postmessage javascript消息 页面
JavaScript
# 1、什么是JavaScript JavaScript是一门世界上最流行的脚本语言 **一个合格的后端人员,必须精通JavaScript** 历史: https://blog.csdn.net/kese7952/article/details/79357868 # 2、快速入门 ## 2.1、引入 ......
JavaScript基础01
javaScript 作用 1.嵌入动态文本于HTML页面。 2.对浏览器事件做出响应。 3.读写HTML元素。 4.在数据被提交到服务器之前验证数据。 5.检测访客的浏览器信息。 控制cookies,包括创建和修改等。 6.基于Node.js技术进行服务器端编程。 js主要的内容 ECMAScri ......
终极low的vue+node+mysql的登录和注册页面
一次失败的项目 注*本次没有写完 一,本次项目的心里历程 其实压根算不上项目,项目只有登录和注册其他的什么也没有,不过是自我安慰罢了,本项目也不是我本人自己写的,思路很多都是从网上抄袭的,算是超级缝合聚怪了。 本来要写的详细的但是后来想了想太烂了,目前来说就罢了,之后慢慢写吧。 二,本次项目大致需要 ......
HTML 快速301到其他页面
要实现HTML页面以最快速度执行301跳转到其他页面,您可以在`<head>`部分使用`http-equiv`属性与`refresh`实现。以下是一个示例HTML文件,该文件会立即执行301永久重定向到指定URL: ```html<!DOCTYPE html><html lang="en"><hea ......
微信 H5 页面兼容性——复制到剪贴板
在开发微信 H5 页面时,时常会遇到难以解决的兼容性问题,现收集问题和解决方案,以备后用。 在 PC 浏览器和手机移动端浏览器中,Web API 提供了两种方式: ## 1.1. `Document.execCommand()` 方法 `Document.execCommand()` 是操作剪贴板的 ......
javascript实现浏览器端大文件分块上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
【Web开发指南】如何用MyEclipse进行JavaScript开发?
由于MyEclipse中有高级语法高亮显示、智能内容辅助和准确验证等特性,进行JavaScript编码不再是一项繁琐的任务。 MyEclipse v2023.1.1离线版下载 MyEclipse技术交流群:742336981 欢迎一起进群讨论 JavaScript项目 在MyEclipse 2021 ......
判断evpp的发送消息是post 还是get
struct evhttp_request结构体定义了HTTP请求的各个字段,如请求行、请求头、请求正文等。 struct evhttp_request { int major; // 主版本号 int minor; // 次版本号 enum evhttp_cmd_type type; // 请求方 ......
redis做消息队列学习
转自:https://juejin.cn/post/7094272373930590245#heading-9,https://zhuanlan.zhihu.com/p/344269737 1、消息队列基本 作用:应用解耦(作为中介)、削峰填谷。redis做mq的优点:轻量级,使用和运维成本低。 m ......
vue 默认页面无法打开
默认打开的界面是白色的,需要输入正确的路由才能访问正确的页面。 router的index.ts(js)文件中设置路由规则,例如我们默认打开index页面,我们只需要设置routes: const routes = [ { path:"/", name:"brx", redirect:'/index' ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
JavaScript、ECMA、CommonJs、NodeJS、TypeScript的关系
# [返回](https://www.cnblogs.com/ymwmn/p/17591152.html) # JavaScript 发布时间:1995 发布公司:Netscape (网景) 它是一种高级的**解释型**编程语言,简称JS 它最初的设计目标是改善网页的用户体验。 ......
chrome 翻译功能 与 禁止/拦截JavaScript Disable JavaScript
在chrome://settings/content/siteDetails?site=中禁止JavaScript 再恢复 无法使用翻译功能 但是在devtools中Disable JavaScript,再取消选中,可以翻译 ......
十九、消息查询
RocketMQ支持按照下面两种维度(“按照Message Id查询消息”、“按照Message Key查询消息”)进行消息查询。在RocketMQ dashboard中:  { var page = getCurrentPages().pop(); if (page == undefined || page == null) return; page. ......
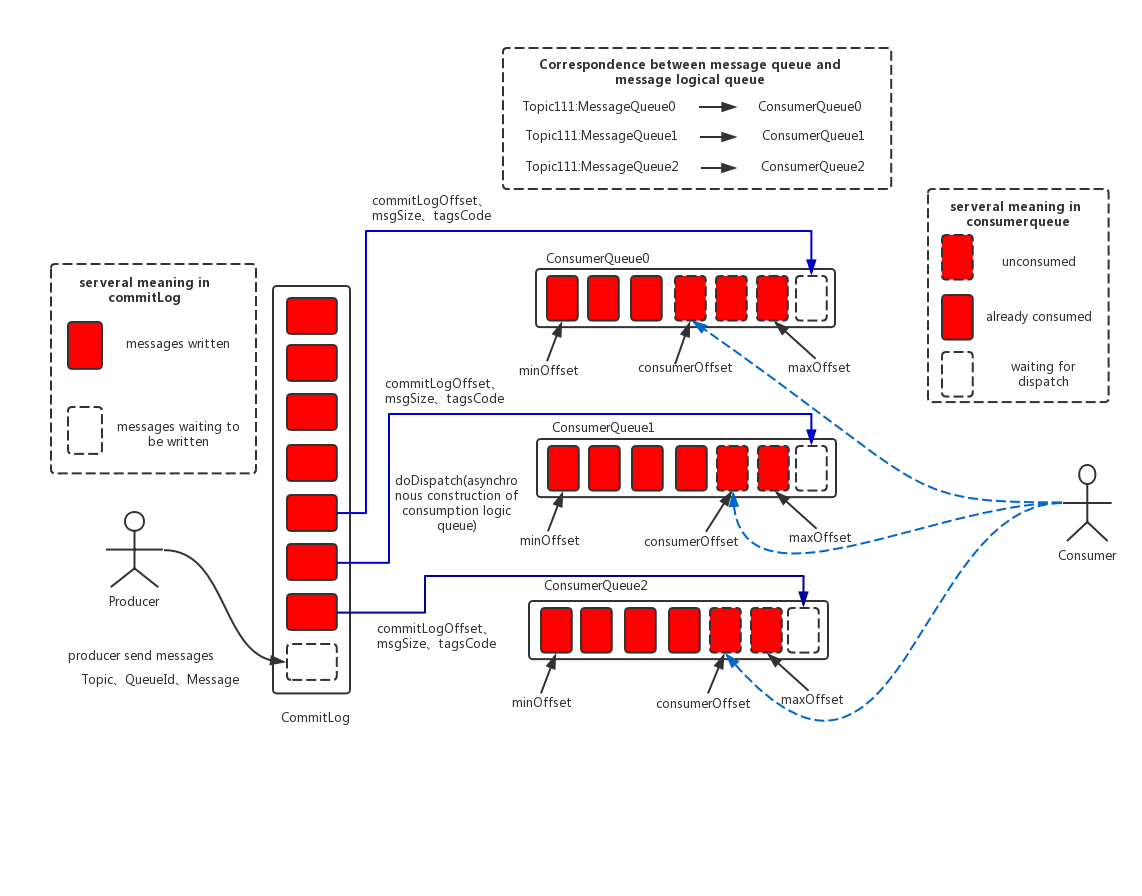
十七、消息存储
RocketMQ的消息是存储到文件中的,所以文件的结构以及读取写入的效率对RocketMQ的效率有很大影响。  # ......
关于vue element-admin 切换tag, 页面刷新 以及内存增加不释放问题
1:切换tag,页面刷新, 检查了路由, 配置了 nocache:false, 以及 isKeep:true, 但是在页面tag切换时,还是会刷新,, 在生命周期中打印, 发现能够打印,, 检查了代码,在组件引用中未发现v-if的使用, 最后竟查找,借鉴 https://blog.csdn.net/ ......
vue3单页面的写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> ......
【JavaScript】用JS写C#的string.format()
function formatString(str, ...args) { return str.replace(/{(\d+)}/g, function(match, index) { return typeof args[index] != 'undefined' ? args[index] : ......
JavaScript 实现 HTML <a 标签不跳转外, data-value属性传值
在网页设计中,经常需要用到超链接。而在超链接中,跳转是一个非常常见的需求。通常情况下,点击一个超链接会跳转到指定的页面。但在某些情况下,我们希望做到点击链接不跳转,只是执行某个脚本或者实现页面局部滚动等效果。在这种情况下,我们需要实现 HTML 不跳转的效果。本文将讲解 HTML 不跳转的实现方法。 ......
H5 页面刷新404
参考:https://blog.csdn.net/weixin_44917334/article/details/129387658 history 模式由createWebHistory改为createWebHashHistory import { createRouter, createWebH ......
浏览器点击输入框页面放大
参考:https://blog.csdn.net/yunchong_zhao/article/details/129308263;https://www.cnblogs.com/huangenai/p/6143531.html 修改 index.html 中的 head标签里面的<meta name ......
href标签中target的几个属性值 没有指定<a>的target属性值时,默认是"_blank" 在新窗口中浏览新的页面
href标签中target的几个属性值 原文链接:https://blog.csdn.net/m0_37041189/article/details/119517418 href标签中target的几个属性值 target的值有_blank、_self、_parent、_top这四种, 例子:<a ......
H5页面与普通的WEB页面有什么区别?H5页面如何做到适配不同的尺寸,而WEB页面为何做不到?
H5页面与普通的WEB页面有以下区别: 1. 技术特点:H5页面是基于HTML5标准开发的页面,而普通的WEB页面可能使用的是HTML4或更早的版本。HTML5引入了许多新的特性和API,如语义化标签、Canvas绘图、视频音频播放等,使得H5页面更加丰富和交互性强。 2. 设备支持:H5页面主要面 ......
H5页面如何适配不同的终端设备?
在H5页面中,可以使用以下方法来适配不同的终端设备: 1. 使用响应式布局(Responsive Layout):通过使用CSS的媒体查询(Media Queries),可以根据不同的屏幕尺寸和设备类型来调整页面的布局和样式。例如,可以使用CSS的`@media`规则来设置不同的样式,以适应不同的设 ......
微信公众号模板消息源码实现,打破服务号群发推送次数限制
公众号服务号每个月只能群发推送四次文章,我们可以使用模板消息为公众号粉丝推送信息 下面是使用golang实现的模板消息发送类库封装,轻松实现模板消息发送 wechat.go package lib import ( "github.com/silenceper/wechat/v2" "github. ......
JS直接将页面的内容作为excel下载
做个笔记,后续自己可以看看,将页面的一个Table直接输出为excel文件,亲测有用。 //下载excel function downloadExcel() { var uri = 'data:application/vnd.ms-excel;base64,'; var template = `<h ......
JavaScript中this关键字详解(二)
使用注意点 避免多层 this 由于this的指向是不确定的,所以切勿在函数中包含多层的this。 var o = { f1: function () { console.log(this);//object var f2 = function () { console.log(this);//wi ......