react typescript component strongly
react
what:一个将数据渲染为HTML视图的开源js库。 虚拟dom(一般对象)进行比较,虚拟dom轻,真实dom重 react事件处理的时候对原生事件做了一次封装,为了更高效(冒泡) 受控组件和非受控组件,表单数据改变时候,实时保存在state里面,就是受控组件。 函数柯里化:  由Facebook开源 1.1.3. Re ......
Visual Components数字化工厂解决方案 衡祖仿真
使用VC软件设备模拟能快速的依据顾客的需求建立出生产线并进行分析,进而为客戶提供有效的设备解决方案。针对不同的使用者Visual Components数字化工厂仿真软件,可通过电子邮件在线上展示复杂的设计流程给不同的客户和设备商,快速的取得客戶信任,在竞争对手中脱颖而出,助力签单。 一、业务营销人员 ......
C# and TypeScript – Enum Flags
前言 以前就有提过 Enum Flags, 但平日不常用. 最近翻 Angular 源码, 发现它很多地方用到, 而且没有封装语义代码. 一堆符号真的看不惯啊... 于是又去复习了一遍, 熟悉熟悉. 顺便写一篇做记入呗. 这篇 C# 和 TypeScript 会一起讲. 参考 深入理解 TypeSc ......
提高开发效率的 TypeScript 技巧
TypeScript 是一种由 Microsoft 开发的强类型的 JavaScript 超集语言,它为 JavaScript 添加了类型检查和更强大的开发工具支持。在使用 TypeScript 进行项目开发时,掌握一些技巧可以大大提高开发效率和代码质量。本文将介绍一些实用的 TypeScript ......
提升项目水平的5个React库
长话短说 在本文中,我们将介绍 5 个库,它们可以解决 React 开发中一些最常见的痛点(例如数据获取、样式、可访问性和状态管理),从而对您的 React 开发体验产生积极影响。 (更|多优质内|容:java567 点 c0m) 介绍 掌握 React 的基础知识很重要。事实上,无需大量额外的库, ......
编写干净高效的React代码 - 最佳实践和优化技术
我们将探索各种技术和策略,以便在 React 应用程序中编写干净高效的代码。通过遵循这些最佳实践,您可以提高代码库的可维护性、性能和可读性。 让我们深入了解如何编写干净、高效的 React 代码,这些代码不仅运行良好,而且更易于理解、维护和扩展。 (更|多优质内|容:java567 点 c0m) 1 ......
create-react-app 除了NODE_ENV如何区分环境变量
比如webpack打包的时候,可能要打包到测试环境或者生产环境,但是这时候NODE_ENV的值都是production ,这个时候如何区分呢。答案是: cross-env和webpack.DefinePlugin 1. 定义环境变量到编译环境: 测试环境: cross-env NODE_STAGE= ......
百度Amis+React低代码实践
### 背景 在项目中有集成低代码平台的想法,经过多方对比最后选择了 amis,主要是需要通过 amis 进行页面配置,导出 json 供移动端和 PC 端进行渲染,所以接下来讲一下近两周研究 amis 的新的以及一些简单经验,供大家参考. ### 什么是 amis amis 是一个低代码前端框架, ......
React SSG - 也写个 Demo 吧
上次写了一个 `SSR` 的 `DEMO`,今天写个小 `Demo` 来从头实现一下 `react` 的 `SSG`,来理解下 `SSG` 是如何实现的。 ## 什么是 SSG `SSG` 即 `Static Site Generation` 静态站点生成,是指将在构建时就提前生成静态 `HTML` ......
JavaScript学习笔记:Web Components
## 组件的概念 组件是对可重用的HTML与JS功能的封装。 在没有组件的时候,同样的HTML结构会在文档中多次出现,使代码变得复杂。 在使用组件封装后,就像使用一个HTML标签那样使用这些HTML结构,HTML文档变得清晰易维护。 它主要由三项技术实现: - Custom Element: 自定义 ......
typescript之ECMAScript5、ES6
1、基础常识 1.1 简介 ECMAScript(/ekma/,简称ES)是javascript的标准化规范,其实javascript是ECMAScript的扩展语言。ES定义了一些标准的语法,JS对其进行了DOM、BOM扩展。 1.2 ES迭代史 ES6(又叫ES2015)是ECMA协会在2015 ......
C:\Windows\WinSxS 目录是 Windows 操作系统中一个重要的系统目录,它包含了组件存储和组件映像服务(Component Store and Component Based Servicing)的相关文件
C:\Windows\WinSxS 目录是 Windows 操作系统中一个重要的系统目录,它包含了组件存储和组件映像服务(Component Store and Component Based Servicing)的相关文件。 WinSxS 目录主要用于存储操作系统及其组件的多个版本和配置文件。它的 ......
TypeScript函数
1. ts函数定义 // es5函数声明 function run3(){ return 'run' } // es5匿名函数 var run4 = function(){ return 'run' } // ts函数声明 function run5():string{ return 'run' } ......
TypeScript中的数据类型
1.js有的类型 boolean类型、number类型、string类型、array类型、undefined、null 2.ts多出的类型 tuple类型(元组类型)、enum类型(枚举类型)、any类型(任意类型) 3.特别的类型 void类型(没有任何类型)表示定义方法没有返回值 never类型 ......
使用React和Redux进行前端应用程序:现代Web应用程序框架
[toc] 标题:《27. 使用 React 和 Redux 进行前端应用程序:现代 Web 应用程序框架》 背景介绍: 随着现代 Web 应用程序的发展,前端开发人员需要一种高效的、灵活的框架来构建现代 Web 应用程序。React 和 Redux 是两个流行的前端应用程序框架,它们提供了一种简单 ......
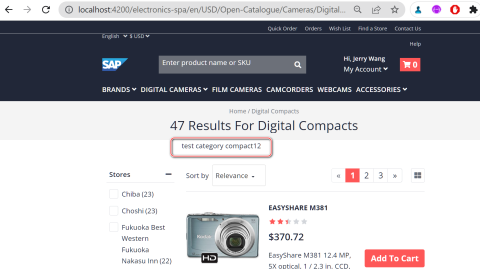
什么是 Spartacus 的 Video Component
video 组件是 Spartacus Storefront 里的 Component 之一,能够显示一个视频。客户可以播放视频,或者通过与视频相关联的链接重定向到指定页面。 视频横幅组件允许我们向组件添加视频,并指定一个内部或外部链接。客户可以播放视频,或通过与视频相关联的链接重定向到指定页面。用 ......
react学习,实现子组件监听父组件对像的变化
我们可以结合useEffet,useRef, useState来实现子组件监听父组件对像的变化: import { useEffect, useRef, useState } from "react"; interface MyProps = { counter: number; }; const ......
VS编译错误 【xxx.exe 已退出,代码为 9】【Microsoft.TypeScript.targets(561,5): error MSB6006:】
先直接上图。 错误列表报错如下: 输出列表报错如下: 解决思路如下: 1、查了百度,没找到有用的东西。 2、看了微软的官方,MSB6006:“process”在退出时出现代码 `exit code`。 - MSBuild | Microsoft Learn 原文是“执行命令并返回非零退出代码或指示其 ......
typescript学习:联合类型、交叉类型、可选属性和类型保护
1. 联合类型(Union Types) 联合类型是指将多个类型组合成一个类型,表示这个类型可以取这些类型中的任意一种。在 TypeScript 中,可以使用竖线 | 作为联合类型的分隔符,例如: let myVar: string | number; myVar = "hello"; // 合法 ......
React 性能優化:使用 memo、useCallback、useMemo
在寫網頁時,我們通常習慣把一個頁面切割成很多的元件 (Component) ,讓我們容易組織與管理頁面的組成。但是在 React 中複雜的元件關係,如果沒有經過優化,將有可能會造成性能上的問題。 在 Function Component 中,重新渲染 (re-render) 很輕易就會被觸發,少量的 ......
react-native 调用系统原生分享
调用手机系统原生分享如下图 使用: react-native-sharereact-native-share官网 ......
maven构建报错:Unable to load the mojo 'install' (or one of its required components) from the plugin 'org.apache.maven.plugins:maven-install-plugin:2.4'
项目在执行maven clean install时,报错: Failed to execute goal org.apache.maven.plugins:maven-install-plugin:2.4:install (default-install) on project sby-compon ......
react经典面试题解析--持续更新--day02
## 二十一、高阶组件的使用场景 1、数据获取:高阶组件可以在组件挂载时自动获取数据,并将数据通过 props 传递给被包装组件。 2、权限控制:高阶组件可以检查用户是否有访问该组件的权限,从而决定是否渲染该组件。 3、代码重用:高阶组件可以通过封装一些常见的逻辑,来提高代码的复用性。 4、状态管理 ......
typescript Any.Pack
IMessage body; UserLoginRequest req = new UserLoginRequest(); req.AuthToken = "8"; Request sy = new Request(); sy.Token = "hello"; sy.Body = Any.Pack( ......
[Typescript 5.2] New Keyword: using
TypeScript 5.2 will introduce a new keyword - 'using' - that you can use to dispose of anything with a Symbol.dispose function when it leaves scope. T ......
SAP Commerce Cloud 通过 SmartEdit 添加 Component 的一个例子
如下图所示:  位于 ProductListLot 内:  => { let src = { "content-lengt ......
React - fbemitter 广播
前言 fbemitter相当于是一个作用在全局的监听器 可用于想触发某个组件的函数可以通过开启监听来触发 正式开始~ 1.准备工作 npm install fbemitter 2.我一般实例化提出来单独作为引用文件 // 我这里把文件的名字定义为 singleton.js import { Even ......