react组件 数组 写法
【补充】数组的过滤
# 【补充】数组的过滤 - 数组.filter(匿名函数,接收一个参数,函数必须返回 true/false ) - 返回 true 则表示该数据保留 ```js var arr = ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf'] ......
【六】Vue之组件
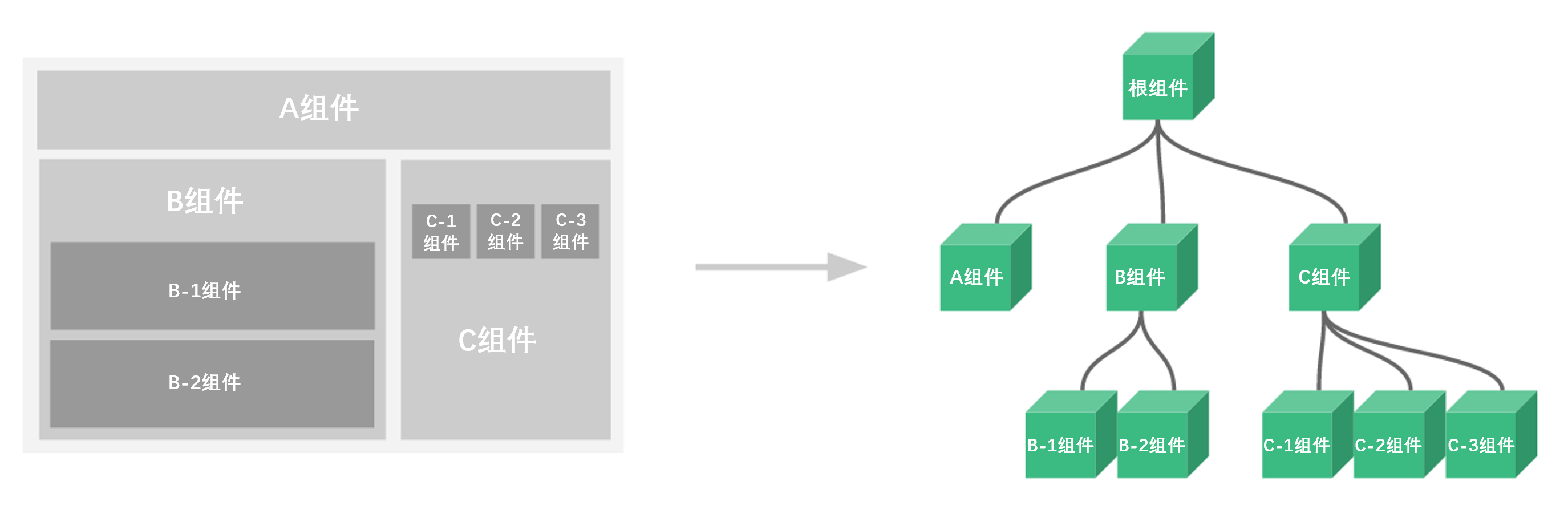
# 【一】组件化开发基础 ## 【1】组件是什么?有什么用?  > 组件就是:扩展 HTML 元素,`封装可重用的 ......
C语言定义并初始化一个二维数组(利用二级指针)
### C语言定义并初始化一个二维数组(利用二级指针) #### 1.代码如下 ```cpp #include #include int main() { // m, n表示数组的行数和列数 int m, n; scanf("%d %d", &m, &n); // p是一个二级指针,使用malloc ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
C语言定义并初始化一个二维数组(一维数组模拟)
### 使用一个一维数组模拟二维数组 #### 1.代码如下 ```cpp #include #include int main() { int m, n; // 数组的行数m,列数n int *p; scanf("%d %d", &m, &n); p = (int*)malloc(sizeof(i ......
C语言定义并初始化一个二维数组(利用指针数组)
### C语言定义并初始化一个二维数组(利用指针数组),可以实现二位数组的每一行的元素个数不同 #### 1.代码如下 ```cpp #include #include int main() { // arr是一个指针数组,即这个数组的所有元素都是指针,每一个元素都指向一个int型数组,每一个int ......
后缀数组
## SA ### 基数排序 一般采用 LSD(Least Significant Digital),从键值的最低位开始排序。 ### 定义 记 $suf(i)$ 为起始下标为 $i$ 的后缀。 记 $sa[i]$ 为排名第 $i$ 的后缀的起始位置。 记 $rk[i]$ 为 $suf(i)$ 的排 ......
2023-08-06:小青蛙住在一条河边, 它想到河对岸的学校去学习 小青蛙打算经过河里 的石头跳到对岸 河里的石头排成了一条直线, 小青蛙每次跳跃必须落在一块石头或者岸上 给定一个长度为n的数组ar
2023-08-06:小青蛙住在一条河边, 它想到河对岸的学校去学习 小青蛙打算经过河里 的石头跳到对岸 河里的石头排成了一条直线, 小青蛙每次跳跃必须落在一块石头或者岸上 给定一个长度为n的数组arr,表示每块儿石头的高度数值 每块石头有一个高度, 每次小青蛙从一块石头起跳 这块石头的高度就会下降 ......
数组,条件,循环,重要函数,超级全局变量,魔术方法
### 目录 [数组,条件,循环,实战](#a) [重要函数](#b) [超级全局变量](#c) [魔术方法](#d) ### 数组,条件,循环,实战 #### 数组 在 PHP 中,array() 函数用于创建数组: ```php $cars=array("Volvo","BMW","Toyota ......
用React仿钉钉审批流
# 引言 这几天帮朋友忙,用了一周时间,高仿了一个钉钉审批流。这个东西会有不少朋友有类似需求,就分享出来,希望能有所帮助。为了方便朋友的使用,设计制作的时候,尽量做到节点配置可定制,减少集成成本。如果您的项目有审批流需求,这个项目可以直接拿过去使用。React初学者也可以把本项目当做研读案例,学习并 ......
【JavaScript03】Array数组对象基本操作
- 首先定义一个数组,可以用[];也可以使用new Array() 来创建一个数组对象 - 数组通过下标取值 - 1. 数组通过下标取值,从0开始 - 2. 在python中可以通过下标-1反着取倒数第一个值,JavaScript中没这种取值方法.当数组的下标不在它取值范围内,如x有4个成员,那么取 ......
【动态规划】【力扣357次周赛】6953. 判断是否能拆分数组
#### 【力扣357次周赛】6953. 判断是否能拆分数组 给你一个长度为 `n` 的数组 `nums` 和一个整数 `m` 。请你判断能否执行一系列操作,将数组拆分成 `n` 个 **非空** 数组。 在每一步操作中,你可以选择一个 **长度至少为 2** 的现有数组(之前步骤的结果) 并将其拆 ......
BootstrapBlazor组件库更优雅的调用js方法
# BootstrapBlazor组件库更优雅的调用js方法 在blazor开发中,有时候需要去调用js代码来处理一些逻辑。使用BootstrapBlazor组件库自带的```JSModuleAutoLoader```特性可以帮助我们更加方便、简洁的去调用js 下面我们用```Live2DDispl ......
王道408用数组,链表以及双向链表实现栈、队列
我在电脑上敲了一遍,又在纸上模拟了一遍 下面记录在电脑上敲的: 一、用数组实现栈 #include <stdio.h> #include <string.h> #define MaxSize 50 typedef struct{ int data[MaxSize]; int top; }stack; ......
父组件传值给子组件
app.vue <template> <div id="main"> <router-view :test_value="this.test_value" ></router-view> </div> </template> export default { name: 'App', compone ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
JS数组有哪些常用原生方法?哪些能改变数组本身?
# 1. 数组和字符串的转换方法 ## toString 不改变原数组 ```javascript const arr = [1, 2, 3] console.log(arr.toString()); // 1,2,3 ``` ## join 不改变原数组 join(str) 数组转字符串,接收一个 ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇:  [labuladong-刷题打卡 day5]
#矩阵旋转 [48. 旋转图像](https://leetcode.cn/problems/rotate-image/submissions/) 难点主要在于: 1. 用翻转和镜像处理逆反和旋转,和逆转单词一样“难者不会,会者不难”,思路简单 2. 镜像的坐标对应关系处理 3. 语言特性的利用,不同 ......
BootstrapBlazor组件库,Menu组件NavLinkMatch导致的多个菜单项被被同时选中
# BootstrapBlazor组件库,Menu组件NavLinkMatch导致的多个菜单项被被同时选中 BootstrapBlazor版本更新到7.9.0后,Menu组件出现首页同时被选中的情况  2 { 3 return *(int*)a-*(int*)b; 4 } 5 int rangeSum(int* nums, int numsSize, int n, int left, int right){ 6 if(n ......
C语言-计蒜客-斐波那契数列(非数组)
小蒜蒜最近学习了斐波那契数列。 斐波那契数列是指这样的数列:数列的第一个和第二个数都为 1、1,接下来每个数都等于前面2个数之和。 给出一个正整数 k,要求斐波那契数列中第 k 个数是多少。 输入格式 输入一行,包含一个正整数 k。(1≤k≤46) 输出格式 输出一行,包含一个正整数,表示斐波那契数 ......
React Virtual DOM 原理
1. Virtual DOM是什么? React官网定义是:The virtual DOM(VDOM) is a programming concept where an ideal,or "virtual",representation of a UI is kept in memory and ......
react实现导出文件,导出文件格式为json或excel格式
1.导出文件为json文件 下载 file-saver 模块 import { saveAs } from 'file-saver';注:data代表请求的数据 格式为[{},{},{}...] //导出 const handleExport = async () => { let { data } ......
BootstrapBlazor组件库,DockView组件使用教程
# BootstrapBlazor组件库,DockView组件使用教程 使用该组件库之前需要先安装[BootstrapBlazor.Dock](https://www.nuget.org/packages/BootstrapBlazor.Dock)组件独立包。 可以通过```nuget```命令行安 ......
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
剑指 Offer 42. 连续子数组的最大和
[剑指 Offer 42. 连续子数组的最大和](https://leetcode.cn/problems/lian-xu-zi-shu-zu-de-zui-da-he-lcof/description/) ``` class Solution { public int maxSubArray(in ......