three vue js
Python爬虫—破解JS加密的Cookie
在进行网站数据爬取时,很多网站会使用JS加密来保护Cookie的安全性,而为了防止被网站反爬虫机制识别出来,我们通常需要使用代理IP来隐藏我们的真实IP地址。 本篇文章将介绍如何结合代理IP破解JS加密的Cookie,主要包括以下几个方面: 1. 什么是Cookie 2. 什么是JS加密的Cooki ......
Node.js 事件
一、Node.js 事件循环 Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。 Node.js 几乎每一个 API 都是支持回调函数的。 Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。 Node ......
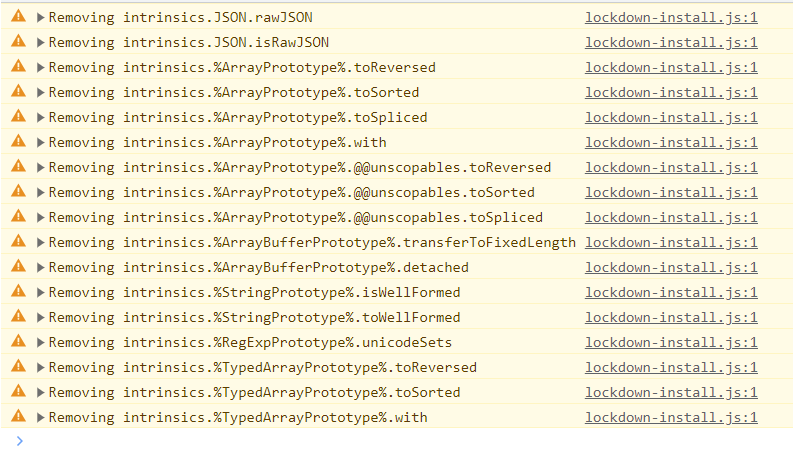
控制台出现lockdown-install.js文件报Removing intrinsics.问题告警
 查的原因是:警告来自 MetaMask Chrome 扩展。 解决方法:关闭 MetaMask 扩展程序。 参考资 ......
手摸手实现js拍照
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
vue2项目中引入svg图标
vue 版本 vue: "^2.6.11" 1. 下载对应的svg 依赖 npm install svg-sprite-loader --save-dev 2. 创建svgIcon 文件夹 文件夹下对应3个文件 svg 文件夹:存放svg 文件 index.js 文件:vue 挂载svg index ......
Nuxt.JS实战指南:从入门到精通的练习之旅
Nuxt.js是一个基于Vue.js的通用应用框架,主要关注的是应用的UI渲染,利用Vue.js开发服务端渲染的应用所需要的各种配置。 ......
VUE常见知识点记录(一)
## 在vue项目中import引入外部文件什么时候用花括号什么时候不用 ### 当你默认导出一个变量或者方法等的时候,也就是你在模块A中,export default a ,那么你导入时,始终不需要花括号 
## 1. 问题 ### 1.1 场景 使用**Vue3 + setup**语法,使用`defineProps`时出现Eslint错误: ,同一时间段的new Date()都是不一样的 new Date("Thu Aug 03 2023 09:59:16 GMT+0800 (中国标准时间)").getT == new Date("Thu Aug 03 2023 09:59:16 GMT+0800 (中国标准时间)" ......
vue中展示多张小图轮播每几秒走一张,支持左右点击
html部分 <div class="regional-services-list" style="overflow: hidden;" @mouseenter="stopCar()" @mouseleave="starCar()"> <div class="preIcon" @click="pre ......
解决 heatmap.js 'Cannot assign to read only property 'data' of object' 问题与 patch-package 使用方法
## **一、问题背景** 问题是这样发生的,因为项目中需要实现热力图的功能,所以使用了第三方的库 **[heatmap.js](https://github.com/pa7/heatmap.js)**。 但是在一些浏览器中使用它时,会出现这个错误: ``` > Uncaught TypeError ......
前端vue uni-app自定义精美海报生成组件
在当前技术飞速发展的时代,软件开发的复杂度也在不断提高。传统的开发方式往往将一个系统做成整块应用,一个小的改动或者一个小功能的增加都可能引起整体逻辑的修改,从而造成牵一发而动全身的情况。为了解决这个问题,组件化开发逐渐成为了一种趋势。通过组件化开发,我们可以实现单独开发、单独维护,并且组件之间可以随 ......
AutoX.js
Auto.js是一个使用JavaScript编写Android自动化脚本的工具。 由于[原作者](https://github.com/hyb1996)不再维护 [Auto.js](https://github.com/hyb1996/Auto.js) 项目,目前常见的两个分支:[AutoX](ht ......
node.js系列-多种方案教你在node程序中同时使用CommonJS 和 ES Module 混合开发最佳实践
## 前情提要 我们平时使用的npm 第三方包一般基于这两种规范开发的,很容易遇到一个项目里既有 CommonJS 又有 ES Module 的情况,那么我们应该如何解决这种CommonJS 和 ES Module 混合开发的问题呢? ## CommonJS是什么? - 2009年,美国程序员Rya ......
node.js系列-常见问题处理方案(持续更新)
## 问题1:nodejs 如何使用 atob、btoa 解决方案(base64与uint8array转换),btoa和atob在nodejs中应该怎么写? `` #### 浏览器中我们可以这样使用: ``` btoa('123456') 'MTIzNDU2' atob('MTIzNDU2') '1 ......
js方式实现hover效果以及鼠标放到一级分类显示二级分类的两种方式
mouse over时 this.currentIndex = index,给item项加动态样式 :class="{ cur : currentIndex==index}" .cur{ background-color: skyblue; } 方式一: 在二级分类的平级 &表示二级分类的上一级 & ......
How to build a VUE project
# 1.Download node.js in your computer * The download address of Node.js :https://nodejs.org/zh-cn/download/  ## 安 ......
JS作用域
# 全局作用域 全局作用域变量:直接用var,const,let声明的变量 # 局部作用域 局部作用域变量:块,函数,对象,{}中声明的变量 局部声明全局变量方法: JS中的作用域问题成为`执行上下文`,分为`全局上下文`和`局部上下文` JS中有一个概念`作用域链(scope chain)`表示上 ......
关于vue中同时使用v-if和nth-of-type时的bug
### 问题引出 需求:例如我想要在某一个ul元素中使用v-if条件时渲染 2 个li元素, 同时第一个和第二个的样式不同,这里我使用了nth-of-type选择器去设置样式, 但是当v-if条件改变时,li元素的样式没有改变,看了下开发者工具,元素对应的选择器 没有改变,即使此时仅剩第二个li元素 ......
不可思议!Vue拖拽插件的实战大揭秘,竟然惊人抛弃了常规选择!
"vue-drag-resize" 是一个基于 Vue 框架的拖拽和调整大小插件。它提供了简单而灵活的API,使开发者能够轻松实现元素的拖拽和调整大小功能。通过 "vue-drag-resize",您可以让用户按需拖拽和调整大小各种页面元素,如窗口、图像、卡片等。该插件还支持限制元素的移动范围和尺寸... ......
v_jstools js逆向分析工具
1.工具地址: https://github.com/cilame/v_jstools 2.下载文件 文件下载下来以后,复制到桌面,然后解压到当前文件夹,会看到一个 v_jstools-main 的文件夹。 3.插件安装 谷歌浏览器地址栏输入如下 url,打开扩展程序页面,并打开开发者模式: chr ......
Vue +Spring Boot 前后端分离 的 项目 笔记
# Vue +Spring Boot 前后端分离 的 项目 笔记 # 前端部分 ## Vue 脚手架的搭建 > 1.在创建目录的上一目录执行命令 命令为 ```cmd vue init webpack 项目名 ``` 再创建项目的时候会自动创建以项目名为名字的文件夹 以下是 vue 2.X 版本下 ......
Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
###预置条件: 1. 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载  2. 侧边 ......
vue学习笔记三
这次学习了生命周期,mixin混入,以及路由传递参数的params方法和query方法,之后还会更新学习 一,生命周期 一,mounted 当vue完成模板渲染,并且将dom元素放入页面之后,(挂在完毕)第一次调用称为挂载,第二次以及之后就是更新了。 但是这仅仅是vue生命周期的一部分,一个完整的生 ......
vue中使用axios发送请求时在header中设置请求头发现请求发送两次
问题: vue axios跨域请求,在Request Headers加Authorization传递Token时,发现统一请求触发了两次,第一次是Request Method: OPTIONS请求。 原因: 跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果 ......
js 发起get请求
let a = document.createElement('img'); a.src = '/_xxxxxx=1&e=0.5609369440726193' 在浏览器中,当创建一个图片元素并设置src属性时,浏览器会根据该路径发送一个HTTP请求,请求该路径对应的资源文件。这个资源文件可以是一张 ......