spirngboot数据vue aes
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
Tencent Pulsar功能测试及数据流验证
1、物理集群上架 2、新建虚拟集群(上线20个?) 3、新建ns 4、新建topic 5、测试订阅消费1、创建虚拟集群: 后台只能查询到虚拟集群id: bash-4.2# ./pulsar-admin tenants list | grep pawk"pulsar-o4jj249gpawk" 2、创 ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
【871】netCDF数据处理
参考:How to convert NetCDF to GeoTIFF? 参考:利用Python(netCDF4库)读取.nc文件(NetCDF气象数据文件)的基本操作 参考:经度转换0°-360°与-180°-180°之间的相互转换 参考:https://blog.csdn.net/weixin_ ......
Mysql分表后同结构不同名称表之间复制数据以及Update语句只更新日期加减不更改时间
场景 SpringBoot+Mybatis+定时任务实现大数据量数据分表记录和查询: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/126225846 通过以上分表实现的同结构不同表名之间的表,如何将一个表中的数据复制到 另一个表 ......
【HMS Core】已申请数据导出功能,且上报了预置事件,但可导出事件依然为0
【问题描述】 已申请数据导出功能,且上报了预置时间,但是预计导出数量为0 【解决方案】 一、查看事件管理是否有注册相关预置事件操作步骤见截图 二、排查分析是否接入成功 1.在初始化Analytics SDK前添加SDK日志开关如下:HiAnalyticsTools.enableLog ( ......
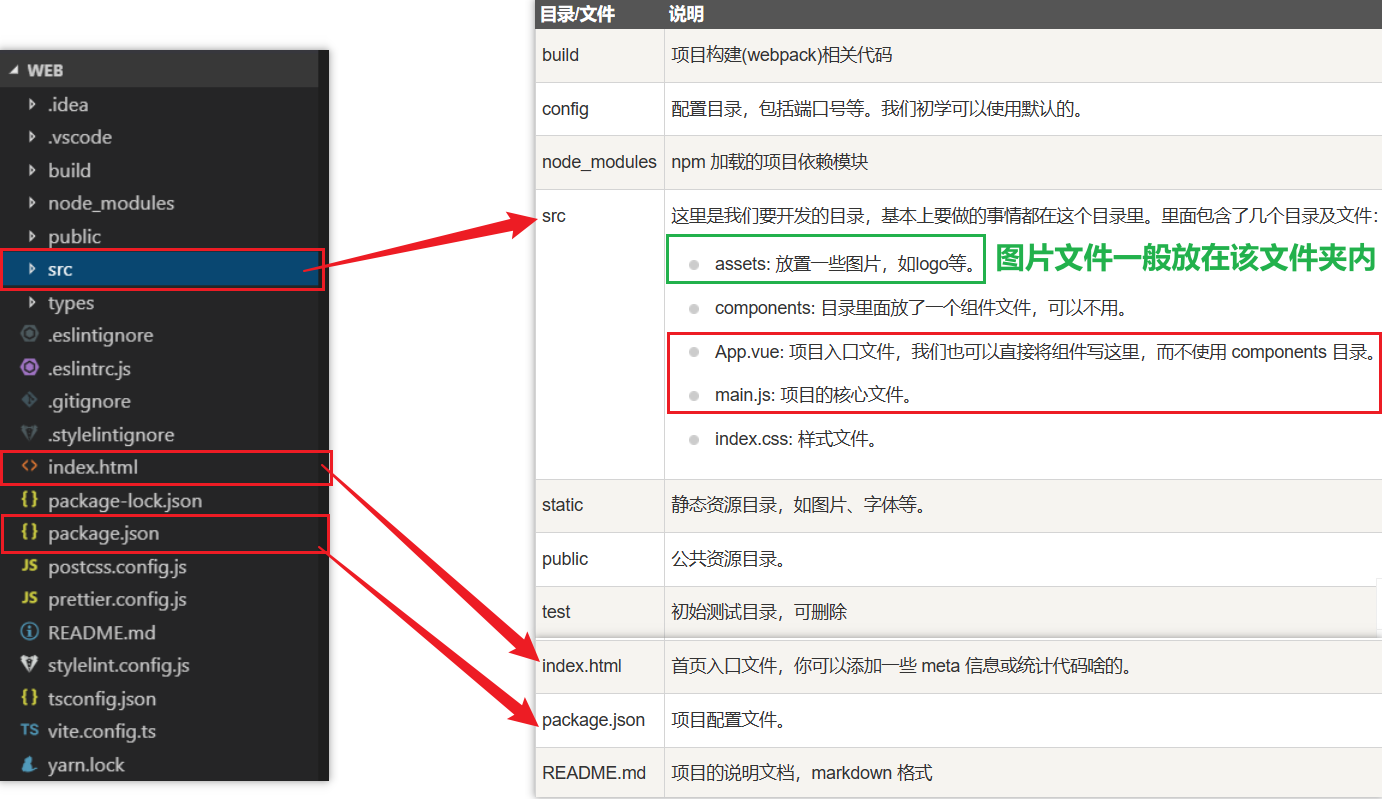
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
关于API数据接口获取商品的数据的说明
获取商品数据已经成为许多应用程序的重要组成部分。为了实现这一目标,许多公司和技术开发者使用API数据接口来获取相关数据。本文将详细介绍如何使用API数据接口获取商品数据,并使用Python作为编程语言示例来展示相关代码。 API数据接口是一种通信协议,它允许不同的应用程序或服务之间进行数据交换。 ......
IDEA社区版+SpringBoot+MyBatisPLus+MySQL实现数据库的保存、查询、修改操作
一、概述 使用IDEA社区+SpringBoot+MyBatisPlus+MySQL实现数据的保存修改与查询。主要记录一下踩坑过程。 注意事项: 1.社区版IDEA并不能直接创建SpringBoot工程,所以我采用的方式是在Spring官网上,让其帮助我创建一个,创建好后,直接下载。 //参考案例 ......
解锁数据潜力:信息抽取、数据增强与UIE的完美融合
# 解锁数据潜力:信息抽取、数据增强与UIE的完美融合 # 1.信息抽取(Information Extraction) ## 1.1 IE简介 信息抽取是 NLP 任务中非常常见的一种任务,其目的在于从一段自然文本中提取出我们想要的关键信息结构。 举例来讲,现在有下面这样一个句子: > 新东方烹饪 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
模拟数据生成-navicat16(日常开发)
**Navicat 16 最常用功能之一 - 数据生成** 1、数据生成可用于生成真实且有意义的数据,用以填充选择的表。 2、在“工具” -> “数据生成”中可打开此窗口。 .*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
VUE后台管理系统(三)
### SKU管理模块 开发 - 先完成`静态组件` ``` ### Sku.index.vue ,sizes,total"> ``` - 配置请求并存储后端返回的数据 ``` ### product.sku.js ...... export const reqSkuList = (page,lim ......
vue项目在360浏览器兼容模式下SCRIPT1002: 语法错误以及“fetch”未定义问题解决
使用360浏览器的兼容模式,vue项目页面空白,打开控制台,发现如下报错:SCRIPT1002: 语法错误 解决方法如下: 1、安装依赖 npm install --save core-js regenerator-runtime 2、在main.js引入 import 'core-js/stabl ......
Docker数据持久化与数据共享
上篇文章的最后我们使用`Docker`部署了一个纯前端项目,但还有一个很重要的问题就是容器中产生的数据(比如`log`文件),容器一旦被删除,容器内的所有数据也就没有了,为了避免这个问题我们可以将数据存储到容器之外(比如宿主机),这样即使删除容器也不会丢失数据。一旦容器故障,我们可以重新创建一个容器 ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
TDengine 全新打造数据接入功能,让 MQTT 无缝数据接入变得很简单
我们非常高兴地宣布,TDengine 企业版和 TDengine Cloud 正式推出重磅功能,这一功能主打无缝数据接入支持,旨在帮助用户彻底改善数据接入体验。作为一款创新性的解决方案,TDengine 企业版和 TDengine Cloud 可以直接将 MQTT 服务器中的数据无缝写入 TDeng ......
typeScript学习-类、静态数据、静态属性应用
typeScript学习 类、静态数据、静态属性应用 类: 定义:类就是拥有相同属性和方法的一系列对象的集合。 展开理解:类是一个模具,是从这该类包含的所有具体对象中抽象出来的一个概念,类定义了它包含的全体对象的静态特征和动态特征。 举例: people 类 静态特征【属性】name、age、add ......
Kettle 连接失败 Oracle 数据库报 ora-12505 的解决方法(转)
用kettle新建DB连接的时候总是报错,可是用plsql连接是可以连上,错误信息大致如下: 错误连接数据库 [MIS] : org.pentaho.di.core.exception.KettleDatabaseException:Error occured while trying to con ......
Python的标准数据类型
在内存中存储的数据可以有多种类型。 例如,一个人的年龄可以用数字来存储,他的名字可以用字符来存储。 Python 定义了一些标准类型,用于存储各种类型的数据。 Python有五个标准的数据类型: * Numbers(数字) * String(字符串) * List(列表) * Tuple(元组) * ......
数据的CRUD
1、查询 use (表名称)goselect 字段名称, 字段名称 from 表名称 go select * from 表名称 go 2、新增 use (表名称)goinsert into ScoreInfo([name],course,score) values('张三','java',9 ......
数据类型
bigint、int、smallint、tinyint 使用整数数据的精确数字数据类型。若要节省数据空间,请使用能够可靠包含所有可能值的最小数据类型。例如,对于一个人的年龄,tinyint就足够了,因为没人活到255岁以上。但对于建筑物的年龄,tinyint就不再适应,因为建筑物的年龄可能超过255 ......
创建数据库和表格
1、创建数据库(代码操作) 如果需要创建数据库,可能会出现数据库名字重名的现象,我们可以使用如下代码查询数据库名是否存在,存在则删除此数据库。 --删除数据库if exists(select * from sys.database where name = 'DBTEST') drop databa ......
上市公司绿色专利申请数据计算(requests插件的巧用)
需求:
工作中需要计算上市公司绿色专利申请数据,需要从先搜索表单值,然后进行匹配和请求,最后需要分析汇总,用于后续的深度数据挖掘。 ......
Python3 数据类型转换
有时候,我们需要对数据内置的类型进行转换,数据类型的转换,一般情况下你只需要将数据类型作为函数名即可。 Python 数据类型转换可以分为两种: 隐式类型转换 - 自动完成 显式类型转换 - 需要使用类型函数来转换 1. 隐式类型转换 在隐式类型转换中,Python 会自动将一种数据类型转换为另一种 ......