net6webapi 6webapi webapi net6
使用Autofac进行服务注册,适用版本.Net6(程序集、泛型)
具体的也可以去参考官网:https://autofac.readthedocs.io/en/latest/integration/aspnetcore.html 首先在Program.cs所属的层中引用nuget包: Autofac.Extensions.DependencyInjection nu ......
NETCORE - WebApi 获取客户端IP地址
NETCORE - WebApi 获取客户端IP地址 1. 环境 NET6 WebApi 2. 在Program.cs 中注入 //获取客户端IP builder.Services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>(); ......
.net webapi导出excel
public IActionResult downloadWeeklyTemplate() { string basePath = AppDomain.CurrentDomain.BaseDirectory; string path = basePath + "/excel.xlsx"; var f ......
Net6之Jwt认证+Bearer认证 2.0
以前接触过,写过博客,第二次再写有了新的体会。第一次博客:https://www.cnblogs.com/zhang-3/p/16184067.html 过程: 生成token令牌(钥匙) 添加bearer认证 (验证钥匙是否正确) 给接口或控制器添加验证 (锁) 给接口添加显示的小锁 1.引入包: ......
项目国产化(vmware虚拟机安装国产麒麟系统+docker部署.Net6+达梦)
1.Vmware 安装麒麟系统 参考文档:http://www.360doc.com/content/23/0529/21/1082641269_1082641269.shtml ......
WebApi 动态参数 dynamic 使用
#### 在调用WebAPI时,调用方法主要有get和post,但参数传递需要注意几点,下面简单介绍一下ajax 调用时传参的几种方法: * webapi ```csharp using System; using System.Collections.Generic; using System.L ......
WPF .net6 自定义启动入口 、 自定义Main函数、自定义 STAThread 方法
前言: 为了解决程序开启自启动问题 参考资料 Custom Entry Points in WPF on .NET Core 链接 https://blog.magnusmontin.net/2020/01/31/custom-entry-point-wpf-net-core/ Creating a ......
使用参数属性对.Net WebApi参数校验
.Net WebApi进行优雅的参数校验 受到了spring boot中注解校验参数的启发,于是想,难道微(巨)软(硬)的.net不行吗? 于是有了本次尝试。 当我们日常开发webapi接口时,难免会有一堆参数校验,例如校验参数是否为空,密码长度…… 条件校验 一般的操作是下面这样的: emm……目 ......
.net core webapi 局域网内机器可以互相访问
1、 使用localhost的方式运行程序 dotnet Fitnessequipment.dll --urls=http://localhost:5038 是无法通过ip访问的,只可以使用localhost访问 2、以ip方式运行程序,dotnet Fitnessequipment.dll --u ......
在调试状态下使用本机ip访问webapi
1、在调试模式下无法通过ip访问webapi ,但是可以使用localhost或者127.0.0.1加端口访问 2、因为在调试模式下运行它,Vs2022默认正在使用IIS-Express。默认情况下,IIS-Express仅绑定到localhost. 3、为了调试状态可以通过ip访问,需要打开位于以 ......
WebAPI请求获取请求中的真实地址
public static string WebAPIGetRealIP(this HttpRequest req) { string ipAddress = req.Headers["x-forwarded-for"].ToString()?.Trim(); if (!string.IsNullO ......
.net6操作mqtt
.net6操作mqtt 客户端 using MQTTnet.Client; using MQTTnet.Protocol; using MQTTnet; using System; using System.Collections.Generic; using System.Linq; using ......
Vue3+.net6.0 八 监听器 watch,回调
有时候我们需要根据变量的变化去更改dom或者输出结果,也就是需要监听data部分,和Vue2一样,需要用到watch监听器。 简单例子,输入框绑定了context,当我们改变输入框的值时,watch里同名监听器context监听到了变化,通过判断新旧值是否有变化弹出提示。 需要注意的是: 1、监听器 ......
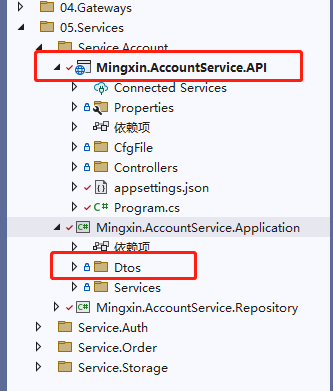
.NET6 微服务架构实战系列---记录Swaager在分层项目中实体层注释不显示的问题
一、分层架构Swagger配置问题  Dtos在Application类库中,Swagger按照正常配置,只会引用 ......
NET6使用AutoFac依赖注入(仓储模式)
第一次使用autofac,然后net6最新长期支持的,就想着在net6的基础上使用autofac,我对依赖注入理解很差,一知半解的搞了好久。好在有了一点点的头绪,记录下省的以后忘记(突然发现自己以前用过的东西忘了好多……) 首先你要有个仓储模式的项目、这个自己搭建吧 在Program.cs文件中:配 ......
Vue3+.net6.0 七 v-model 表单输入绑定
表单输入绑定 v-model可以绑定各种不同类型的输入,它会根据不同的元素自动使用对应的DOM属性和事件组合。 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并侦听 input 事件; <input type="checkbox"> 和 <input ......
.net 温故知新【12】:Asp.Net Core WebAPI 中的Rest风格
#RPC RPC(Remote Procedure Call),远程过程调用),这种RPC形式的API组织形态是类和方法的形式。所以API的请求往往是一个动词用来标识接口的意思,比如 https://xxxx/GetStudent?id=1 和 https://xxxx/AddStudent 这种风 ......
Vue3+.net6.0 六 条件渲染
v-if,v-else-if,v-else 控制元素是否渲染,不满足条件的时候不会有相应元素。 <div v-if="type 'A'"> A </div> <div v-else-if="type 'B'"> B </div> <div v-else-if="type 'C'"> C </div> ......
Vue3+.net6.0 五 类和样式绑定
Vue3关于样式的处理跟Vue2是一样的,常用的有以下几种。 1.绑定属性 html部分: <div :class="{ active: isActive }"></div> js部分: data() { return { isActive: true } } 当 isActive 值为true时, ......
Vue3+.net6.0 四 计算属性 computed
跟Vue2一样,我们在工作中使用data中的属性时,很多时候不是直接拿来用,而是要经过一些计算,判断,筛选的过程。 比如一个数组,我们可能在使用前要判断 有没有元素,是否包含某个元素,然后根据不同的情况有不同的展示方式,这些如果都写在html部分,会非常不好阅读,如果多个地方要做类似的判断,则会大大 ......
【FLAG】VUE + .net Core WebApi -- Day01
恢复内容开始 VUE 安装nodejs 网址:Node.Js中文网 (p2hp.com) NPM更新到最新版 使用npm install npm install -g npm 查看源 先看看源指向哪里: npm config get registry 默认是指向 https://registry.n ......
Vue3+.net6.0 三 响应式基础,methods
这里的示例都用选项式风格 在 Vue 3 中,数据是基于 JavaScript Proxy(代理) 实现响应式的。 这个示例中输出是false,因为当你在赋值后再访问 this.someObj,此值已经是原来的 newObj 的一个响应式代理。 需要注意的是newObj 并不会变成响应式。 <scr ......
Vue3+.net6.0 二 模板语法-属性绑定,指令绑定,动态属性和指令,修饰符
Vue部分 const { createApp} = Vue; const app = createApp({ data() { return { count: 0, content:'<h3>我是html内容<h3/>', isDisabled:false } } }); app.mount('# ......
.NET6 微服务架构实战系列---Docker+Nginx部署前端Vue项目
一、相关配置安装 1.1 安装Docker [CentOS环境安装Docker](https://www.cnblogs.com/Code-HHX/p/17538236.html) 1.2 Docker中拉取nginx镜像 ``` docker pull nginx ``` 二、Vue前端项目创建配 ......
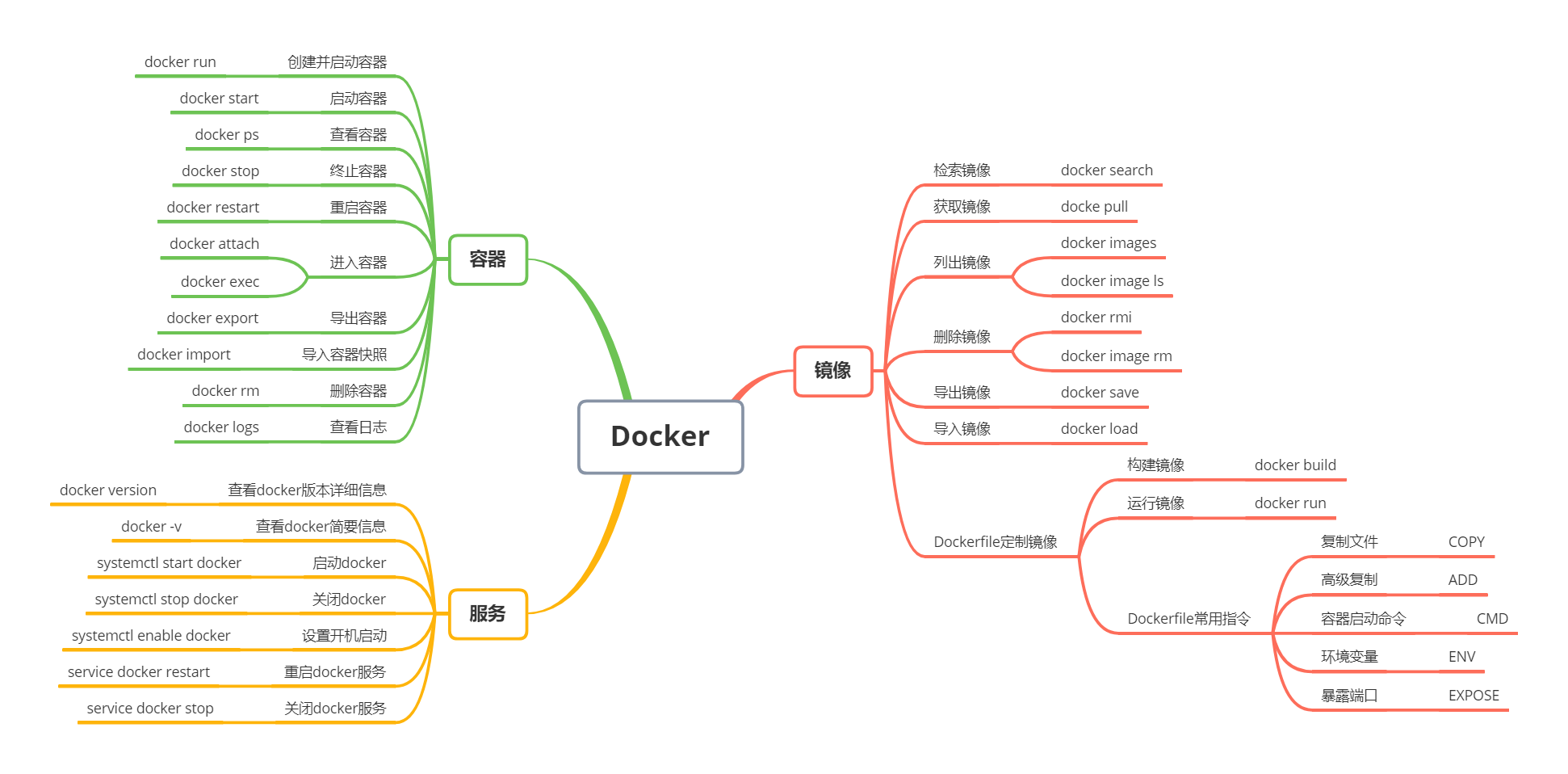
.NET6 微服务架构实战系列---CentOS安装Docker
一、Docker常用命令  二、Docer简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用 ......
Vue3+.net6.0 一 3和2的一些区别,初始化一个最简单的Vue3
Vue3的数据双向绑定原理与Vue2不同 在之前的Vue2的学习中,知道了vue2的双向绑定是通过Object.defineProperty将我们new出来的vue对象中的Property转换成Setter/Getter,每个组件有一个watcher来监听这些Property。 在Vue3中,使用的 ......
01.net6集成redis
## 安装redis 自己使用docker compose安装redis,yml文件如下: ~~~yml version: '3.9' services: redis: image: redis:6.2.5 container_name: docker_redis privileged: true ......
VS2022升级.Net7导致原来的项目编译失败,.NET SDK 不支持将“更新的版本”作为目标。 将“更旧的版本”或更低版本作为目标。4.6.1不可用,net6可用netcore可用
注:重点在 问题3(可找了老半天),可能是vs的bug,更换目标框架没有引入对应的内容。也可能是之前的开发项目的手动添加的。 重新安装系统后,新装的vs2022打开项目,原来.netframework4.5 .netframework4不在支持。 问题1:.NET SDK 不支持将“更新的版本”作为 ......
webapi
services.AddDbContext<MyDbContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))); services.AddDbContext<MyD ......
.net6使用Topshelf
using Topshelf; using TopShelf6Test; Console.WriteLine("Hello, World!"); HostFactory.Run(x => { x.Service<MyService>(s => { s.ConstructUsing(name => n ......