template component compiling v-else-if
Visual Components数字化工厂仿真软件 衡祖仿真
Visual Components 3D 制造仿真软件可以方便快捷地设计和验证新的生产解决方案,可以向用户提供快速、便捷、真实的智能制造仿真解决方案。一、数字化工厂产线仿真VisualComponents仿真软件将离散物流事件仿真、人机协作、机器人工艺仿真和虚拟调试集于一个平台,可对智能制造系统建设 ......
在langchain中使用带简短知识内容的prompt template
# 简介 langchain中有个比较有意思的prompt template叫做FewShotPromptTemplate。 他是这句话的简写:"Prompt template that contains few shot examples." 什么意思呢?就是说在Prompt template带了 ......
CMake Error at CMakeLists.txt: No CMAKE_CXX_COMPILER could be found.
`系统环境:Ubuntu 22.04.1` ### 1. 问题发生 ``` -- The C compiler identification is GNU 11.3.0 -- The CXX compiler identification is unknown -- Detecting C comp ......
关于 SAP_UI software component 的概要介绍
[SAP note](https://me.sap.com/notes/2217489)的主题是 `Maintenance and Update Strategy for SAP Fiori Front-End Server`. > You want to stay in the support w ......
modulo template
template <typename T> T inverse(T a, T m) { T u = 0, v = 1; while (a != 0) { T t = m / a; m -= t * a; swap(a, m); u -= t * v; swap(u, v); } assert(m = ......
Angular Component Class 成员属性默认的访问权限控制
在Angular中,如果在一个Component Class的成员上没有明确使用访问修饰符(如private、public或protected),则默认的访问控制是public。 Public访问修饰符表示成员可以从任何地方进行访问,包括类内部、类外部以及派生类。当没有显式地指定访问修饰符时,Typ ......
关于 Angular 应用里 Component 继承和 Override 的一个实际例子
我有一个 Angular Component Class,我称之为 A,里面有一个成员 model$: Observable,然后我新建了另一个 Class B,用 B 去 extends A,在 B 的代码里,看到了 override model$: Observable = ... 的用法。 在 ......
题解 P3426 【[POI2005]SZA-Template】
posted on 2022-10-22 15:46:31 | under 题解 | [source](https://www.luogu.com.cn/blog/_post/494786) ## problem 字符串 $S$ 长为 $n$,对于每个前缀,求能盖出这个前缀的最小的印章长度。 ## ......
Visual Components 3D模拟仿真软件 衡祖仿真
Visual Components是一款数字规划工具,涵盖营销、规划、到生产的整合平台。无论从制程规划、生产到营销都能够整合在单一平台上作业,有助于内部的技术沟通及外部营销推广。 除此之外,VC软件整合了物流及智能机器人模拟功能,帮助企业在研发早期即可进行产能确认,减少不必要的成本支出和浪费,成功提 ......
WUDFCompanionHost主要用于支持以COM(Component Object Model)接口编写的UMDF驱动程序。UMDF是一种驱动程序开发框架,允许使用高级编程语言(如C++)编写设备驱动程序,而不需要深入理解底层的内核模式驱动程序开发
WUDFCompanionHost是Windows操作系统中的一个进程,它是用于运行和管理用户模式驱动程序框架(User-Mode Driver Framework,简称UMDF)的一部分。 WUDFCompanionHost主要用于支持以COM(Component Object Model)接口编 ......
在ICC2/Fusion Compiler、Innovus和Virtuoso中集成Calibre环境以及Virtuoso中集成StarRC环境
(1)ICC2/Fusion Compiler < Calibre 在ICC2命令行窗口键入source [file join $::env(CALIBRE_HOME) lib icc_calibre.tcl],或者将上述内容写入用户目录下的IcC2的启动文件.synopsys_icc2_gui/s ......
编译安装最新的Pluto compiler,以及遇到的一些坑
# 好久不见! 这段时间在鼓捣一些奇奇怪怪的东西。 Pluto Compiler是一款非常优秀的Polyhedral编译器。这玩意拿来优化循环和程序局部性啥的是相当好的。其安装过程涉及到整个llvm的编译过程,如果之前并没能够了解llvm的话估计会够呛,我也是基本上把坑踩了一个遍。所以干脆写篇博客给 ......
Could not find compile target android-33 for modules :app
检查一下这些地方 ......
idea启动项目报错 Compilation failed: internal java compiler error
问题描述:用idea启动一个项目报错Compilation failed: internal java compiler error 产生该问题的原因有两点: 1.项目中模块jre环境不一致 首先确保Modules中的环境一致,然后确保settings中的环境一致。 2.idea的Build Pro ......
idea报错 java: You aren't using a compiler supported by lombok, so lombok will not work and has been dis
转‘’: idea较新版本识别不了lombok生成的方法 在这增加参数: -Djps.track.ap.dependencies=false ......
python包报错ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the 'ssl' module is compiled with 'OpenSSL 1.0.2k-fips 26 Jan 2017'
报错:ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the ‘ssl’ module is compiled with OpenSSL 1.1.0h 27 Mar 2018. 解决办法:Terminal窗口执行:p ......
template里面,显示字典dict的数据
以下的例子是不可以的, obj.field obj只能是model instance,字典对象不可以 python dict_data = { 'key1': 0, 'key2': 1, } template {{ dict_data.key1 }} 对策: 编写tag custom_filter ......
*** These critical programs are missing or too old: compiler
001、问题 *** These critical programs are missing or too old: compiler 002、查看c编译器版本 [root@PC1 build]# gcc --version gcc (GCC) 4.8.5 20150623 (Red Hat 4.8 ......
*** These critical programs are missing or too old: make compiler
001、问题 *** These critical programs are missing or too old: make compiler 002、查看当前的make版本 [root@PC1 build]# make --version 003、make官网:http://ftp.gnu.or ......
Template Metaprogramming
```cpp #include using namespace std; templatestruct TypeList; template struct TypeList{ using head=Head; using tails=TypeList; }; templatestruct TypeL ......
Template Metaprogramming
```cpp #include using namespace std; templatestruct TypeList; template struct TypeList{ using head=Head; using tails=TypeList; }; templatestruct TypeL ......
(转)我所理解的Entitas——Component(三)
这章我们将介绍ECS的三大基本概念中的Component。 Component 组件组件是ECS框架中基础的数据结构单元。每个Compoent只有数据,不包含任何处理数据的方法。在内存中相同类型的组件是紧密排列的,这样在System中遍历拥有相同组件的实体时大大的提高内存命中率。这也是ECS框架用来 ......
Angular Component Class 里的成员什么时候应该用 readonly 修饰
在 Angular 中,Component 类是用来定义组件的基本结构和行为的。在 Component 类中,成员的修饰符起着控制访问权限和可变性的作用。readonly 关键字是一种修饰符,用于声明只读成员,即一旦初始化后就不能再修改其值。 使用 readonly 关键字对成员进行修饰可以带来以下 ......
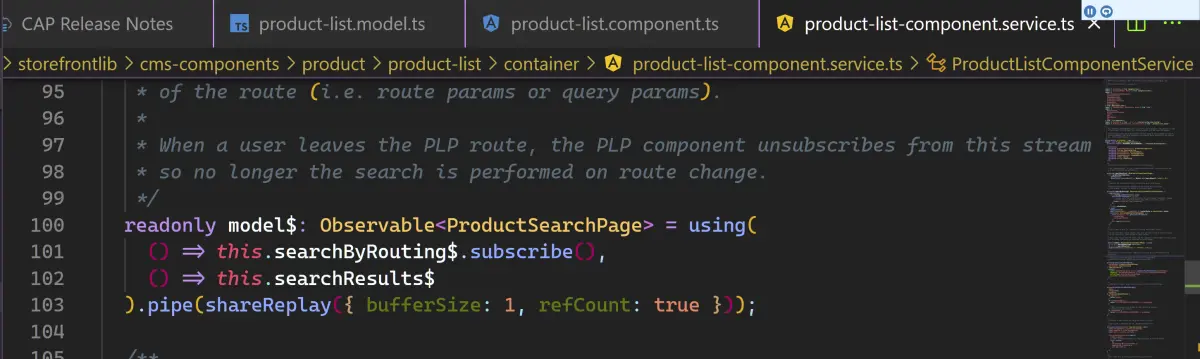
关于 Spartacus ProdutList Component Service model$ 的填充逻辑
源代码:  这段代码是 Angular 中的 RxJS 代码,主要是创建一 ......
vue3使用component作为切换页面
文档 https://cn.vuejs.org/guide/essentials/component-basics.html#defining-a- <script setup> import Home from './Home.vue' import Posts from './Posts.vue ......
template snippet
{% for review in reviews %} {% if forloop.first %} <p>{{ review.review }}</p> {% endif %} {% endfor %} {% for value in values %} <p>count: {{ forloop. ......
angular 三方插件创建html使用template
html: <ng-template #popTpl> <div> <p>title</p> <p>content</p> </div> </ng-template> ts: @ViewChild("popTpl") popTpl; constructor(private viewRef: View ......
Vue3 动态切换组件component
在 vue3 开发中 经常会遇有 动态切换组件 的需求,下面简单写个例子,当然也还有其它方法。 用 component :is= 来变换组件 <div class="IndConK Huans overH" > <!-- 正常组件 <ext-tel-status-component ></ext-t ......
C源码到可执行文件的preprocess/compile/assemble/link四阶段
C源码到可执行文件的preprocess/compile/assemble/link四阶段_zh_yt的博客-CSDN博客 C源码到可执行文件的preprocess/compile/assemble/link四阶段 参考资料 http://www.thegeekstuff.com/2011/10/c ......
The Deep Learning Compiler: A Comprehensive Survey
The Deep Learning Compiler: A Comprehensive Survey - [AI编译器综述](#ai编译器综述) - [摘要](#摘要) - [介绍](#介绍) - [背景](#背景) - [深度学习框架](#深度学习框架) - [深度学习硬件](#深度学习硬件) - ......