reactive effect vue 3.0
【一】Vue之介绍
# 【一】前端的发展史 ## 【1】HTML、CSS、JavaScript: - 最初,前端主要是通过编写HTML(超文本标记语言)来构建静态网页。随后引入CSS(层叠样式表),使得网页能够实现更丰富的样式和布局。 - 而JavaScript成为了前端开发中的核心语言,通过JavaScript可以实 ......
【二】Vue之基础
# 【一】条件渲染 | 指令 | 释义 | | : : | : : | | v-if | 相当于: if | | v-else | 相当于:else | | v-else-if | 相当于:else if | - 在Vue中,条件渲染是一种根据特定条件决定是否显示或隐藏元素的方式。 - Vue提供了 ......
【三】Vue之后端交互
# 【一】与后端交互 - ajax ## 【1】版本1 - 出现了跨域问题 ### (1)前端:index.html ```html Vue与后端交互 - 出现了跨域问题 加载数据 ``` ### (2)后端:main.py ```python from flask import Flask # 这 ......
【五】Vue之生命周期钩子函数
# 【一】生命周期图 ## 【1】官网原图  ## 【2】我理解的图 的资源时所产生的安全限制。 - 这是由于浏览器的同源策略所导致的。 - 同源策略是一种安全机制,其目的是保护用户数据的安全。 - 根据同源策略,一个网页只能与同一来源的 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
vue--day55--vue 的$nextTick以及MyItem编辑框
1. 语法 this.$nextTick(回调函数) 2. 作用 在下一次DOM 更新结束后执行其指定的回调 3. 什么时间用 当改变数据后,要基于更新后新的DOM进行某些操作时,要在nextTick 所指定的回调函数中执行。 1. App.vue <template> <div id="root" ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
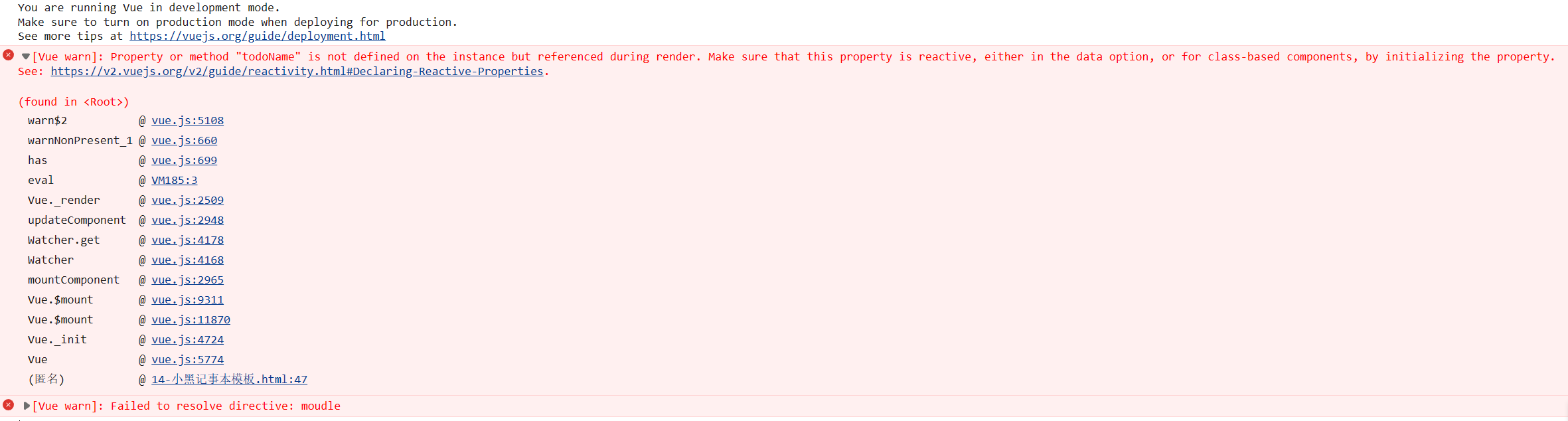
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
随笔(二十六)『SpringBoot + Vue 简单部署到Linux』
### 1、安装docker #### 1.1、卸载系统之前的 docker ``` sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-late ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇:  > 全文为Vue2.0版本学习笔记!!!3.0版本 ......
Vue2框架总结
Vue语法 1.基本介绍 vue两大特点:响应式编程、组件化。 vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。 vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui ......
vue 方法整理
1、props 传值(可以使用props属性来进行组件之间的数据传递) 单向数据流 props传值是单向的:父组件的数据可以传给子组件,而子组件的数据不能传给父组件,这是为了防止子组件无意修改了父组件的状态,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 ......
Adobe After Effects 学习笔记
界面控制工具组选中(拖动改变位置,点重置恢复)移动(仅查看,不影响素材)缩放(仅查看,不影响素材) 摄像机工具组(开启3D图层后启用)复原:视图-重置默认摄像机旋转:下拉控制旋转原点,右侧副菜单,控制水平或垂直移动缩放 锚点移动锚点(快捷键Y)另一功能:移动时间线中片段的起始位置(长度不变)对齐:按 ......
vue--day54--todolist 中的MyItem 和App 消息发布实现通信
1.App.vue <template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!-- @addTodo 事件名 addTodo 回调名--> <MyHeader @addTodo="addTodo ......
vue 路由
简介 创建单页面应用,官方路由组件,实现前端路由功能 安装 npm install vue-router 简单路由 创建路由规则文件 将router 挂载到 vue 实例中 路由参数类型 路径参数 查询字符串参数 路由跳转 使用 router-link to 属性 可以为path 路径,命名路由以及 ......
使用Vue+Vite搭建在线 C++ 源代码混淆工具,带在线实例
就酱紫 github开源地址: [https://github.com/dffxd-suntra/cppd](https://github.com/dffxd-suntra/cppd "https://github.com/dffxd-suntra/cppd") github在线实例: [https ......
vue 一直运行 /sockjs-node/info?t=解决办法
 * https://blog.csdn.net/xingchen678/article/details/122429 ......