react组件 数组 写法
将中文汉字转为字节数组
/// <summary> /// 将中文汉字转为字节数组 /// </summary> /// <param name="chineseStr"></param> /// <returns></returns> public static byte[] parseChineseToByte(str ......
在线直播系统源码,js循环数组的方法合集
在线直播系统源码,js循环数组的方法合集 一、forEach循环 注:没有 return 返回值,且不能用break跳出循环。 let arrlist = ['123','456','789'];arrlist.forEach(function (value, index) { //value是每一 ......
若依前后端不分离Echarts饼状图、折线图、地图写法。。。。。。
Controller @Controller @RequestMapping("/system/image") public class EchartsController extends BaseController { private String prefix = "system/state" ......
React h5架构
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [React h5架构](#react-h5架构) - [工具](#工具) - [技术栈](#技术栈) - [搭建流程](#搭建流程) - [一、Vite构建项目](#一vite构建项目) - [二、添加 git](# ......
数组排序,数组转化为List,通过List的sort排序, 升序o1-o2
数组排序int[] arr = {3, 4, 5, 1, 2, 6, 7, 9, 8};Integer[] arr2 = new Integer[arr.length];for(int i=0; i<arr.length; i++) { arr2[i] = arr[i];}List<Integer> ......
uniapp 使用camera组件IOS圆角不生效问题
<view class="cameraView gui-margin-top"> <camera class="camera-box" device-position="front" flash="off"> </camera> </view> .cameraView{ width: 600rpx; ......
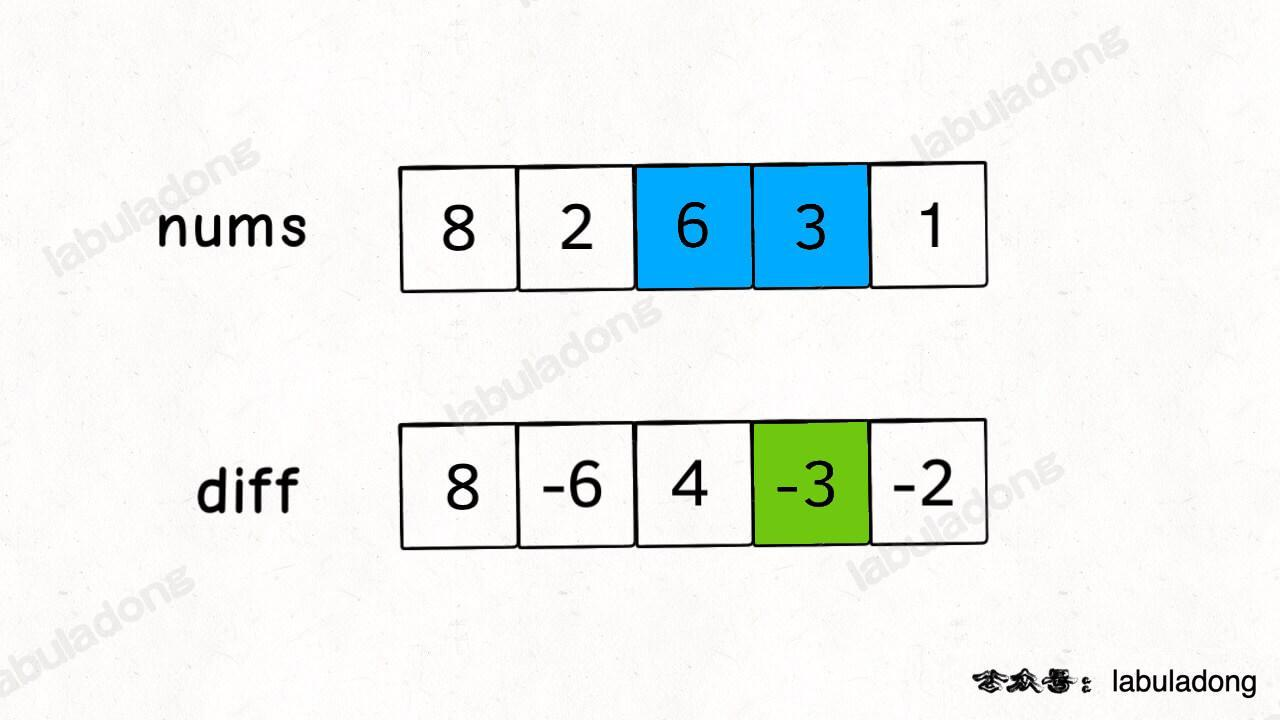
差分数组技巧 [labuladong-刷题打卡 day4]
继前缀和之后,差分数组算法随之而出!  所谓差分,即采用和前序数的差标记此数,最后对前序差分使用前缀和,就可以得到 ......
js的一些写法
1. 用void 0代替undefined 不直接用undefined,因为undefined不是关键字,在函数中可以被变量占用,从而值发生变化,使用void(0)或void 0,还好写一些 2. 用Number.isNaN代替isNaN isNaN很坑,判断不准,如下 isNaN(undefine ......
关于 array 和 &array (数组名与数组地址)
对于数组a: 在绝大多数情况下,a 等价于 &a[0],即数组名等于数组首元素地址(等同于数组首地址) 只有两种情况例外: 1. 对数组名取地址(&a),此时虽然数值上等于 a,但表示含义不同,a 表示首元素地址,&a 表示整个数组的首地址, 因此 a+1 ≠ &a+1,具体见前篇; 2. 使用 s ......
【解惑】介绍三大数据库的with语句的写法及使用场景
WITH 子句通常被称为 "Common Table Expressions"(CTE),俗称内存临时表,当使用 WITH 语句时,应注意具体的数据库版本和支持情况。以下是对 MySQL、Microsoft SQL Server(MSSQL)和 Oracle 数据库的 WITH 语句用法示例,以及在 ......
a-table 组件 让选中的表格中的某一项高亮显示
table 组件 让选中的一项高亮显示 <template> <a-table ref="clientLeve_table" bordered size="middle" rowKey="id" :columns="clientLeve_columns" :dataSource="clientLev ......
vue--day--51----消息订阅实现组件通讯
1. 安装组件。npm i pubsub-js 2.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提 ......
88. 合并两个有序数组
#### [88. 合并两个有序数组](https://leetcode.cn/problems/merge-sorted-array/) ==给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。== = ......
26. 删除有序数组中的重复项
# [26. 删除有序数组中的重复项](https://leetcode.cn/problems/remove-duplicates-from-sorted-array/) 
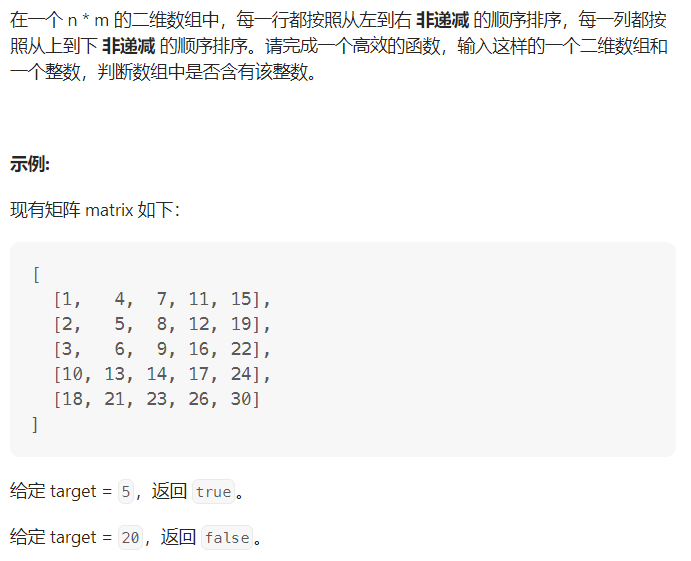
题目:  ``` class Solution { public: bool findNumberIn2DArray( ......
C++黑马程序员——P167-170. 模板 函数模板基本语法,注意事项,案例-数组排序
P167. 模板——模板的概念 P168. ...——函数模板基本语法 P169. ...——函数模板注意事项 P170. ...——函数模板案例-数组排序 P167. 模板的概念 模板 就是建立通用的模具,大大提高复用性。 模板的特点: 模板不可以直接使用,它只是一个框架 模板的通用并不是万能的 ......
shell 读取文件内容到数组
在 shell 脚本中,可以使用下面的语法来读取文件内容并将其存储到数组中: bash 复制代码 array=() while read line; do array+=("$line") done < file.txt LOG_INFO(){ local content=${1} echo -e ......
shell 将文件内容读取到 数组中
#!/bin/bash prod_file=/home/vmuser/linbo/kettleDemo/job/test/CA-20201224.csv test_file=/home/vmuser/linbo/kettleDemo/job/test/uat_CA-20201224.csv dtm= ......
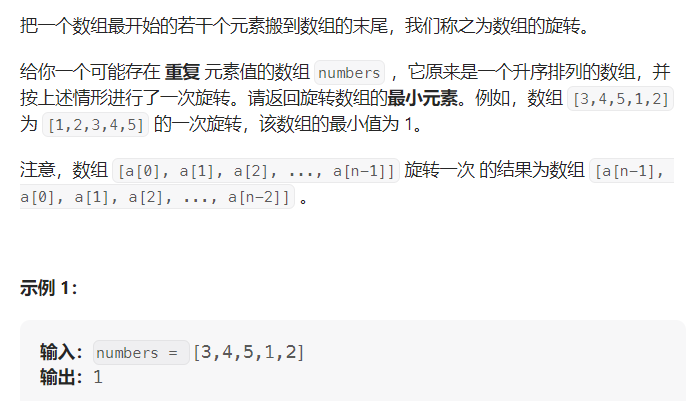
剑指 Offer 11. 旋转数组的最小数字(简单)
题目:  ``` class Solution { public: int minArray(vector& num ......
1.一维数组的基本概念
# 1.一维数组的基本概念 数组是一组数据类型相同的变量,可以存放一组数据。 特点: ①数组中的每个数据元素具有相同的数据类型。 ②数组占用一段连续的内存空间。 ## 1)创建数组 声明数组的语法:数据类型 数组名[数组长度]; 注意:数组长度必须是整数,可以是常量,也可以是**变量和表达式**。 ......
按既定顺序创建目标数组
给你两个整数数组 nums 和 index。你需要按照以下规则创建目标数组: 目标数组 target 最初为空。 按从左到右的顺序依次读取 nums[i] 和 index[i],在 target 数组中的下标 index[i] 处插入值 nums[i] 。 重复上一步,直到在 nums 和 inde ......
forms组件
1 校验字段功能 针对一个实例:注册用户讲解。 模型:models.py class UserInfo(models.Model): name=models.CharField(max_length=32) pwd=models.CharField(max_length=32) email=mode ......
Apache Rocket MQ 组件 (泛型应用)
一、实现 import java.util.Map; import java.util.concurrent.ConcurrentHashMap; import org.apache.commons.lang3.StringUtils; import org.apache.rocketmq.clie ......
子组件调用父组件方法带参数
### 子组件调用父组件方法带参数 - 父组件 ```js ### template ### js import DBTableSelect from "./DBTableSelect.vue"; name: "tableRelation", components: {DBTableSelect}, ......
子组件调用父组件的方法
- 父组件 ```javascript // 需要监听的父组件的方法 @getobjectType ="getobjectType()"/> import importExcel from "./importExcel.vue"; export default { components: {impo ......
npm更新指定的组件
npm更新指定的组件 1、例如:react-router已经更新到4.x版本,想要下载2.x版本,可以通过下面命令 npm install --save-dev react-router@2.8.1 或 npm install --save react-router@2.8.1 2、–save -d ......
百度统一socket长连接组件从0到1的技术实践
本文旨在探讨socket长连接技术在移动端的实践,并以iOS端为例,重点分享了百度在实现统一socket长连接组件过程中的技术选型和整体架构设计逻辑。并结合IM即时通讯聊天应用案例,展示长连接组件是如何在移动应用领域为类似业务场景提供解决方案的。 ......
关于3dtiles Interactivity中的zoom方法精简写法
原版本涉及到坐标系变化和矩阵变换,在对原版的思路掌握后,特写一个精简版,帮助大家理解。 function zoom(movement, feature) { const longitude = Cesium.Math.toRadians(feature.getProperty("Longitude" ......
前缀和数组技巧 [labuladong-刷题打卡 day3]
今天是两道前缀和,主要有一维前缀和和二维前缀和,当然扩充到高维也是可以的,只不过状态转移会相对复杂些。 这里直接贴一个动态规划的介绍吧: [动态规划要素](https://blog.csdn.net/qq_38670588/article/details/108186884) [动态规划概念、特点、 ......