textmeshpro文本 效果unity
linux对齐文本
## linux对齐文本 ```sh cat yourfile.txt | column -t 上述命令将打印出一个名为 yourfile.txt 的文件,并将其数据转换为用制表符分隔的列形式,然后输出到终端上。 您还可以使用参数 -s 来指定不同的字段分割符,例如: cat yourfile.cs ......
深度学习应用篇-自然语言处理[10]:N-Gram、SimCSE介绍,更多技术:数据增强、智能标注、多分类算法、文本信息抽取、多模态信息抽取、模型压缩算法等
深度学习应用篇-自然语言处理[10]:N-Gram、SimCSE介绍,更多技术:数据增强、智能标注、多分类算法、文本信息抽取、多模态信息抽取、模型压缩算法等 ......
海康 门禁的对接流程: Unity接入海康威视门禁(获取门禁状态信息、门禁反控等)
一、海康开放平台Demo测试我们在使用demo脚本之前要进行两次测试,首先使用接口测试工具进行api测试,这样可以确定我们的接口测试是否正常,测试成功后我们在进行Demo测试,这个可以确定我们下载的Demo的脚本可以使用,两个测试都成功后,就可以将脚本拖入到Unity中使用了 1.接口测试工具下载接 ......
《Unity手机游戏开发》pdf电子书免费下载
本书将以一款开放世界类游戏的实践过程为主线,为读者呈现从零开始上线一款游戏的实践路线、游戏引擎Unity的开发模式,以及游戏开发的核心框架。 本书共分为3篇,第1篇是场景搭建篇,第2篇是脚本开发篇,第3篇是发布上线篇。第1篇包含第1章和第2章,主要介绍在Unity中如何创建一个游戏项目,如何搭建一款 ......
[MAUI]写一个跨平台富文本编辑器
@[toc] 富文本编辑器是一种所见即所得(what you see is what you get 简称 WYSIWYG)文本样式编辑器,用户在编辑器中输入内容和所做的样式修改,都会直接反映在编辑器中。 在Web端常见的有[Quill](https://github.com/quilljs/qui ......
如何安装和使用 Hugging Face Unity API
[Hugging Face Unity API](https://github.com/huggingface/unity-api) 提供了一个简单易用的接口,允许开发者在自己的 Unity 项目中方便地访问和使用 Hugging Face AI 模型,已集成到 [Hugging Face Infe ......
在Transformers 中使用约束波束搜索引导文本生成
## **引言** 本文假设读者已经熟悉文本生成领域波束搜索相关的背景知识,具体可参见博文 [如何生成文本: 通过 Transformers 用不同的解码方法生成文本](https://huggingface.co/blog/zh/how-to-generate)。 与普通的波束搜索不同,**约束* ......
超长文本消息回写企业微信端后台应用遭到截断
当向企业微信的自建应用推送消息时:消息内容最长不超过2048个字节,超过将截断。为此通过简单的拆分字符回写解决,解决方式如下 关键代码:根据非单词字符拆分字符串 String[] parts = content.split("(?<=\\W)"); private void writeRespons ......
Unity 漫游镜头代码实现
##### 镜头移动 public class 镜头移动 : MonoBehaviour { private Transform cameraTransform; [SerializeField]private Transform characterTransform; private Vector ......
使用 Vue 和 Swiper 实现中间大两边小的轮播图效果
以下是使用 Vue 和 Swiper 实现中间大两边小的轮播图效果的代码: 1. 安装 Swiper: npm install swiper --save 2. 在 Vue 组件中引入 Swiper: import Swiper from 'swiper'; import 'swiper/css/s ......
ExtractOfficeContent: 提取Office文件中文本、表格和图像
## 引言 - 最近有空写了一下这个库,用来提取Office文件中的文本和图像内容,用作后续整理训练语料使用。 - 最新更新请移步:[Github](https://github.com/SWHL/ExtractOfficeContent) ## [Extract Office Content](h ......
使用NLPAUG 进行文本数据的扩充增强
在机器学习中,训练数据集的质量在很大程度上决定了模型的有效性。我们往往没有足够的多样化数据,这影响了模型的准确性。这时数据增强技术就派上了用场。 数据增强可以通过添加对现有数据进行略微修改的副本或从现有数据中新创建的合成数据来增加数据量。这种数据扩充的方式在CV中十分常见,因为对于图像来说可以使用很 ......
VS Code编辑Markdown文本工具神器-Markdown All in One
## 1、使用Markdown All in One工具  ## 2、在VS Code中,需要进行设置二 ......
近十年CPU性能提升效果分析
# 近十年CPU性能提升效果分析 ## 测试脚本 ``` ./redis-server redis.conf cpu=`cat /proc/cpuinfo |grep "model name" |head -n 1 |awk '{print $7}'` ./redis-benchmark -p 56 ......
ChatGLM简介和SSE聊天接口测试效果
开发公司 智谱AI是由清华大学计算机系技术成果转化而来的公司,致力于打造新一代认知智能通用模型。公司合作研发了双语千亿级超大规模预训练模型GLM-130B,并构建了高精度通用知识图谱,形成数据与知识双轮驱动的认知引擎,基于此模型打造了ChatGLM(chatglm.cn)。此外,智谱AI还推出了认知 ......
java集成chatGpt完整案例代码(效果和官网一样逐字输出)
背景 要集成chatGpt参考我上一篇文章即可。但是,如果要实现官网一样的效果,逐字输出,难度就提升了不少了。经过在官网的研究发现它应该是采用了SSE技术,这是一种最新的HTTP交互技术。SSE(Server-Sent Events):通俗解释起来就是一种基于HTTP的,以流的形式由服务端持续向客户 ......
linux awk文本
目录 一、awk概念 二、awk的工作过程 三、awk字符 四、内置变量 五、getline 六、awk的精准筛选 七、例子演示 八、实验演示 一、awk概念 1.概念:awk 是一个功能强大的编辑工具,逐行读取输入文本,主要作用于文件内容,AWK信息的读入也是逐行指定的匹配模式进行查找, 对符合条 ......
threejs-css2dObject操作之物体遮挡标签后应该隐藏,而不是出现透视效果
先看coding之前的效果: 这些在背面的标签的,转到一定角度,被模型遮挡后,理论上就不应该被看到。这才是比较符合实际的 coding之后(另一侧对称点就被隐藏): 具体代码(j借助于光线投影): // 绑定鼠标事件,当用户移动视角后触发() function bindRayShotEvent() ......
下拉菜单缓慢展开收起的动画过渡效果,vue2 CSS
需求:点击下拉菜单按钮,显示子菜单并有过渡效果 过渡效果:缓慢展开收起 环境:vue2 CSS 分析:子菜单的高度有没有固定,如果子菜单的高度固定,可以设置高的变化添加过渡效果。如果高度不固定设置最大高度的变化添加过渡效果 图片展示: 展开状态 收起状态 实现代码: <template> <div> ......
通过指令的方式来实现元素加载过渡效果
页面上如何使用 给需要过渡的元素添加 v-slide-in 指令 <template> <div class="continer"> <div v-slide-in class="item">1</div> <div v-slide-in class="item">2</div> <div v-sl ......
Unity UI Canvas大小设定
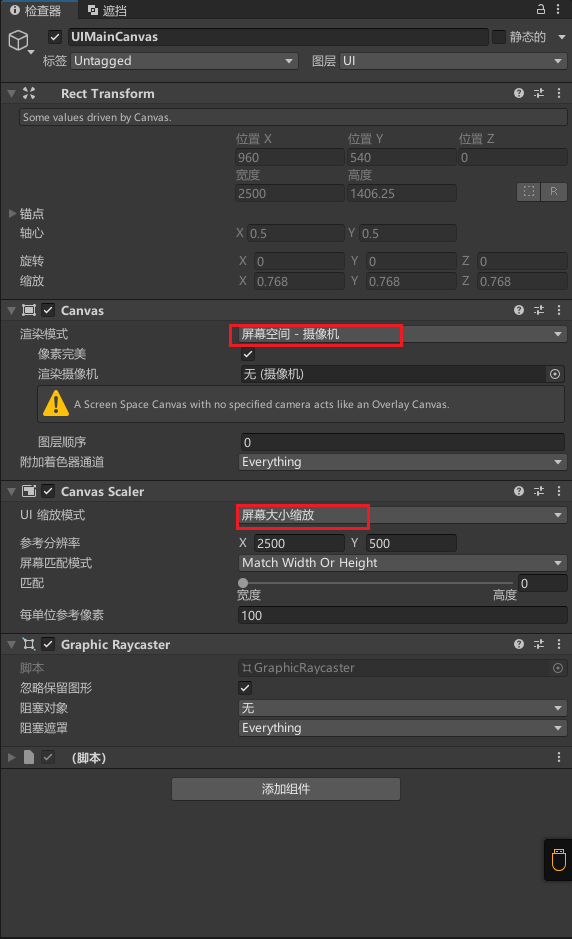
# 主要实现的是UI画布自适应屏幕大小 ###### 按照如下图设置即可  ......
Unity 获取文件夹里面有多少个文件夹、
FileSystemInfo[] files = new DirectoryInfo(path).GetFileSystemInfos("*",SearchOption.TopDirectoryOnly);//文件夹 里面有 多少个文件夹 FileInfo[] floders = new Direc ......
点击水波纹效果 点击ripple效果
1.创建 ripple.js 复制以下代码即可 !function (t, e) { "use strict"; if (void 0 n || !n) var n = function (t) { var e = { opacity: .5, speed: .6, bgColor: "#fffff ......
selenium获取页面文本的3种方法
1、find_element driver.find_element(By.XPATH, value_xpath).text 2、页面元素解析 public_notice = self.driver.page_source public_notice_parse = BeautifulSoup(pu ......
Unity3D:Project窗口
推荐:将NSDT场景编辑器加入你的3D工具链 3D工具集:NSDT简石数字孪生 Project 窗口 “项目”窗口显示与项目相关的所有文件,是您在应用程序中导航和查找资源和其他项目文件的主要方式。默认情况下,当您启动新项目时,此窗口处于打开状态。但是,如果找不到它,或者它已关闭,您可以通过“常规>项 ......
uniapp+微信小程序+vue3 实现富文本编辑器遇到的坑
问题一:富文本编辑器初始化实例出不来,有两个原因: 找的参考代码不适用微信小程序,需要用.in(this) uni.createSelectorQuery() .in(this) .select("#editor") .context(res => { this.editorCtx = res?.c ......
python_设置文本颜色
在python的开发过程中,经常会遇到各种打印输出,海量信息显示在控制台,会导致信息混乱,不好看,可读性不好,这个时候可以给重要的输出信息加上颜色 书写格式和相关说明如下: 格式:\033[显示方式;前景色(也就是字体颜色);背景色m注意:以\033[方式设置颜色的话需要以\033[0m(关闭所有设 ......
微信小程序实现分类菜单激活状态随列表滚动而自动切换效果详解
这篇文章主要介绍了微信小程序分类菜单激活状态跟随列表滚动自动切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习吧 目录 view结构 js部分 属性解释 说明 注意 这里主要用到微信小程序提供的SelectorQuery获取页面节点信 ......
视频直播网站源码,自定义气泡效果(BubbleView)
视频直播网站源码,自定义气泡效果(BubbleView) 代码如下: package com.example.myapplication;import android.content.Context;import android.graphics.BlurMaskFilter;import andr ......
Quill富文本编辑器(下)
用自定义指令给vue-quill-editor添加一个全屏的功能 1.自定义指令可分为全局定义和局部定义 1.1全局自定义指令以及引入方式 1 Vue.directive("maxWindow",{ 2 bind(el,binding) { 3 let maxId = binding.value + ......