position属性css 13
element-plus中date-picker组件属性default-time不生效解决办法
element-plus中date-picker组件属性default-time不生效解决办法在此之前解决这类问题,我通常会以以下两种方法解决,但是在element-plus中没有起到效果:第一种: <el-date-picker class="form_date_picker" v-model=" ......
京东css初始化部分内容
``` /*清除内外边距*/ * { margin: 0; padding: 0 } /*em,i原本是斜体,修改为不斜体*/ em,i { font-style: normal } /*去除小圆点*/ li { list-style: none } /*border:0照顾低版本浏览器,verti ......
SQ工具|1|解决ArcGIS大数据量属性连接|删除数据|字段计算过慢的问题|两表快速关联更新|ArcMapSQL更新
问题:ArcMap两表属性连接关连大数据量更新过慢 在ArcMap 中当数据量过大时,进行字段计算或者属性连接关联更新时,会出现非常耗时甚至ArcMap桌面端失去响应的情况,使用ArcMap中的SQL插件即可快速解决完成赋值解决问题。 1工具打开时即可获取ArcMap当前加载所有数据的工作空间。 2 ......
CSS+html导航菜单栏
以下图为例,使用CSS+html实现下面这个博客园的导航菜单栏。 原图: 自己写的CSS+html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>wancy博客园</title> <style> *{ ......
前端编程开发 --- vue3 计算属性
变量输出到视图的预处理指令 <div id="app"> <p>未处理: {{ message }}</p> <p>预处理: {{ reversedMessage }}</p> </div> <script> const app = { data() { return { message: 'hel ......
vue--day13--watch与computed的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>watch ......
vue-day12-监视属性简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>天气案例- ......
CSS_相关问题及解决_持续更新
# css_margin塌陷问题 ### 问题描述 ```html ``` 当**child1**设置了margin-top时,margin-top会作用在father上 当**child2**设置了margin——bottom时,margin-bottom会作用在father上 ### 解决方法 ......
vue-day12--监听属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>天气案例- ......
Django-ORM模型层语法之必知必会13条
一、必知必会13条 1、all()查询所有queryset 类似于列表 2、filter() 带有过滤条件的查询,结果为queryset数据类型 3、get() 直接拿数据对象,但是条件不存在直接报错 4、first() 拿queryset里面的第一个元素 5、last() 拿queryset里面的 ......
vue--day11--计算属性实现名字案例简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算属性实 ......
computed计算属性
<template> <!-- vue3组件中的模板结构可以没有根标签 --> <h1>一个人的信息</h1> 姓:<input type="text" v-model="person.firstName"><br> 名:<input type="text" v-model="person.last ......
时间序列转图像:相对位置矩阵(Relative Position Matrix)-Python版复现
时间序列分类(TSC)在时间序列数据挖掘任务中备受关注,已经应用到各个领域。随着卷积神经网络(Convolutional Neural Network, CNN)的迅速发展,基于卷积神经网络的TSC方法直到最近才开始出现。因此,提出了一个新的深度学习框架,使用相对位置矩阵(Relative Posi ......
开心档之CSS 测验
目录 CSS 测验 编辑 CSS 测验 CSS测验是一种衡量前端开发人员对CSS的熟练程度的测试。通过CSS测验,可以评估一个人对CSS语言的掌握程度和应用能力,帮助公司或招聘方挑选合适的人才。下面将介绍如何进行CSS测验以及一些常见的CSS考题。 一、CSS测验的类型 1.选择题:从多个选项 ......
vue--day11--计算属性实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算属性实 ......
Element-Plus的el-menu-item的index属性问题
今天用Vue3 + Element-Plus开发时,出现了以下问题 Invalid prop: type check failed for prop "index". Expected String | Null, got Number with value 8.、 上网百度以及结合提示,可以得出结 ......
css之弹出层居中
css之弹出层居中, container设置为fixed,并且覆盖整个屏幕, 设置半透明 container的底下一层设置为absolute,然后top/left设置为50%居中,这个时候这层的左上角剧中了,然后用 transform再退回50%,把container的底下一层的中心居于屏幕中心 . ......
1. Q_ CSS 属性是否区分大小写_
1. Q: CSS 属性是否区分大小写? ``` ul { MaRGin: 10px; } ``` A: 不区分。 HTML,CSS都对大小写不敏感,但为了更好的可读性和团队协作一般都小写,而在XHTML 中元素名称和属性是必须小写的。 ......
13. Q_ 如下代码中文本_Sausage_的颜色是_
13. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` ul.shopping-list li .highlight { color: red; } ul.shopping-list li .highlight:nth-of-type(odd) { ......
CSS Float(浮动)布局
1. CSS 浮动技术 CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。 ......
C# 遍历类所有属性
Unit unit = new Unit(); Type type = typeof(Unit); //获取所有属性。 PropertyInfo[] properties = type.GetProperties(); // 遍历属性并打印。 foreach (PropertyInfo prop i ......
css样式浮动的特点
浮动的特点:1、设置浮动后,水平布局等式不需成立,并且元素从文档流脱离,不再占用文档流位置2、设置浮动可以将元素向其父元素的左方向或者右方向浮动3、浮动元素不会浮动出父元素4、浮动元素移动时不会超过之前的浮动元素5、浮动元素不会超过他上边的兄弟元素,最多是和他一样高6、浮动元素不会盖住文字,文字自动 ......
css_margin塌陷问题解决方法
# css_margin塌陷问题 ### 问题描述 ```html ``` 当**child1**设置了margin-top时,margin-top会作用在father上 当**child2**设置了margin——bottom时,margin-bottom会作用在father上 ### 解决方法 ......
CSS基础-初识CSS
### 简介 CSS (cascading style shett) , 层叠样式表,是用来给HTML标签添加样式的语言。简单来说就是使网页变得更好看。 CSS的出现,使得样式和结构分离,HTML负责结构,CSS负责样式渲染。 ### CSS 书写位置 **内嵌式** 内嵌在html网页中, 和ht ......
t113-c-设备树-驱动调用篇(获取设备节点和属性)
我们以pwm为例 编写程序 1.首先编写出入口函数 // #include "linux/module.h" // #include "linux/fs.h" // //#include "linux/stddef.h" // #include "linux/types.h" // //#inclu ......
css 文字横向滚动通知消息
要在CSS中实现横向滚动的通知消息,你可以使用CSS的动画属性、溢出属性和滚动属性相结合。 首先,创建一个包含通知消息的容器,并设置其溢出属性为隐藏。这将确保溢出容器的内容不可见。 然后,在容器内部创建一个用于显示通知消息的子元素,并设置其显示为内联块元素。然后,为这个子元素设置动画属性,使其从容器 ......
Java基础-Day13
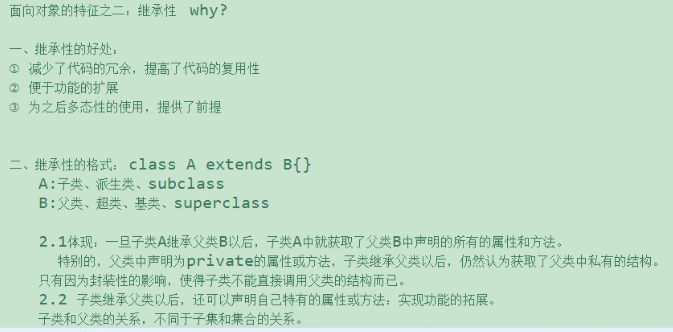
# Java基础-Day13 ## 继承  
参考:https://my.oschina.net/Tsybius2014/blog/519308 也可以直接使用 Items 集合下的 Add 函数手动添加: mruEdit1.Properties.Items.Add("http://www.sina.com.cn/"); mruEdit1.Pr ......
13:vue3 插槽 slot
1、插槽基础知识 用Parent.vue,导入SlotBase.vue组件 1 <template> 2 <SlotBase> 3 <div> 4 <h3>插槽标题</h3> 5 <p>插槽内容</p> 6 </div> 7 </SlotBase> 8 </template> 9 10 <scrip ......
css让图片自动滚动
转自于:https://www.yzktw.com.cn/post/1051445.html CSS让图片自动滚动是一种非常实用的功能,它可以让网站的页面更加动态和生动。实现这个功能的方法也非常简单,只需要使用CSS中的滚动条属性即可。 /* 将所有图片都放在一个div内 */ .scroll { ......