openocd vscode stlink arm
vscode + nodesjs import 和 require 使用的两种case
在 环境 nodejs + vscode 的环境下, 使用nodejs 作为 js 的解释器, 在这种环境中直接使用 export/import 是无法正常工作的。 解决方式有两个: 1. npm init -y 胜场 package.json 修改内容增加: "type":"module", { ......
python vscode workspace 设定
这里记录一下,使用 vscode 编写一个 Python 项目时,个人觉得比较舒服的配置方法: 首先保存项目文件夹为工作区,获得 `xxx.code-workspace` 文件 打开工作区后,从右下角选择解释器,进而可以在工作区级别选择,此时选择“在工作区级别选择”,之后可以选择/创建一个 Pyth ......
vscode 远程 开发 centos7 c语言
# 本地vscode,搭建centos7的c语言开发环境 * 远程主机一台或本地虚拟主机一台;本地电脑需要安装vscode的软件,[vscode下载链接](https://code.visualstudio.com/);vscode需要安装remote-ssh插件 *[vscode的debug参考文 ......
vscode makedown md代码片段不生效
1.创建 markdoen 代码片段文件。 注意文件名:markdown.json  2.写代码片段: `` ......
vscode 修改主题
在debian系统安装 vscode 命令 sudo dpkg -i vscode***.deb 安装完成后 修改主题菜单不生效 如下修改即可 打开 file -settings - workbench -appearance 单击右侧 edit in settings json 添上此行生效 `` ......
VSCode 编辑器的基本配置
# VSCode 编辑器的基本配置 > **在正式开始本文的内容之前,请允许我先做一些自我介绍:** > > 严格来说,我是个自由职业者,经常会参与一些计算机专著的写作与翻译工作(主要作品如下图所示),业余偶尔也会有一些机会定期或不定期地参与国内外大学、开源社区中的一些个人研究项目,也帮忙指导过一些 ......
解决远程主机的默认 shell 为 fish 时,vscode remote 无法连接的问题
问题描述 我主要用的 shell 就是 fish,主打一个开箱即用,虽然也配置过 zsh,但是感觉配置好的 zsh 在易用性上也就是 fish 的水平。 此前,一直以来默认的 shell 都是 bash,ssh 或者 vscode remote 远程连接上去之后,再输入 fish 来进行手动切换,后 ......
arm-linux-gnueabi-gcc: error trying to exec ‘cc1’: execvp: 没有那个文件或目录
原文:https://www.likecs.com/show-204788595.html 因为我的系统是Linux 64位的,而以上运行的程序是32位的。解决办法,安装lib32ncurses5 lib32z1 lib32stdc++6: sodu apt-get install lib32z1 ......
在MAC OS上的vscode 安装java开发环境
在Mac OS上安装vs code的java开发环境. 按照vs code的官方说明安装Java相关插件, 遇见下列问题并解决了. 安装JDK环境 安装Extension Pack for Java 插件后,vscode会提示你安装一个java,我安装提示安装了java.后来才发现安装的是jre,并 ......
VSCode编辑器极简使用入门
VSCode(Visual Studio Code)是一款开源、跨平台、轻量级的代码编辑器,具有非常丰富的插件生态。他本身就是JavaScript + Electron ( /ɪˈlektrɒn/电子)代码开发的。官方下载地址:https://code.visualstudio.com/,支持绿色无 ......
VSCode中打开NodeJS项目自动切换对应版本的配置
这几年搞了不少静态站点,有的是Hexo的,有的是VuePress的。由于不同的主题对于NodeJS的版本要求不同,所以本机上不少NodeJS的版本。 关于如何管理多个NodeJS版本,很早之前就写过用nvm来管理的相关文章,这里就不赘述了,有需要的可以看这篇[Node.js环境搭建](https:/ ......
使用vscode的devcontainer以及docker初体验
想尝试0xffff提供的devcontainer来搭建开发环境。在后面发现搭建失败,都显示连接失败。 后面查看nginx的log日志发现,nginx服务是正常启动的,可以看到404。 查看php error log发现,是未找到autoload.php。顺着找下去我发现,可能是因为composer包 ......
vscode插件转移到另一台电脑
## 将vscode插件转移到另外一台电脑中 ### 需求 外网电脑的vscode安装了很多插件,内网电脑无互联网环境,需要一个个插件下载离线安装包很麻烦。 ### 解决方法 1、打开之前电脑,找到原电脑VS Code的插件安装目录 一般是在:`C:\Users\用户名.vscode\extensi ......
嵌入式ARM-Linux使能USB转串口驱动
要开启ARM板子的USB转串口驱动(pl2303)只需要在编译内核的使能三个驱动模块功能即可: ① pl2303 ② ch341 ③cp210 重新编译完内核后,只需要插入相应的设备就会出现提示: 我的串口设备对应的是ttyUSB0 如果嫌重新编译内核比较麻烦,也可以去内核源码目录将模块文件拷贝出来 ......
1.第一个ARM裸机程序
原文:(76条消息) 1.第一个ARM裸机程序_冷暖自知_源的博客-CSDN博客 目录 1.查看原理图和数据手册,设置IO口功能 2.S3C2440框架和启动过程 3.编写程序点亮LED灯思路 4.一些汇编语言的知识 5.编写汇编代码 6.编译文件 7.下载到开发版 8.查看伪指令解析后的汇编指令 ......
【资料分享】RK3568评估板规格书(4x ARM Cortex-A55(64bit),主频1.8GHz)
1 评估板简介 创龙科技TL3568-EVM是一款基于瑞芯微RK3568J/RK3568B2处理器设计的四核ARM Cortex-A55国产工业评估板,每核主频高达1.8GHz/2.0GHz,由核心板和评估底板组成。核心板CPU、ROM、RAM、电源、晶振、连接器等所有器件均采用国产工业级方案,国产 ......
【资料分享】RK3568核心板规格书(4x ARM Cortex-A55(64bit),主频1.8GHz)
1 核心板简介 创龙科技SOM-TL3568是一款基于瑞芯微RK3568J/RK3568B2处理器设计的四核ARM Cortex-A55全国产工业核心板,每核主频高达1.8GHz/2.0GHz。核心板CPU、ROM、RAM、电源、晶振、连接器等所有器件均采用国产工业级方案,国产化率100%。 核心板 ......
VSCode如何通过Ctrl+P快速打开node_modules中的文件
咱们新建一个NodeJS项目,必然会安装许多依赖包,因此经常需要查阅某些依赖包的源码文件。但是,由于node_modules目录包含的文件太多,出于性能考虑,在VSCode中默认情况下是禁止搜索node_modules目录的。在这种情况下,我们将不得不依次展开node_modules的文件目录树,来... ......
VScode 使用 Snippets
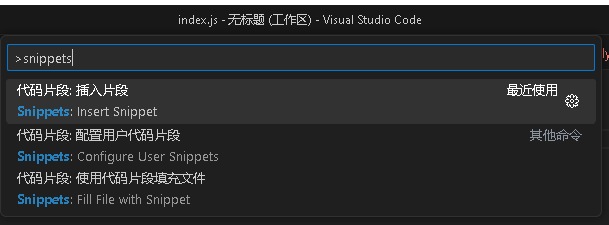
# 创建模板脚本 1. 通过Ctrl+P触发命令行输入 ``` >snippets ```  2. 选择"配置用户代码片 ......
Vscode设置中文方法
Vscode怎么设置成中文呢?具体要怎么操作?下面小编就为大家分享一下Vscode设置成中文的方法,有需要的可以来了解了解哦。 Vscode怎么设置中文?Vscode设置中文方法 1、首先打开安装好的Vscode软件,可以看到页面上显示的是英文效果。如图 2、然后按住键盘上的【Ctrl+Shift+ ......
vscode 连接 wsl2 下 linux 配置纯 clang 编译调试环境
1. 安装 `clang`, ArchLinux 下 `sudo pacman -S clang`。 安装 `lldb`, ArchLinux 下 `sudo pacman -S lldb`。 2. vscode 安装 `clangd` 和 `codelldb`(调试用) 插件,其中 `codell ......
VSCode open in browser预览html效果
#### **前言** VSCode 编写html代码,可以使用open in browser预览html效果 #### **编辑html代码** - 新建一个index.html文件  sysout sout System.err.print ......
Windows下在VSCode中使用Lua
## 前言 看了大多数博文都是旧版的Lua的安装教程,比较多的windows一键安装推荐的软件比如LuaForWindows、LuaDist与LuaRocks都已经很久没有维护了。 ### LuaForWindows 截至博文发布的事件,Lua官网最新版本已经来到了Lua v5.4.2,而LuaFo ......
vscode python开发环境搭建
vscode是微软开发的轻量级ide软件,有大量的插件,很适合python开发。以下简述vscode 的python开发环境搭建步骤: 一、官网下载vscode 软件 基于安全考虑软件下载最好到官网下载。vscode官网地址:https://code.visualstudio.com/downloa ......
vscode打开settings.json方法
cmd + shift + p,输入setting Open Workspace Settings 也会打开UI设置界面;Open User Settings (JSON) 会打开用户设置 settings.json 文件;Open Workspace Settings (JSON) 会打开工作区设 ......
vscode相关问题处理
#### 1. 跳转缓慢,跳转函数,一直转圈圈,比较慢 关闭vscode 1. 删除索引文件 ``` cd ~/.config/Code/User/workspaceStorage rm -rf * ``` 2.重新打开vscode即可 #### 2. 波浪线报错 在确认c_cpp_properti ......
vscode不支持 java 1.8 问题
vscode不支持jdk1.8问题,实际上是 vscode 的 部分 java插件 不支持 java 1.8 有些插件要求 jdk 11 以上,可降级避开,不过没必要 有些插件要求 jdk17 以上 可以同时安装两个版本的jdk,例如 jdk1.8 和 jdk 17 在vscode的settings ......
vscode 添加到右键菜单
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\VSCode] @="Open with Code" "Icon"="d:\\Microsoft VS Code\\Code.exe" [HKEY_CLASSES_ROOT ......
如何在vscode中配置Java的环境
一、下载vscode 二、安装扩展 在vscode的左侧扩展中搜索Extension Pack for Java,然后进行安装,内含六个扩展包。 三、安装JDK 四、配置环境变量 1、右击此电脑,点击属性,找到高级设置->点击环境变量 2、在系统变量中点击新建,变量名为JAVA_HOME,变量值为c ......