react-draft-wysiwyg draftentity插件 错误
错误随笔。pywintypes.com_error: (-2147352567, '发生意外。', (0, None, None, None, 0, -2147467259), None)
报错内容: C:\Opt\LjReport_client\venv\Scripts\python.exe C:\Opt\LjReport_client\auth_report_v2\analysis\bar_chart_analysis.py Traceback (most recent call ......
chrome/edge浏览器自动刷新插件
## 问题 在浏览器页面自动刷新页面(模拟请求在活跃的状态),防止会话过期导致重复登陆 ## 解决 - https://autorefresh.io/  -> str: ^SyntaxError: invalid syntax wget https://bootstrap.pypa.io/pip/2.7/ge ......
(华为机试)2. 简单错误记录
简单错误记录 开发一个简单错误记录功能小模块,能够记录出错的代码所在的文件名称和行号。 处理: 1.记录最多8条错误记录,对相同的错误记录(即文件名称和行号完全匹配)只记录一条,错误计数增加;(文件所在的目录不同,文件名和行号相同也要合并) 2.超过16个字符的文件名称,只记录文件的最后有效16个字 ......
vue3全局注册的另一种方式——插件注册
1. 新建一个index.ts,用于管理所有全局组件 // 引入项目中全部的全局组件 import SvgIcon from "./SvgIcon/index.vue"; import Pagination from "./Pagination/index.vue"; // 全局对象 const a ......
Mysql 主从备份 Last_Errno: 1146 Last_Error: Error executing row event: 错误问题解决方案
本人在做主从备份的时候发现了此问题! 1 主数据库是已经把这个表删除了 丛数据库也是没有备份这个表 但是一直报这个错 原因是bin-log 日志有这个表 但是没记录到已经把这个表删除了 主从表同步 实际从库是根据主库的bin-log 二进制的SQL进行执行的 这是Mysql 的一个BUG 1.错误提 ......
vue的插件使用
vue 插件功能:用于增强Vue 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。 1、定义插件: 对象.install = function(Vue,options){ // 1、添加全局过滤器 Vue.filter(....) ......
解决VSCode的Vetur插件has no default export问题
由于有vue2和vue3的项目,VSCode同时使用了vetur和volar插件,但是在vue3引入其他模块时,报了错误 Module '"xxxx.vue"' has no default export. 的错误,实际运行时没问题的,但是看得糟心。 解决办法,只要在设置里,设置 "vetur.va ......
ORA-30036: 无法按8扩展段(在还原表空间‘UNDOTBS1‘中 ,数据泵导入错误
在ORACLE数据库进行数据泵定时任务导入是:出现错误:ORA-30036: 无法按8扩展段(在还原表空间‘UNDOTBS1‘中 经过查询:UNDOTBS1表空间超过最大值,想扩大表空间 但在增大表空间的时候提示错误:ora-01537 无法添加文件 该文件已是数据库的一部分 只好重新创建一个表空间 ......
babel-plugin-enhance-log插件使用
一个用来为console.log添加代码行数,log参数名以及添加分隔符的插件 # 1.安装插件 npm i babel-plugin-enhance-log -D # or yarn add babel-plugin-enhance-log -D # or pnpm add babel-plugi ......
fastAdmin 修改表单验证错误提示信息位置
原先效果: 觉得在右侧不太好看,另外假如布局设置一行两块表单,那么会影响效果。 解决方案 找到 \public\assets\js\require-form.js 大概在 15 行左右 //绑定表单事件 form.validator($.extend({ validClass: 'has-succe ......
vscode插件开发----获得资源管理器当前选中的文件或者目录
没有直接的API可以获取, 不过可以根据鼠标右键上下文菜单项获取对应的uri. `package.json`中的设置如下: ```json "menus": { "explorer/context": [ { "command": "codeStat.countCurFile" } ] } ``` ......
vscode插件开发----获得当前打开文档对应的工作区根目录
代码如下: ```typescript export function activate(context:any) { // 注册一个命令 let disposable = vscode.commands.registerCommand('codeStat.countCurFile', functi ......
分页插件样式
<head> <meta charset="UTF-8"> <title>11分页插件样式</title> <style> .page a, .prev-page, .next-page { display: inline-block; width: 36px; height: 36px; back ......
git管理项目时,出现"modified content, untracked content"错误(WSG实测可以解决问题)
新创建的一个git项目,好久没用了,重新修改一些代码之后提交时发现有如下提示: modified content, untracked content (codes/) 说是codes文件夹虽然修改了,但是不能被跟踪,导致一直没办法更新。 修改步骤: 1:ll -a:进入codes文件夹下执行,查看 ......
vscode插件开发----如何向输出通道中输出信息
插件有时候需要输出一些信息, 那么如何在输出通道中显示呢? 使用如下代码即可: ```typescript var outputChannel:vscode.OutputChannel; // 输出通道 /** * 输出信息到控制台上,输出通道为MyCoder * @param message 输出 ......
vscode插件开发----获得当前打开的文件名
采用下面代码即可: ```typescript import vscode = require('vscode'); // 激活函数,是首先要调用的 export function activate(context:any) { // 注册一个命令 let disposable = vscode.c ......
YouCompleteMe插件安装
[Vundle 安装](https://github.com/VundleVim/Vundle.vim) [YouCompleteMe 安装](https://github.com/ycm-core/YouCompleteMe#linux-64-bit) YouCompleteMe 对软件版本要求, ......
vscode插件开发----在编辑栏上增加菜单项
在package.json做如下配置: ```json "contributes": { "commands": [ { "command": "codeStat.countCurFile", "title": "统计当前文件" } ], "menus": { "editor/title": [ { ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
极客时间--golang并发实战课--Mutex的常见使用错误场景
1.Lock/Unlock 没有成对出现,就意味着会出现死锁的情况,或者是因为 Unlock 一个未加锁的 Mutex 而导致 panic。 2.第二种误用是 Copy 已使用的 Mutex。 Package sync 的同步原语在使用后是不能复制的。原因在于,Mutex 是一个有状态的对象,它的 ......
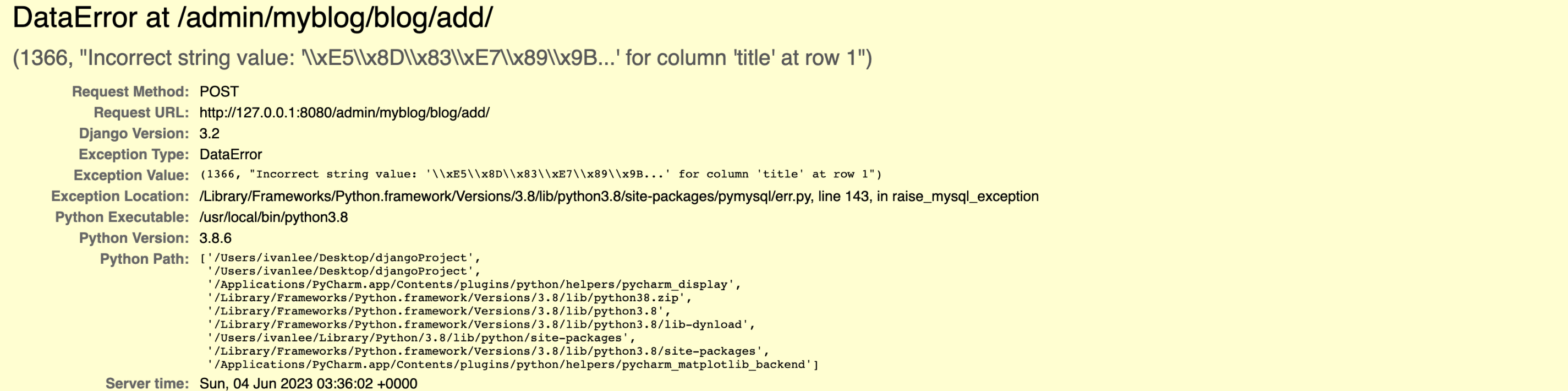
Django迁移数据库编码错误
# mysql编码错误  问题出现在用django的admin组件向 ......
使用vscode sftp插件快速上传源码文件
1.首先安装vscode插件 2.使用ctrl+shift+p或者view-command palette打开命令面板,输入sftp并按enter键,出现编辑配置文件界面 3.输入对应的主机名,密码,或者密钥文件即可 ``` { "name": "47.100.101.152", "host": " ......
chrome 浏览器插件开发框架
chrome 插件开发时,基于现成的框架,启动起来会快很多,也支持调试 HMR,以下是几个框架介绍。 ## 🍉 Plasmo [PlasmoHQ/plasmo: 🧩 The Browser Extension Framework](https://github.com/PlasmoHQ/plas ......
MybatisPlus02_IService和各种插件
# 前言 上次 忘了把 application.yml 放出来,以至于没有配置日志,log-impl 后面的值表示输出日志到控制台。 ```yml mybatis-plus: configuration: log-impl: org.apache.ibatis.logging.stdout.StdO ......
特性和错误多到无法列出” 的新文件系统准备进入内核主线
导读 介绍一下特性和错误多到无法列出的问题。 Bcachefs 是一个写时复制(CoW)的文件系统,其源自于 Linux 内核的块缓存 Bcache。本周二,Bcachefs 的补丁集已正式递交审查,有望被纳入内核。开发者希望能提供类似 XFS/EXT4 的性能,以及类似 Btrfs 和 ZFS 的 ......
js使用xlsx插件导出table中的数据
js代码 需要引入<script type="text/javascript" src="static/js/xlsx.core.min.js"></script> //导出excel function toExcel(){ var blob = sheet2blob(XLSX.utils.tabl ......
Beginner:Client libraries-10 创建并使用插件
目标:学习创建和加载一个简单的插件使用pluginlib 背景 本教程来自于 http://wiki.ros.org/pluginlib and Writing and Using a Simple Plugin Tutorial.pluginlib是一个c++库,用于从ROS包中加载和卸载插件。插 ......