reactive effect vue 3.0
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......
Vue接入谷歌广告(Google Adsense)
### 1.注册账户 首先你要拥有一个google账号,[点击注册谷歌账号](https://support.google.com/accounts/answer/27441?hl=zh-Hans),点击个人账号根据提示一步一步来即可注册成功。(当然你需要魔法才可以正常访问谷歌服务) ### 2.补 ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
论文解读(LightGCL)《LightGCL: Simple Yet Effective Graph Contrastive Learning for Recommendation》
Note:[ wechat:Y466551 | 可加勿骚扰,付费咨询 ] 论文信息 论文标题:LightGCL: Simple Yet Effective Graph Contrastive Learning for Recommendation论文作者:Cai, Xuheng and Huang, ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
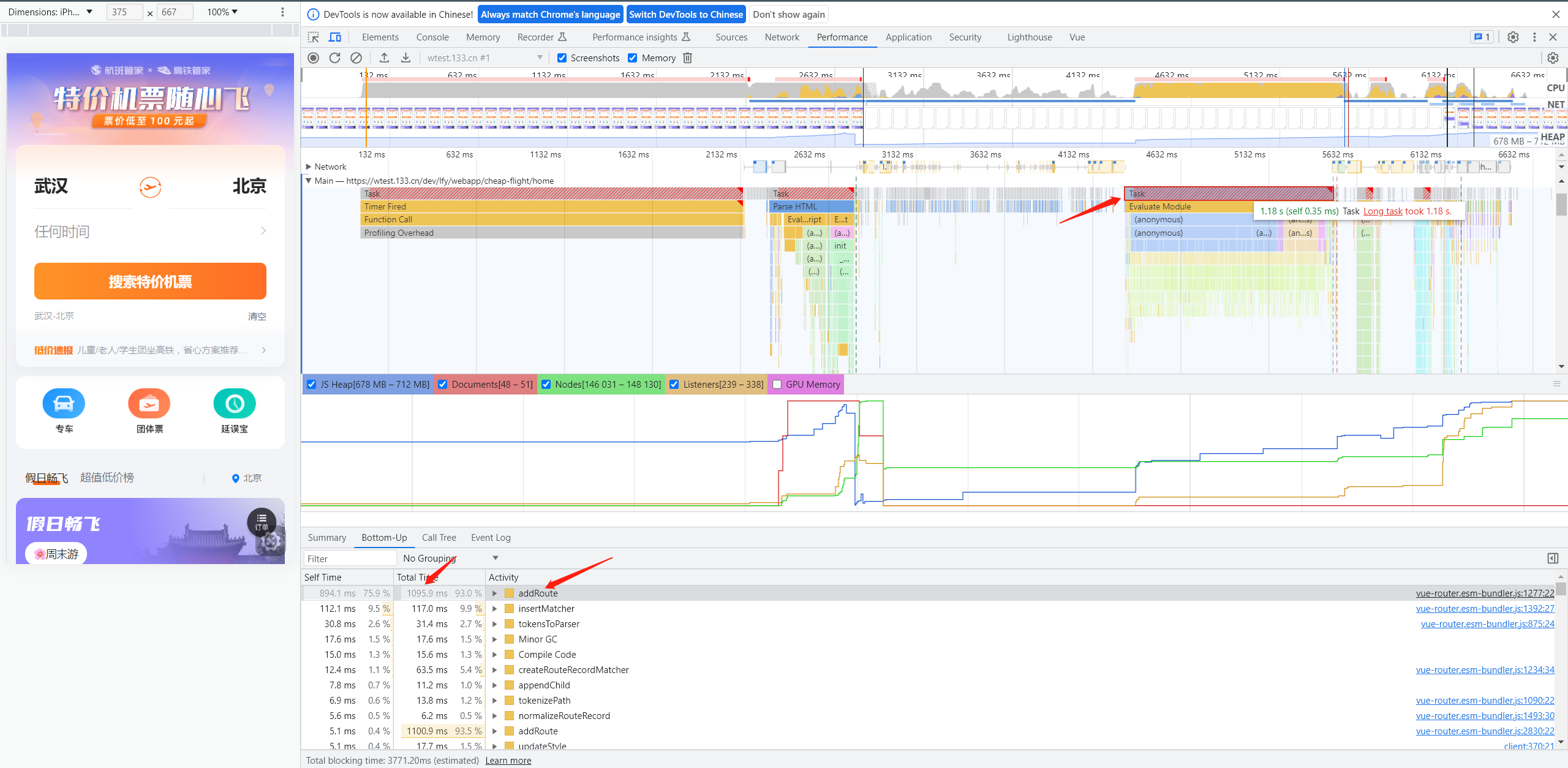
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
vue2笔记完整版
VUE闲来无事 VUE闲来无事一、vue核心的相关学习一,搭建vue开发环境1.下载vue.js2.下载扩展工具二,hello world案例三,helloworld项目扩展四,模板语法五,数据绑定六,el和data的两种写法发七,理解MVVM模型八,数据代理1.Object.definePrope ......
微信公众号授权回调 vue网址中带#号的处理
1、改变vue模式为history,小编没有试 2、通过配置nginx实现 A、替换跳转网址中的#为其他字符串,例如我的 const url = this._getUrl( "https://open.weixin.qq.com/connect/oauth2/authorize", { appid: ......
vue-router 添加动态路由
需要解决以下几个问题: 1. 如何添加?(请求后台接口,拿到路由数据后进行处理后添加) ( 图1-1 ) ( 图1-2 ) 2. 添加的时机?(a. 各种登录接口返回成功时, b.登录成功后刷新页面 ) ( 图2-1 ) 登录成功后,刷新页面时 ( 图2-2 ) 3. 其他问题 3.1 如果当前停留 ......
Vue中使用quill-editor(富文本编辑器)
## 一、安装quill-editor富文本编辑器 ``` npm install vue-quill-editor --save ``` ## 二、引入 ### 1.全局引入 在main.js中引入(示例): ```js // 文件:main.js import VueQuillEditor fr ......
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
vue图片压缩插件
图片压缩插件 1.安装插件 npm i js-image-compressor 2.引入 import ImageCompressor from 'js-image-compressor' 3.使用 compressionImage (file) { return new Promise((reso ......
vue通过style切换背景图片,出现闪屏现象
1.情况:通过监控swiper的index修改背景图片,出现闪屏情况 2.解决:尝试过多种方法例如v-clock,提前定义路径变量等都无法解决问题,最终使用提前定义好类名,通过修改类名动态更改类解决,在浏览器网络中可发现只请求过一次,不再是滑动时每次重新请求图片,因此不会出现闪屏现象 ......
node14 升级 node16 后 vue2 项目中 sass 报错问题
起因 不知道因为个什么手贱把之前的 node14 版本卸载了去官网重新下载安装了一下 node,最近版本升级到了 node16,以为应该不会有什么问题吧,结果把项目一跑,我勒个去,一堆飘红的,看控制台提示主要是这个 node-sass 报的错。 # 卸载 npm uninstall node-sas ......
vue报错 Multiple assets emit different content to the same filename index.html
vue-cli版本:@vue/cli@5.0.8 报错现象:想把css和script全部内嵌到html文件中,就用了"HtmlInlineScriptPlugin"插件,打包后js代码被嵌到了head里,导致代码提前执行找不到#app,再配置HtmlWebpackPlugin插件通过inject: ......
Vue的升级与降级命令
# vue2.0–>3.0 npm uninstall vue-cli -g (全局卸载vue2.0) npm install @vue/cli -g (全局安装vue3.0) npm install @vue/cli-init -g (如果还想使用vue2.0可以安装这个桥接工具) vue ini ......