spirngboot数据vue aes
24款数据可视化工具 轻松创建精美可视化图表
数据可视化是数据科学过程的步骤之一,它指出在收集、处理和建模数据后,必须对其进行可视化才能得出结论。 数据可视化几乎对每个职业都很重要。教师可以使用它来显示学生的测试结果,计算机科学家可以探索人工智能(AI)的进步,或者希望与利益相关者共享信息的高管可以使用它。它在大数据项目中也发挥着重要作用。随着 ......
OpenMLDB 发布线上到线下数据自动同步工具
近期,OpenMLDB v0.8.0 正式推出自动化线上到线下数据同步工具,实现了从实时数据库到离线数仓的自动同步,改进了手动维护的运维复杂度。这篇文章总结了线上到线下数据自动同步的工具 ......
java语言操作数据表时先删除再插入数据多用户并发时会产生死锁问题么?对性能的影响大么?
在Java语言中,如果多个用户并发地执行先删除再插入数据的操作,可能会出现死锁问题。死锁是指两个或多个进程(或线程)互相等待对方释放资源,导致程序无法继续执行的情况。 当多个用户同时尝试删除和插入数据时,可能会出现以下情况导致死锁:1. 用户A删除了某个数据行并持有了该数据行的锁。2. 用户B尝试删 ......
java中执行mysql的更新时直接使用update更新表与先删除数据再插入表这两种更新数据的方式各有什么优势和劣势?
在Java中执行MySQL的更新操作时,可以选择使用`UPDATE`语句直接更新表,也可以选择先删除数据再插入表的方式更新数据。下面是这两种方式的优势和劣势: 使用`UPDATE`语句直接更新表的优势:- 简单快捷:使用单个`UPDATE`语句可以直接更新表中的数据,不需要先删除再插入。- 保留其他 ......
java语言在内存中进行数据运算与通过mysql的表进行运算各有什么优势和劣势?
Java语言在内存中进行数据运算和通过MySQL的表进行运算各有以下优势和劣势: Java语言在内存中进行数据运算的优势:1. 快速:在内存中进行数据运算可以大大提高计算速度,因为内存的读写速度比磁盘快得多。 2. 灵活:Java语言提供了丰富的数据结构和算法库,可以方便地进行各种数据运算和处理,满 ......
使用wt工具恢复mongo数据库单个集合文件
单节点 MongoDB,宕机后 --repair 起不来,或只有 collection 物理文件想做数据恢复,使用 wt 工具恢复方法。 参考文档: https://mongoing.com/archives/81301 https://blog.csdn.net/qq_28018283/artic ......
使用Jmeter轻松实现AES加密测试
https://blog.csdn.net/m0_67695717/article/details/126723189 大家在自己公司做接口测试的时候,有没有遇到过接口做加密处理的情况呢?相信我们的读者朋友们都有一定的概率会遇到这种情况,尤其是对接口数据安全有一定要求的公司接口数据一定会做加密处理。 ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
如何下载全国行政区划边界数据(到乡镇级别)?
通过以下方法可以将全国行政区划边界数据(到乡镇级别)下载到本机。 方法/步骤 下载GIS地图下载器 http://www.geosaas.com/download/mapdownloader.zip,下载解压后,双击“GISSaaS.MapDownloader.Client.exe”文件。 2、在要 ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
gRPC如何保障数据安全传输
## 什么是 gRPC? gRPC 是由 Google 开发的高性能、开源的 RPC(Remote Procedure Call)框架,用于在客户端和服务器之间进行通信。它基于 Protocol Buffers(protobuf)进行消息序列化和反序列化,支持多种通信协议,如 HTTP/2、TCP ......
mysql主从数据库
今日配置主从数据库,在配置完成时,对主数据库进行创建库操作,从数据库正常同步。但直接对从数据库进行删库操作后。从数据库的sql能力无法正常进行,但主从数据库的IO通信,没有问题。在重新配置主从数据库后。问题解决。 ......
使用navicat连接非默认端口的数据库
使用navicat连接非默认端口的数据库 有时候数据库服务器端口不是默认的1521、1433 、3306等端口时,我们要如何通过Navicat连接它们呢?很简单,只需要在ip地址后面加“,端口号”即可 ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
数据
反射率为什么是负的,出现负数可能是错了啊。反射率是辐射能力占总辐射能量的百分比,R=(n1-n2)*(n1-n2)/(n1+n2)/(n1+n2)。 如果您在使用预处理后的高光谱卫星数据时发现一些非水体像元的反射率存在负值,并且大部分像元都是缺失的,可能存在一些问题。以下是可能导致这种情况的几个常见 ......
如何快速响应获取京东JD准确实时商品详情数据,API接口技术开发分享案例,支持多语言高并发
京东商品详情API接口的作用是通过接口获取京东平台上商品的详细信息,包括商品的标题、价格、描述、图片、库存等信息。该接口可以供开发者或第三方使用,以便在自己的应用程序、网站或平台中展示和销售京东的商品。 具体而言,京东商品详情API接口的作用包括: 获取商品信息:通过调用京东商品详情API接口, ......
2-Vue核心技术
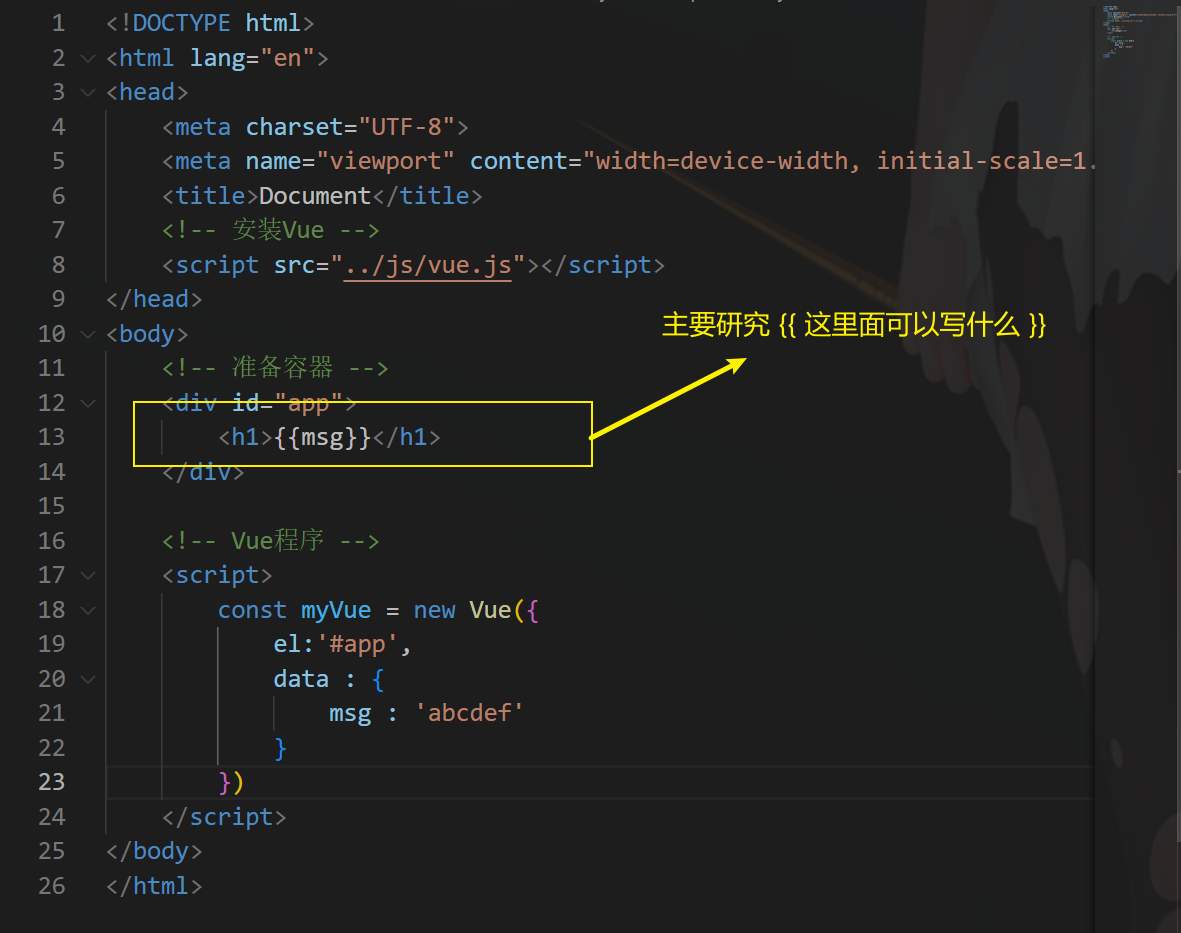
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
大数据生态圈
一、大数据生态 目前大数据生态圈中的核心技术总结下来如图1所示,分为以下9类,下面分别介绍。 1.数据采集技术框架 数据采集也被称为数据同步。 随着互联网、移动互联网、物联网等技术的兴起,产生了海量数据。这些数据散落在各个地方,我们需要将这些数据融合到一起,然后从这些海量数据中计算出一些有价值的内容 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
mysql查询数据库重复数据
查询重复领取的优惠券 //查询8888888用户优惠券状态为未使用且数量大于2的用户领取过的优惠券 SELECT discount_coupon_id,count(discount_coupon_id) as c FROM `faith_user_discount_coupon` where use ......
myBatis 流式查询,大数据量查询
### [myBatis](https://so.csdn.net/so/search?q=myBatis&spm=1001.2101.3001.7020)\-plus/myBatis 流式查询,大数据量查询 [myBatis](https://mybatis.org/mybatis-3/)这个开源 ......
flak创建数据库报 NameError: name 'MySQLdb' is not defined
因为pycharm中无法安装MySQLdb ,安装会报错 所以安装pymysql 然后替换MySQLdb 进入到mysqldb.py文件中 替换mysqldb方法,导入pymysql 取别名为MySQLdb 再次执行便能成功 ......
uniapp小程序(原生微信小程序也可以使用),获取接口二进制流数据上传文件到服务器
需求:通过接口返回的二进制流数据,这个流数据他是一个xlsx文档,需要给到用户一个文档线上连接。 下面是具体代码,注意只针对二进制的文件数据,如果图片上传直接调用uploadFile就可以,并且兼容原生微信小程序。 export function exportExcel1(query) { uni. ......
EDS从小白到专家丨打造你的专属“数据物流”系统
“数据快递”如何支撑便捷就医?本期让我们来了解如何使用EDS打造专属的“数据物流”系统...... 本文分享自华为云社区《【EDS从小白到专家】第2期—EDS-打造你的专属“数据物流”系统》,作者:开天aPaaS小助手。 “数据快递”如何支撑便捷就医?本期让我们来了解如何使用EDS打造专属的“数据物 ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
深入了解商品详情API接口的使用方法与数据获取
作为程序员,了解和熟悉如何调用API接口获取淘宝商品数据是非常重要的。在现今的电商环境中,准确、及时地获取商品详情信息对于开发者和商家来说至关重要。本文将以程序员的视角,详细介绍如何调用API接口来获取淘宝商品详细信息,并且提供一些实际应用示例。 一、理解商品详情API接口 1.1什么是API接 ......
RuntimeError: Working outside of application context. 创建flask数据库报错
在执行flask创建数据库时报错 解决办法 借鉴如此 修改执行代码执行成功 ......