signaturepad简易 电子vue
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......
Vue接入谷歌广告(Google Adsense)
### 1.注册账户 首先你要拥有一个google账号,[点击注册谷歌账号](https://support.google.com/accounts/answer/27441?hl=zh-Hans),点击个人账号根据提示一步一步来即可注册成功。(当然你需要魔法才可以正常访问谷歌服务) ### 2.补 ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
【专题】周期、赋能、跃升-中国科技类消费电子产业正在进入新一轮加速裂变报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】经济科技双周期驱动中国科技类消费电子产业新生态报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】2022-2023中国科技类消费电子产业发展白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】消费电子行业经营趋势白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】中国消费电子制造数字化转型白皮书2023报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】2022-2023年度行业报告&新趋势洞察-消费电子报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】中国家电及消费电子趋势洞察概览报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】2023消费电子行业数字化转型白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】研发驱动中国消费电子品牌 加速实现国际化与高端化报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
基于python tornado实现的简易图床
# 基于python tornado实现的简易图床 项目地址 > 因为买了阿里/腾讯的云服务器,但是使用云存储还需要收费,又加上家里正好有一台`nas`,又加上闲的没事,所以搞了一个小脚本 > > 这个项目主要功能是为`typora`增加一个自定义图床 > > 欢迎提出issues和pr,如果闲的没 ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
RocketMQ Linux单机测试:简易快速部署指南及Dashboard控制台部署
[TOC](目录) ## 简介 请注意,本博客仅供初期测试时快速部署之用,以节省时间避免不必要的问题。如需在生产环境部署,请参考其他可靠的博客指南。 >本文链接: >[https://www.cnblogs.com/dks-/p/17613697.html](https://www.cnblogs. ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
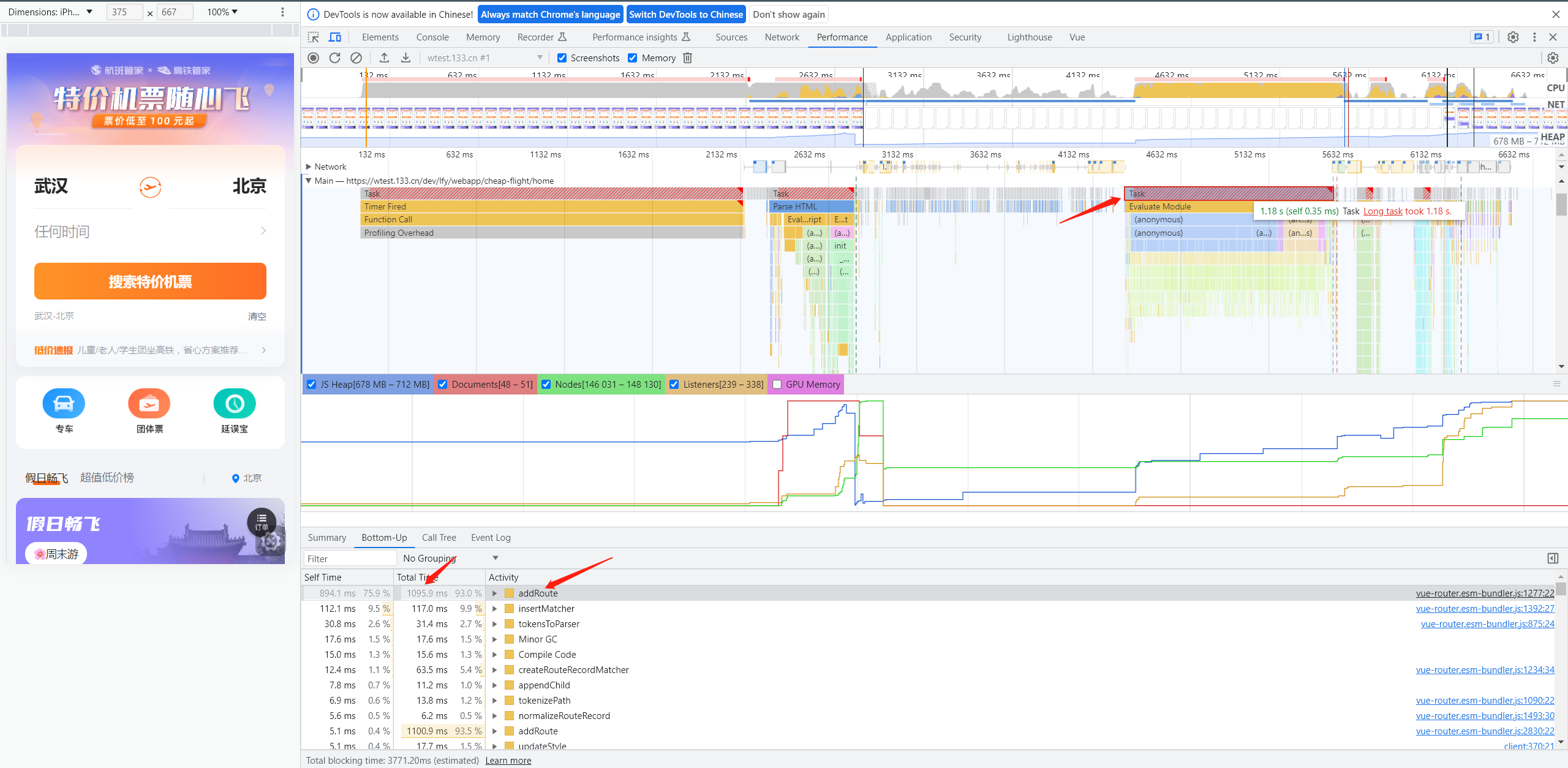
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
Linux上OpenCV的简易安装记录
### 一、安装OpenCV 安装OpenCV的CPP库有两种方式,一种是使用apt源安装OpenCV库到默认位置`/usr/`,另一种是官网下载源码并编译到`/usr/local/`。自己编译OpenCV可以自定义模块,但是相对较麻烦。在有过几次编译OpenCV的熬夜经历后我想试试第一种方法,也即 ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......