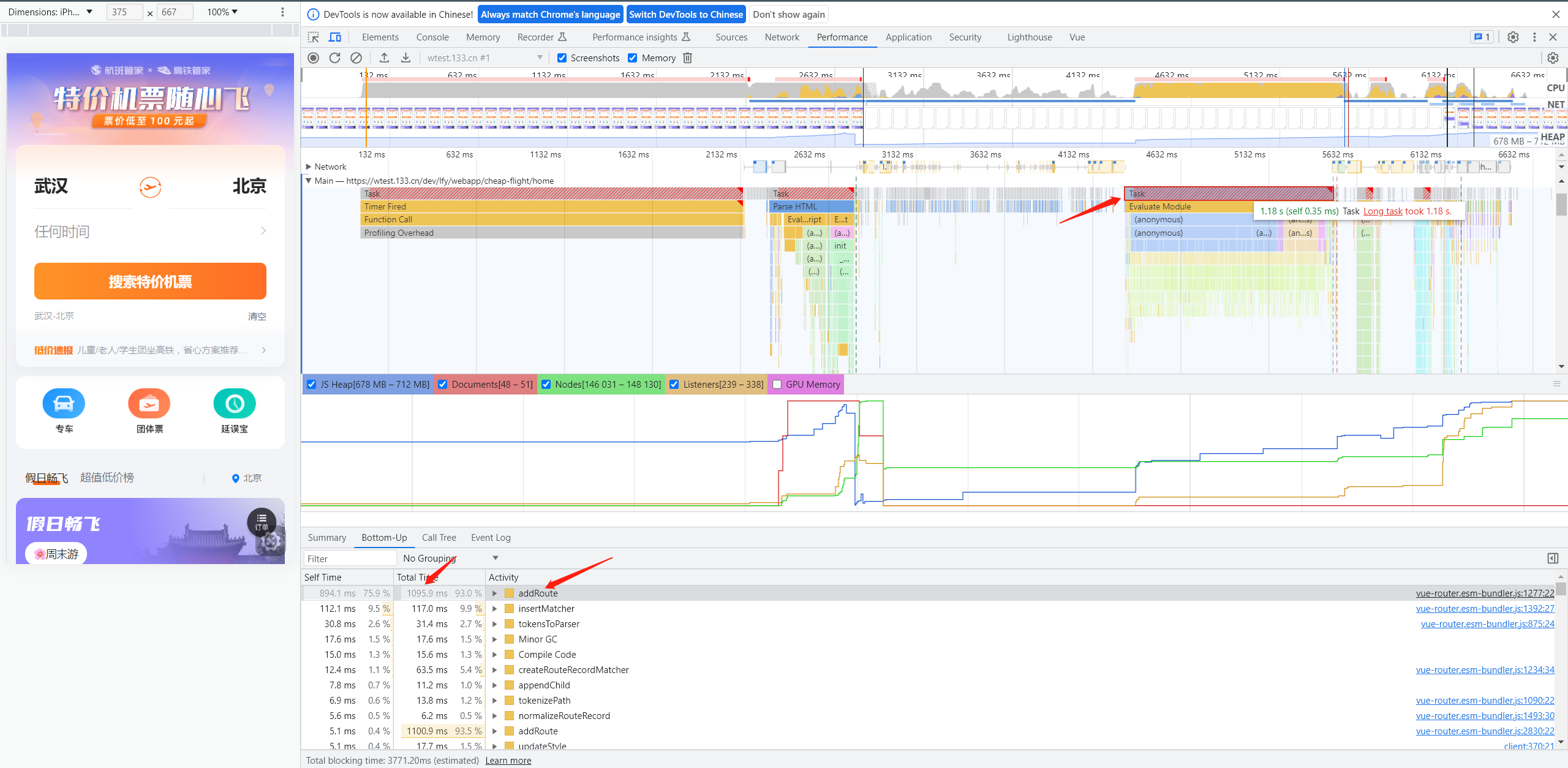
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
python中创建多个Sheet的方法
第一步:安装Python的xlsxwriter库pip install xlsxwriter 第二步:导入xlsxwriter库import xlsxwriter 第三步:向Excel文件中添加多个Sheet# 创建Excel文件workbook = xlsxwriter.Workbook('tes ......
Delphi ShellExecute为应用程序传递多个参数
开发环境Delphi Xe11.3 调用的程序 procedure TForm2.Button1Click(Sender: TObject); begin //某个参数包含空格时(用""),如下面这行 ;这里传递过去是3个参数 ShellExecute(handle,'open',pchar( 'C ......
Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)
1、数据准备工作 首先增加2篇文章用于展示数据。 我用的mysql数据库,使用pycharm的DB Browser 进行数据查询。双击blog库下面对应的文章表,则显示当前数据。 2、查询数据并动态展示 models.py 里的类就是一个模板,在views.py引入并实例化。即将值查询出来并赋值到一 ......
Autofac在项目中应用的体会一个接口多个实现的情况
在本人接触的项目中Autofac应用的比较多一些,我理解的他的工作原理就是 注册类并映射到接口,通过注入后返回相应实例化的类! 下面说说我在项目中的实际应用 先来简单介绍下Autofac的使用 1、通过Nuget或代码安装autofac 安装autofac :install-package auto ......
页面静态化的方法 伪静态
``` 1.页面静态化 --在静态页面还是会有一部分内容会发送变动,可以使用ajax动态加载这些需要变动的数据 1.真静态 1)使用ob缓存获取页面输出的内容,进行静态页面生成 缓存区:ob缓存区=》程序缓存区=》浏览器缓存区 ob_start() 开启ob缓存 ob_clean() 清除缓存区 之 ......
c#MVC使用AutoFac实现IoC容器,接口多个实现的注入
AutoFac能够实现自动注入 Net Core同接口多个实现依赖注入 相关资料 AutoFac下载的引入使用nuget包管理引入AutoFac 添加打勾的3个,AutoFac容器,AutoFac的apiController支持,AutoFac的mvc支持 在Global.asax中注册AutoFa ......
【腾讯云 Cloud Studio 实战训练营】基于Cloud Studio构建React完成点餐H5页面
 ### 前言 * 最近也是有机会参与到了腾讯云举 ......
使用伪类hover选择器显示边框页面抖动问题
## 起因 在mdn上完成`“鼠标在某些 HTML 元素上悬停时增加动画”`的练习时发生异常。 当鼠标悬浮在p标签上,边框出现的同时,页面也会跟着抖动: ; //main函数调用到这个函数,但是在其他.c中定义,在头文件申明下先 tacc.c #include<stdio.h> char* fun() { printf("saDHAKJHFJ\n"); int i = 100; printf( ......