react组件 数组 写法
vue之动态组件&插槽
## 1.动态组件 ```html --> ``` ```html 首页 订单 商品 ``` ```js var home = {template: `首页`,} var order = {template: `订单 搜索`,} var good = {template: `商品`,} let vm ......
js 树级数组扁平化和扁平化数组整理成树级
1.扁平化数组整理为树级,主要实现方法,过滤出没有父级标识(parentId)的作为列表的第一层,有父级标识的项放在其父级的children下面,也跟数组是引用类型的有很大关系 父级标识为falsy或者 父级为某个特定值(topValue)时,该项就在树级的顶级 function list2Tree ......
Vue组件和Vue实例的理解
关于VueComponent: 1、组件本质是一个名为VueComponent的构造函数,并且不是程序员定义的,是Vue.extend生成的 2、我们只需要写组件引入<Demo />,Vue解析时会帮我们创建demo组件的实例对象,即Vue帮我执行的: new VueComponent(option ......
js数组sort方法排序
数组的sort方法可以对数组进行排序,默认是按照字符编码的顺序进行排序,可以自定义规则。 sort方法会修改原数组。 自定义规则简述:比较函数两个参数 a 和 b,(a是b的后一个元素),返回 a-b 升序,返回 b-a 降序。 ```javascript let arr = [3,5,2,9,1] ......
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
vue 商品规格生成sku,sku多维数组组合,sku组装spData json
1 <script lang="ts"> 2 import {Component, Prop, Vue, Watch} from "vue-property-decorator"; 3 import config from "@/config"; 4 import {queryProductSpec ......
Verilog中参数化信号复位置0的写法
当前面有对某信号位宽进行参数化设定: parameter ADDR_WIDTH = 3,然后后面又需要对该信号初始化时,可以这么写: always @(posedge sys_clk or negedge sys_rst_n) begin if(!sys_rst_n) wr_ptr <= {ADDR ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
数组
### 数组 [27. 移除元素 - 力扣(Leetcode)](https://leetcode.cn/problems/remove-element/description/) 给你一个数组 `nums` 和一个值 `val`,你需要 **[原地](https://baike.baidu.com ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
第二天|977. 有序数组的平方 209.长度最小的子数组 59.螺旋矩阵II
这题花了很久去debug,之前都是直接乘完直接排序的。今天用了一下双指针,边界的问题最后还是喵了一眼答案。 这题上次没刷出来,直接看的答案用的队列的思路,需要复习: 这道题和我上次面试蚂蚁的题目非常相似,都是这种旋转的题目。当时非常难想出来现在有一个具体思路了: ......
69 遍历数组 将参数以数组形式传递
package com.fqs.test; public class hello { public static void main(String[] args) { //需求:设计一个方法用于数组遍历 每次可以写100个数组,将数组打印出来; 要求遍历的结果是在一行上的。例如:[11,22,33, ......
数组去重的Pro版本
```javascript // 根据name属性去重 数据的第一项和第二项因为name相同,也会被认为是一项 const arr = [ { name: "1", age: 12 }, { name: "2", age: 12 }, { name: "2", age: 15 }, ]; const ......
创建react项目
react官网 https://reactjs.bootcss.com/ 创建react项目 npx create-react-app my-app cd my-appnpm start 创建组件,jsx 如果你书写的标签代码与 return 语句不在同一行上,则必须将其用一对圆括号括起来 expo ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
第九节 传值_输出_引用_数组_具名_可选 参数,扩展方法
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
seo优化写法
现在流行的单页引用框架是没这个作用的,head里面的内容倒是可以安排,但是页面里面的元素应该是没用,只能服务端渲染的页面可以,等后面再研究研究吧。 <title>品优购商城-综合网购首选-正品低价、品质保障、配送即时、轻松购物!</title> <meta name="description" co ......
Vue组件
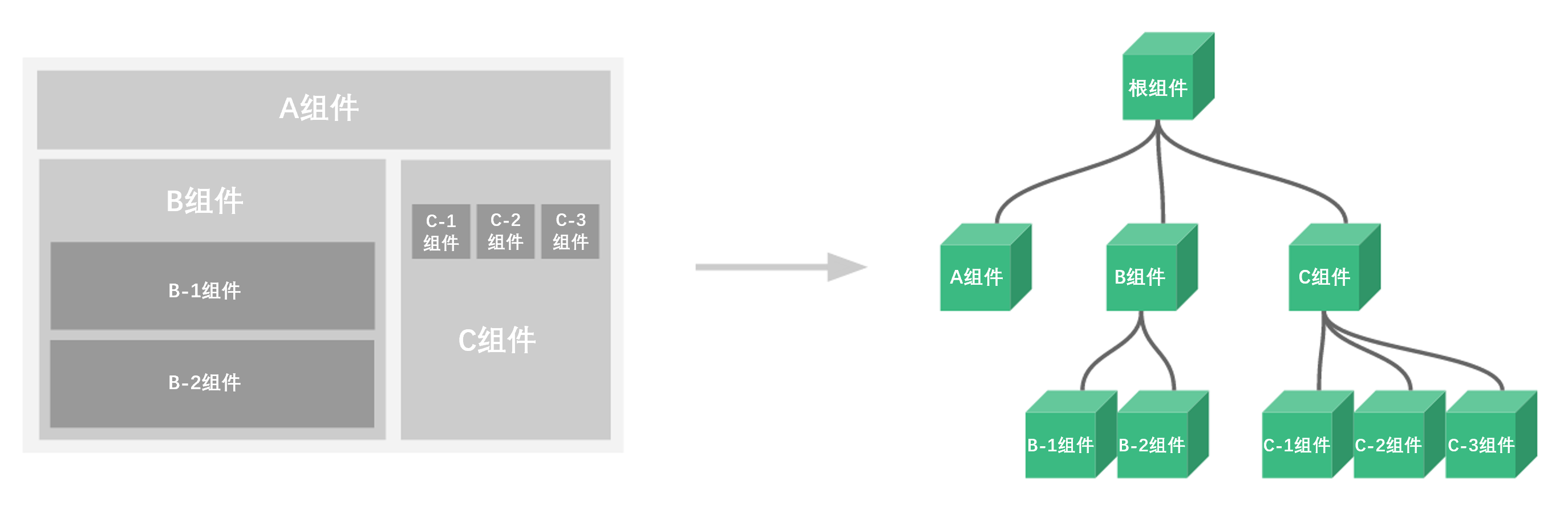
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
JS 对象数组多属性排序
有`{firstSort: number, secondSort: number}`类型的对象数组,先按 firstSort 升序排序,再按 secondSort 升序排序: ```javascript const arr = [ { firstSort: 2, secondSort: 3 }, { ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
c#比较两个字节数组是否一样
/// <summary> /// 比较两个字节数组是否一样 /// </summary> /// <param name="b1"></param> /// <param name="b2"></param> /// <returns></returns> public static bool B ......