react_hooks usememo react hooks
useMemo的用法
类似于计算属性,当响应式依赖项变化时,计算新的cache值,如下:const cachedValue = useMemo(calculateValue, dependencies) import { useMemo } from 'react'; function TodoList({ todos, ......
electron react 简单demo
##1 使用cra 创建 项目 `npx create-react-app center-tools` ##2 安装依赖 ` yarn add electron electron-builder cross-env wait-on concurrently --dev` ` yarn add ele ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
React组件三大属性state,props,refs
1. React组件定义 1.1 函数组件(Function Components) 函数组件是一种简单的定义组件的方式,通过一个JavaScript函数来定义组件。函数接收一个props对象作为参数,并返回一个React元素作为输出。 1 <!-- 准备好一个“容器” --> 2 <div id= ......
初识React Navigation
React Navigation是React社区自己维护的导航的解决方案。文档参见:https://reactnavigation.org/docs/getting-started 常见的几种类型的navigation如下:1. Tab菜单: 参见https://reactnavigation.or ......
React学习时,outlet配置(token判定,页面path监听)
尽管写过 outlet 路由的配置。 考虑到 token 判定和 路由页 变更,我不了解v6是不是有更详解的做法。 决定调一下配置,期望 在任何页面异步更新时,token 都可以在跳转前 被检测到,防止无 token 跳转发生。 为 src 文件配置 v6版本:路由子组件 App.js ``` im ......
React - 判断当前点击是组件的外部或内部
1.先获取当前要监听的那个组件的ref import React, { useRef } from 'react'; // 类组件获取 this.Ref = React.createRef(); // 函数组件获取 const Ref = useRef(); 2.通过addEventListener ......
react-router v6 路由
## 前言 之前写react的时候 路由真的是难用,这次更新后,极为好用! ## 嵌套路由  main.jsx ```j ......
React ISR 如何实现 - 最后的 Demo
之前写了两个 `demo` 讲解了如何实现 `SSR` 和 `SSG`,今天再写个 `demo` 说在 `ISR` 如何实现。 ## 什么是 ISR `ISR` 即 `Incremental Static Regeneration` 增量静态再生,是指在 `SSG` 的前提下,可以在收到请求时判定页 ......
vue3自定义hook
### 什么是hooks - hook是钩子的意思,看到“钩子”是不是就想到了钩子函数?事实上,hooks 还真是函数的一种写法。 - vue3 借鉴 react hooks 开发出了 Composition API ,所以也就意味着 Composition API 也能进行自定义封装 hooks。 ......
React关于UseRef
## useRef简单介绍 ```javascript const refContainer = useRef(initialValue); ``` useRef 返回一个可变的 ref 对象,其 .current 属性被初始化为传入的参数(initialValue)。返回的 ref 对象在组件的整 ......
React基础
一、React Hook(部分) 1.useEffect useEffect 用于处理组件中的 effect,通常用于请求数据,事件处理,订阅等相关操作。 1.当 useEffect 没有第二个参数时,useEffect 会不停的调用 2.当 useEffect 第二个参数为空数组时,仅在组件挂载和 ......
react的函数式组件中使用ref获取到子组件的方法为undefined
我暂时遇到了两种情况。 ### 第一种情况:useImperativeHandle函数写错 useImperativeHandle的第二个参数的返回值是作为ref.current的值,但是我写箭头函数写快了,忘记返回值了。 ``` useImperativeHandle(ref, () => {fo ......
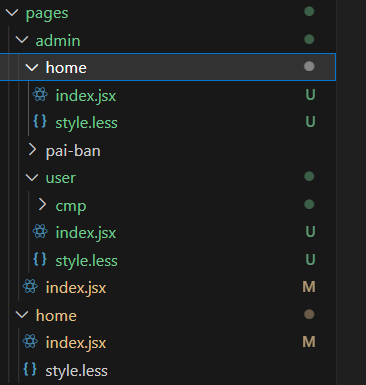
React文件夹结构 - 构建坚实的基础
我们将深入探讨组织项目文件夹结构的关键方面。 关键是保持清晰且有组织的结构,以便轻松查找和管理文件。 精心设计的文件夹结构对于维护干净且可扩展的代码库、改善团队成员之间的协作以及提高整体开发效率至关重要。 React项目中常用的文件夹结构有多种类型,包括基于组件的结构、 基于特征的结构和基于领域的结 ......
组件结构 - 在React中构建可重用和可维护的组件
我们将探讨组件结构的重要性以及它如何有助于创建高度可重用、模块化且易于维护的组件。 在 React 中构建可重用和可维护的组件不仅仅是编写代码;还需要编写代码。它涉及采用最佳实践并遵循合理的架构原则。 通过仔细构建我们的组件,遵守单一职责原则,并采用原子设计和组件组合等概念,我们可以创建更加模块化、 ......
React命名约定 - 整洁代码的基础
我们将深入探讨命名约定的关键主题,以及它们如何作为 React 中干净且可维护的代码的基础。 命名约定在提高代码可读性、可维护性、组织和通信方面发挥着至关重要的作用。它们有助于创建一个有凝聚力和结构化的代码库,该代码库更易于使用、减少错误并促进开发人员之间的协作。 在这一部分中,我们将特别关注 Re ......
HTML Over the wire 框架 Unpoly 和 React 的使用场合比较
Unpoly 是一个轻量级的 JavaScript 框架,它允许您通过 HTML over the wire 的方式进行 Web 应用程序开发。HTML over the wire 是一种网络通信模式,它将由服务器生成的 HTML 片段作为响应发送给客户端,而不是传统的 JSON 数据。这样,服务器 ......
6月26日java&React学习日记
今日学习java的异常处理,了解了多try,catch,以及单try多catch(需注意子类在上父类在下)异常捕获的方法。同时也学习了React框架,该框架确实比较好用但上手难度较高,需理解其组件化原理,改框架涉及ES6比较深,需加强js或ts的学习。 ......
React学习(一)如何通过style设置行内样式
官网有一个例子: const user = { name: 'Hedy Lamarr', imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg', imageSize: 90, }; export default function Profile() { retur ......
react 使用手册
## Create React App ```shell npx create-react-app my-app cd my-app npm start ``` ## 跨域 [参考文档](https://create-react-app.dev/docs/proxying-api-requests- ......
React学习时,outlet 路由配置 (prop传参处理,跳转的实现,父子数据共享)
index.js ``` import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot(document.ge ......
React实战--利用甘特图和看板,强化Paas平台应用
概述 这是一篇 React 在 kintone 上的实战,我们需要利用看板和甘特图来来强化项目管理 app。另外这次用到了 webpack,想了解基本配置思路的可以看这里 项目地址 GitHub - kintone-samples/SAMPLE-kintone-ganttchart-kanban ......
react hooks整理文档
### 简介 Hook 在 class 内部是不起作用的。但你可以使用它们来取代 class 。 Hook 是一个特殊的函数,它可以让你“钩入” React 的特性。例如,useState 是允许你在 React 函数组件中添加 state 的 Hook。 如果你在编写函数组件并意识到需要向其添加一 ......
React - 循环滚动
1.准备工作 let timer = null; // 定时器 const BoxRef = useRef(); // 父组件ref const ChildRef = useRef(); // 子组件ref用于包裹数据循环的 const [roll, setRoll] = useState(true ......
react
what:一个将数据渲染为HTML视图的开源js库。 虚拟dom(一般对象)进行比较,虚拟dom轻,真实dom重 react事件处理的时候对原生事件做了一次封装,为了更高效(冒泡) 受控组件和非受控组件,表单数据改变时候,实时保存在state里面,就是受控组件。 函数柯里化:  由Facebook开源 1.1.3. Re ......
提升项目水平的5个React库
长话短说 在本文中,我们将介绍 5 个库,它们可以解决 React 开发中一些最常见的痛点(例如数据获取、样式、可访问性和状态管理),从而对您的 React 开发体验产生积极影响。 (更|多优质内|容:java567 点 c0m) 介绍 掌握 React 的基础知识很重要。事实上,无需大量额外的库, ......
编写干净高效的React代码 - 最佳实践和优化技术
我们将探索各种技术和策略,以便在 React 应用程序中编写干净高效的代码。通过遵循这些最佳实践,您可以提高代码库的可维护性、性能和可读性。 让我们深入了解如何编写干净、高效的 React 代码,这些代码不仅运行良好,而且更易于理解、维护和扩展。 (更|多优质内|容:java567 点 c0m) 1 ......
create-react-app 除了NODE_ENV如何区分环境变量
比如webpack打包的时候,可能要打包到测试环境或者生产环境,但是这时候NODE_ENV的值都是production ,这个时候如何区分呢。答案是: cross-env和webpack.DefinePlugin 1. 定义环境变量到编译环境: 测试环境: cross-env NODE_STAGE= ......