reference编码posting lucene
My First Blog Post
回顾-我的初心 当初为什么报 软件工程 这个专业?当初对 软件工程 这个专业的期待和想象是什么? 当初希望自己是如何投入这个专业的学习的?曾经做过什么准备,或者立下过什么FLAG吗? 当初为什么报 软件工程 这个专业? 从高中到大专,已经学了六年计算机啦,从开始就对这一行有着美好的憧憬,想要善始善终 ......
Http协议 Put 和Post的区别
POST是用来提交数据的。提交的数据放在HTTP请求的正文里,目的在于提交数据并用于服务器端的存储,而不允许用户过多的更改相应数据(主要是相对于在url 修改要麻烦很多)。PUT操作是幂等的。所谓幂等是指不管进行多少次操作,结果都一样。比如我用PUT修改一篇文章,然后在做同样的操作,每次操作后的结果 ......
基于AutoEncoder自编码器的MNIST手写数字数据库识别matlab仿真
1.算法理论概述 MNIST手写数字数据库是机器学习中常用的数据集,包含了0到9这10个数字的手写图片。本文介绍一种基于AutoEncoder自编码器的MNIST手写数字识别算法,通过训练自编码器对MNIST数据集进行特征提取和降维,对提取的特征进行分类识别。该算法在MNIST数据集上表现良好,并且 ......
lucene内部的合并策略
原文链接:http://java.dzone.com/news/merge-policy-internals-solr?mz=33057-solr_lucene solr(or lucene)内部的合并策略是怎样的呢? 选择哪些段(segment)需要被合并,是基于名为MergePolicy的抽象类 ......
Lucene中的合并因子mergeFactor
mergeFactor 是用来决定segment该如何被addDocument()方法进行合并的。 当mergeFactor取比较小的值时,索引时所使用的内存较少 而且搜素未优化的速度会比较快。因此,mergeFactor取值较大时(比如大于10), 适合于批量的索引建立,而当搜索未优化索引的速度会 ......
MPEG4 & H.264学习笔记 ------ 视频编码
视频编码基本概念 压缩(compress) 动词: 挤压到更小的空间中;即condense 压缩(conpress) 名词: 压缩的行为或是压缩的状态 压缩是把数据用更小的空间来存放的技术.视频压缩(视频编码)是把数字视频流序列用更少的数据位进行存放的方法."Raw"或叫没压缩过的视频需要大量的码( ......
8086汇编指令编码规范
学习MASM汇编时有时会被各种语法弄混,其实很多指令的规则是很简单的,但编译器为了方便添加了伪指令来帮助编译器更准确的生成机器代码。为了深入理解伪指令背后的逻辑,特将8086的编码规则记录如下,以便随时参阅。 一、编码规范: 二、编码约定: ......
2023-09-11 uniapp小程序之拷贝带中文的代码过来后该中文显示为乱码 ==》 以指定编码重新打开 or notepad++转码
第一个方法,打开hbuilder x工具,找到文件==》以指定编码重新打开==》选择UTF-8,然后重新编译项目; 上面的方法行不通,则采用第二种: 使用notepad++工具,打开乱码的文件,然后在工具中选择【编码】,再选择【转为UTF-8】,保存,再重新编译即可。 ......
编码(未全)
编码 ASCII Amerrican Strandard Code for Information Interchange:美国信息交换标准代码,包括英文、符号等。 基本的 ASCII 字符集共有 128 个字符,其中有 96 个可打印字符,包括常用的字母、数字、标点符号等, 标准ASCII使用1个 ......
Python的requests.post函数上传文件和其他数据
当使用Python的requests.post函数时,可以在其中添加异常处理来捕获可能的网络错误或HTTP错误。以下是一个示例代码,演示如何使用try-except语句来处理requests.post可能抛出的异常: import requests url = 'http://cbim.com/up ......
使用RestTemplate发送POST请求
一、添加RestTemplate依赖 在使用RestTemplate之前,需要向项目中添加相应的依赖。在Maven项目中,可以在pom.xml文件中添加以下依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifactId ......
[转载]生产追溯打印的二维码为什么选用 Data Matrix 编码格式(附QR码介绍)
Datamatrix原名Datacode,由美国国际资料公司(International Data Matrix,简称ID Matrix)于1989年发明。 Datamatrix是一种矩阵式二维条码,其发展的构想是希望在较小的条码标签上存入更多的资料量。Datamatrix的最小尺寸是目前所有条码中 ......
TIM定时器编码器接口实现编码器计数
编码器接口引脚为定时器CH1,CH2 \ TIM编码器会在上升下降沿都计数,仅在TI1/TI2处计数,定时器值变化2,在TI1和TI2处均计数,计时器变化4 👇对应参数 #define TIM_ENCODERMODE_TI1 TIM_SMCR_SMS_0 #define TIM_ENCODERMO ......
旋转编码器中断方式实现计数
旋转编码器正转两路信号相位关系 旋转编码器反转两路信号相位关系 ↓↓↓↓利用中断方式实现编码器计数↓↓↓↓↓ int32_t EncoderNum=0; /*初始化PA0,PA1,PA4,打开EXTI中断*/ void Encoder_GPIO_Init(void ) { /*PA0=S1,PA1= ......
关于 ABAP Flight Reference Scenario
ABAP Flight Scenario 包含演示内容,我们可以将其导入到您的开发环境中。 ABAP Flight 参考场景可帮助我们在 ABAP RESTful 应用程序编程模型的上下文中开始开发。它包含演示内容,开发人员可以在此基础上,用来构建自己的示例应用程序。 示例数据 首先,这些参考场景( ......
哈夫曼树与哈夫曼编码
## 哈夫曼树与哈夫曼编码 **==哈夫曼博士==**  #### **判断树:用于分类过程的二叉树.** ......
接口文档、jwt介绍和构成、jwt签发和认证、base64编码、drf-jwt编码、drf-jwt使用
接口文档 作为后端,接口写好了,需要编写接口文档 作为前端,需要使用后端写的接口(移动端、web桌面端),可以照着接口文档写 接口文档的展现形式: 1. word、md,写好传到公司的某个平台 》前端可以下载使用 2. 自动生成接口文档 》后端通过配置 》把所写的接口都自动生成 》地址 》访问这个地 ......
接口文档,jwt介绍和构成,jwt签发与认证,base64编码,drf-jwt使用,django-rest-framework-jwt快速使用,定制签发返回格式,源码分析
## 1 接口文档 ```python # 作为后端,接口写好了 # 作为前端,需要使用我们写的接口(移动端,web,桌面端) # 后端需要写接口文档 # 接口文档的展现形式: 1 word ,md ,写好传到公司的某个平台 》前端可以下载 2 自动生成接口文档 》后端通过配置--》把所写的接口都自 ......
密码编码学原理之密码学数据完整性
密码编码学原理之密码学数据完整性 当数据从发送方传递到接收方手中的时候,接收方无法保证数据的质量,由于信道安全性的原因,消息可能缺失、可能被篡改、可能被附加了一些有害的数据。为了能够验证数据的有效性,需要使用消息认证算法校验消息的完整性。另外接收方通常也需要确认消息是正确的发送方发送的,这需要数字签 ......
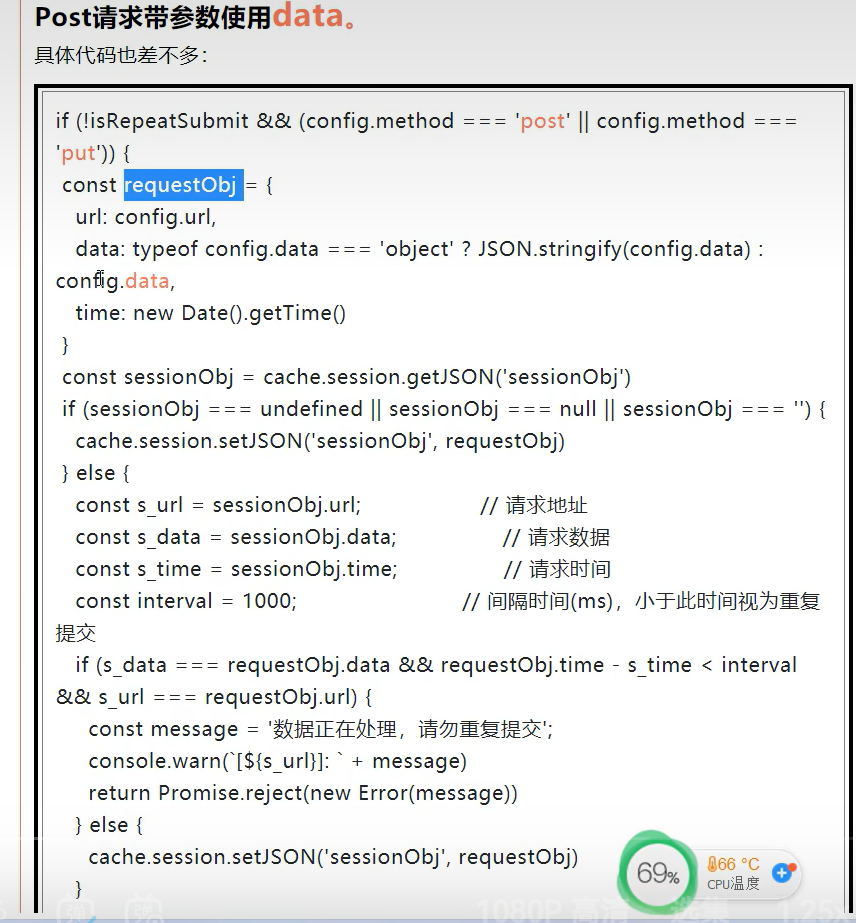
前端post请求用data传参数
#发post或者put请求的时候要带参数,那么就需要用data  #防止重复提交部分 ###一秒钟只内只能提交一次 ......
VB 发起 Content-Type 为 application/json 的 POST 请求(带请求体)
```vb Imports System.Net.Http Imports System.Net.Http.Headers Imports System.Text Module Program Sub Main(args As String()) ' 定义 URI 和 JSON 数据 Dim uri ......
FFMPEG音视频同步-音视频实时采集编码封装
系统环境: 系统版本:lubuntu 16.04 Ffmpge版本:ffmpeg version N-93527-g1125277 摄像头:1.3M HD WebCan 虚拟机:Oracle VM VirtualBox 5.2.22 指令查看设备 ffmpeg -devices 本章文档基于《ffm ......
如何解决pytest参数化时出现的Unicode编码问题?
### 前言 Pytest是一个广泛使用的Python测试框架,通过参数化测试(Parameterized Testing)功能,可以轻松地为测试用例提供多组输入数据。然而,当我们尝试在参数化测试中使用中文作为测试用例的IDs时,有时会遇到Unicode编码问题,导致测试报告中显示的是乱码。本文将详 ......
Uchardet C++源码编译步骤 文本编码检测命令行工具 Command line
从官网 https://www.freedesktop.org/wiki/Software/uchardet/ 下载源码 https://www.freedesktop.org/software/uchardet/releases/ 下载编译工具:Cmake 和 mingw64https://cma ......
【编解码】视频编码原理及主要指标
# 为什么需要视频编码 视频是由图像组成的,比如一张1920x1080分辨率的高清图片,我们一共需要1920x1080x8x3个bit。1920x1080 是像素的数量,3 代表的是RGB三个值,而 8bit 则是每个像素值的大小。这样一张图片,算下来总共 47Mb。 现在的视频一般都是 30fps ......
http协议、URL、GET/POST请求报文及响应报文
转自:http://www.taodudu.cc/news/show-6109381.html?action=onClick http协议、URL、GET/POST请求报文及响应报文 一、http协议概念定义 HTTP (HyperText Transfer Protocol):即超文本传输协议,于 ......
多摩川编码器协议理解与自做经历-(2)
1,前言:上一期介绍了多摩川协议里面的数据介绍,这期我们将使用实物多摩川编码器通过485和逻辑分析仪,来实操了解多摩川协议 纸上得来终觉浅,绝知此事要躬行。 我先介绍一下我用到的实物。 多摩川编码器,伺服驱动器,梦源逻辑分析仪。 通过伺服驱动器,看一下了解多摩川编码器和驱动器的通讯 我们通过转接板中 ......
网址URL中特殊字符转义编码
| 字符 | URL编码值 | | | | | 空格 | %20 | | " | %22 | | # | %23 | | % | %25 | | & | %26 | | ( | %28 | | ) | %29 | | + | %2B | | , | %2C | | / | %2F | | : | % ......
Cannot deserialize value of type `com.xx.xxxx` from Array value (token `JsonToken.START_ARRAY`)<LF> at [Source: (PushbackInputStream); line: 1, column: 1177] (through reference chain
点击提交按钮的时候,直接服务器端报上面的错,意思是json不能解析。 因为程序中用到了递归,就是自己引用了自己(实体类)。 原因: 实体类中children定义的是对象的形式,但是前端定义的是数组[]的形式。 解决: 前端改成对象形式,{},这样前后端一致就可以正常传值了。 上面children赋值 ......