setstylesheet控件 样式
007_设置程序样式
/* 一: 安装程序 二: 修改base.html 三: 修改index.html 四: 修改topics.html 五: 修改topic.html */ 一: 安装程序 二: 修改base.html 三: 修改index.html 四: 修改topics.html 五: 修改topic.html ......
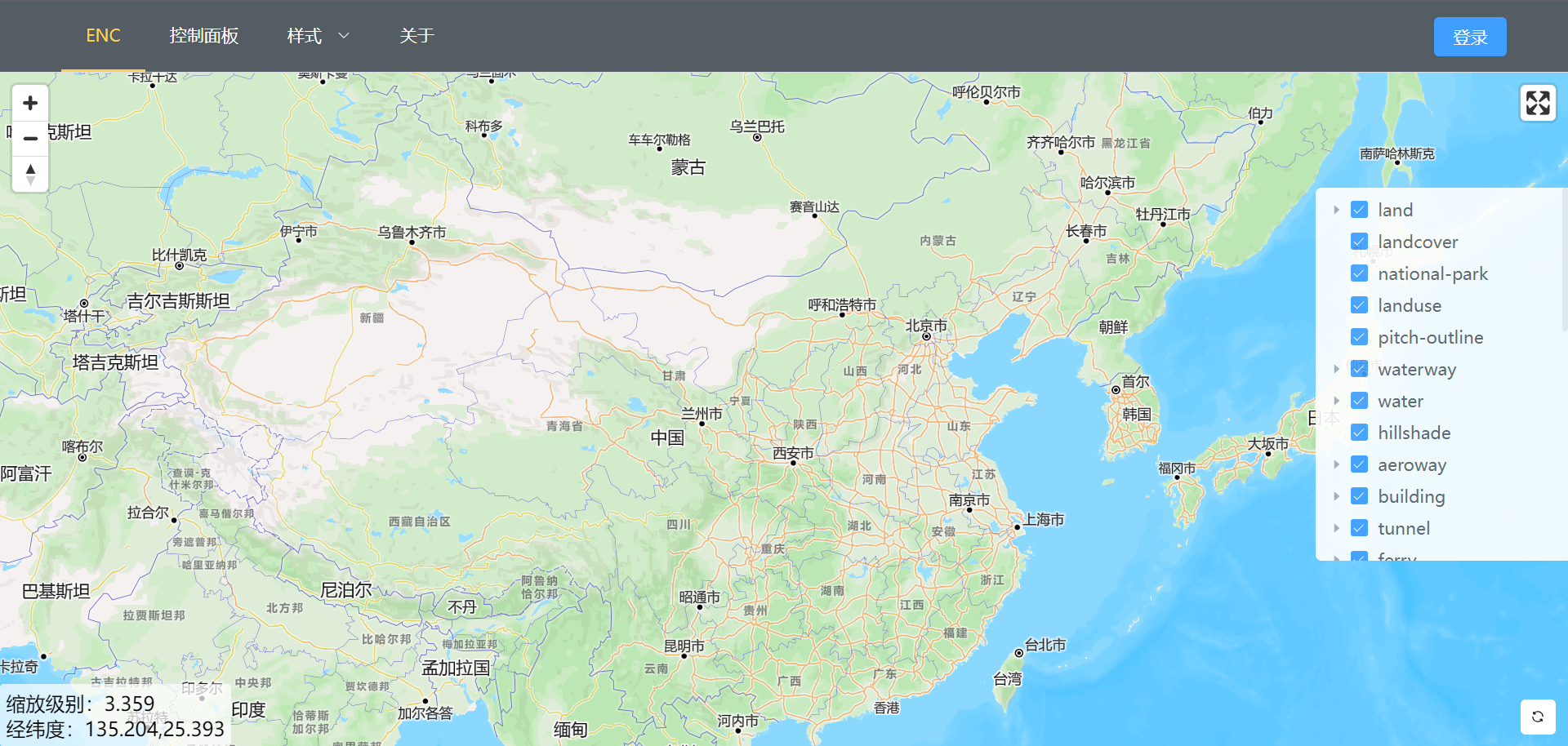
mapbox添加自定义控件
需要定义一个类,然后至少重写实现`onAdd`、`onRemove`方法,示例如下 ```html ```  ......
CSS(精灵图、字体图标、三角、用户界面样式、vertical-align、溢出省略号、常用布局技巧、初始化 )
一. 精灵图(重点) 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。 为什么使用精灵图(目的): ·为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出 ......
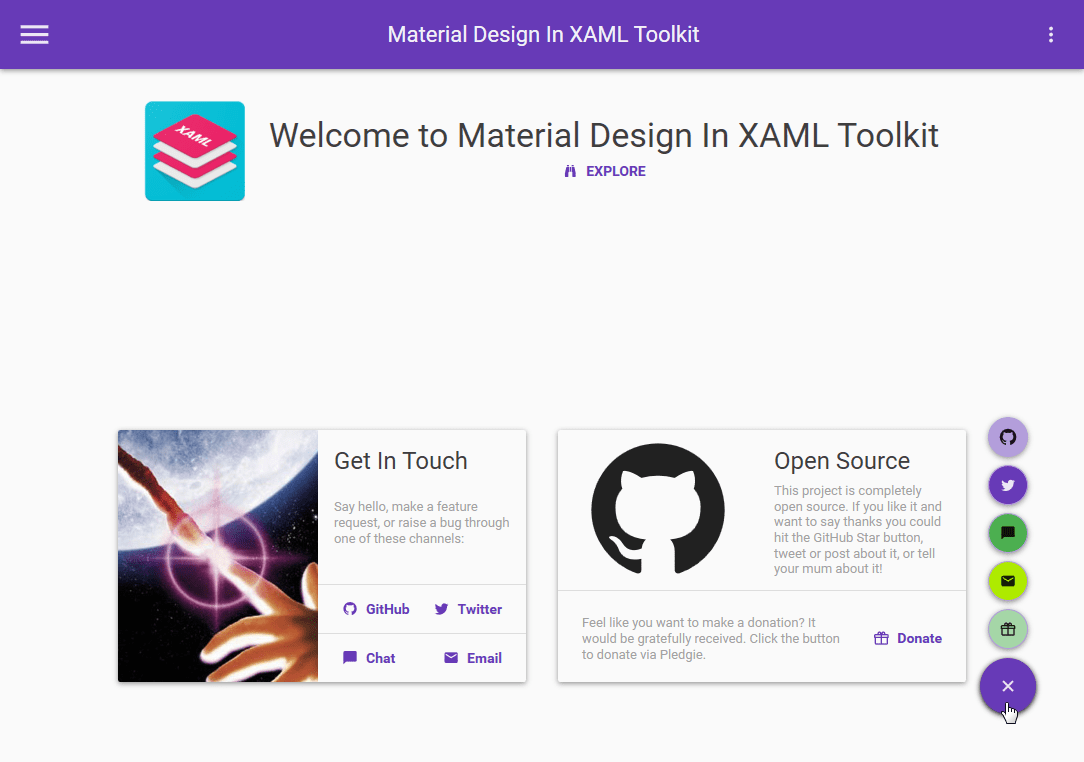
WPF控件库之MaterialDesigonToolkit
# MaterialDesigonToolkit控件  。 ,但在英文网站上找到这篇应该才是原出处-[Non-Topmost WPF Popup | Chris Cavanagh's Blog (wordpress. ......
滚动条样式
::-webkit-scrollbar { width: 6px; background-color: rgba(255, 255, 255, 0.5); }::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgb(0 0 0 ......
vue项目的使用,前后端(vue)实现登录,混入mixin(多个组件都要使用的配置放在一起),插件(用于增强Vue,有很多第三方插件),Elementui的使用(样式)
# 解析一下vue项目  ## index.html文件:就是被根组件【template】写什么,这里就 ......
滚动条样式
<div class="sss"> 较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测 ......
WPF 跨用户控件操作【总结】
文章来源于ChatGPT # WPF跨用户控件操作操作方法 在WPF中,要实现跨用户控件操作,有以下几种方法可以考虑: + 使用共享资源:创建一个共享的ViewModel,它可以被多个用户控件引用和操作。在这种方式下,所有控件都可以通过绑定到ViewModel的属性来实现数据的共享和同步。当一个控件 ......
DevExpress WPF功能区控件,更轻松创建商业应用工具栏!(上)
DevExpress WPF的Ribbon、Toolbar和Menus组件以Microsoft Office为灵感,针对WPF开发人员进行了优化,可帮助您在段时间内模拟当今最流行的商业生产力应用程序。 DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应 ......
移动端样式全局设置
box-sizing: border-box; -webkit-box-sizing: border-box; -webkit-tap-highlight-color: transparent; -webkit-appearance: none; img, a { -webkit-touch-all ......
C# TextBox 控件添加提示
//Lostfocus当一个控件失去焦点时触发,定义控件失去焦点时的方法 this.textBox1.LostFocus += new System.EventHandler(this.textBox1_LostFocus); //GotFocus是在一个对象得到焦点时发生,定义控件得到焦点时的方法 ......
重新设置a-table空状态样式
<a-config-provider> <template #renderEmpty> <img src="../../../assets/images/no-data.png" alt="" width="120px" height="120px" /> <div style="color: rg ......
界面控件DevExtreme工具栏 - 拥有全新的自适应模式/弹出窗口
本文涵盖了最近对DevExtreme JavaScript工具栏组件(v22.2)所做的更改,并简要描述了相关的实现细节。 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQu ......
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式 1、圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius 属性用于设置元素的外边框圆角。 语法: border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的 ......
Webpack 插件实现 CSS 样式尺寸单位转换
# Webpack 插件实现 CSS 样式尺寸单位转换 ## 实现方式一 ### 插件代码 以下是编写的一个 Webpack 插件,用于将样式文件中以 rpx 为单位的值转换为以 px 为单位的值(换算比率为 1px=2rpx): ```javascript const pluginName = " ......
SecureCRT主题颜色样式
步骤:保存以下代码为新文件(colorful.ini),放到目录C:\Users\ThinkPad\AppData\Roaming\VanDyke\Config\keywords下,SecureCRT配置Options-Global Options-Default Session-Edit Defa ......
input框记住密码之后样式取消
input:-webkit-autofill { -webkit-text-fill-color: #fff !important;/*记住密码的字的颜色*/ transition: background-color 5000s ease-in-out 0s;/*延时渲染背景色来去除背景色*/ ca ......
video控件去掉播放条
两种方法如下: 1、用css隐藏video视频播放控件: <style type="text/css"> video::-webkit-media-controls{ display:none !important; } </style> css隐藏原生html5 video controls,这么 ......
WPF自制动画 仪表盘控件 Gauge
public class ArcGauge : Control { public ArcGauge() { Width = 200; Height = 200; SetCurrentValue(ValueProperty, 0d); SetCurrentValue(MinValueProperty, ......
Python tkinter 树形列表控件(Treeview)的使用简单举例,建立一个treeview
import tkinter as tk from tkinter.ttk import Treeview # 创建tkinter应用程序窗口 root = tk.Tk() # 设置窗口大小和位置 root.geometry('500x300+400+300') # 不允许改变窗口大小 root.r ......
如何设计React应用程序的样式——比较不同的选项
样式在创建具有视觉吸引力和用户友好的 Web 应用程序方面起着至关重要的作用。对于 React 应用程序,可以通过多种方式来设置组件和 UI 元素的样式。 在本文中,我们将探讨几个流行的选项,包括纯 CSS、CSS 模块、CSS 预处理器、Tailwind CSS、CSS-in-JS 库(如 Sty ......
开松工艺单——pb查询子窗口中下拉列表控件赋值;两张表左连接显示其中部分数据;数据窗口单元格布局设置
说明:此查询窗口为继承窗口 开松工艺单来自两张表时其中一张表没有数据也要显示部分数据时,可以使用左连接,如下 1 select a.waste_lot, 2 a.qua_name, 3 a.color_name, 4 a.qty, 5 a.remark, 6 Case a.prod_type whe ......
在DevExpress的GridView的列中,使用RepositoryItemSearchLookUpEdit控件实现产品列表信息的展示和选择
有时候,我们为了方便,我们往往使用扩展函数的代码方式创建很多GridView的操作功能,如在随笔《在DevExpress中使用BandedGridView表格实现多行表头的处理》中介绍过多行表头的创建及绑定处理,在《基于DevExpress的GridControl实现的一些界面处理功能》也介绍了一些... ......
【转】winform,wpf中可用的Excel控件
一个.Net强大的Excel控件,支持WinForm、WPF、Android【强烈推荐】 - chingho - 博客园 (cnblogs.com) 推荐一个强大的电子表单控件,使用简单且功能强大。 项目简介 这是一个开源的表格控制组件,支持Winform、WPF和Android平台,可以方便的加载 ......