tooltips uni-app echarts部分
前端vue uni-app自定义精美海报生成组件
在当前技术飞速发展的时代,软件开发的复杂度也在不断提高。传统的开发方式往往将一个系统做成整块应用,一个小的改动或者一个小功能的增加都可能引起整体逻辑的修改,从而造成牵一发而动全身的情况。为了解决这个问题,组件化开发逐渐成为了一种趋势。通过组件化开发,我们可以实现单独开发、单独维护,并且组件之间可以随 ......
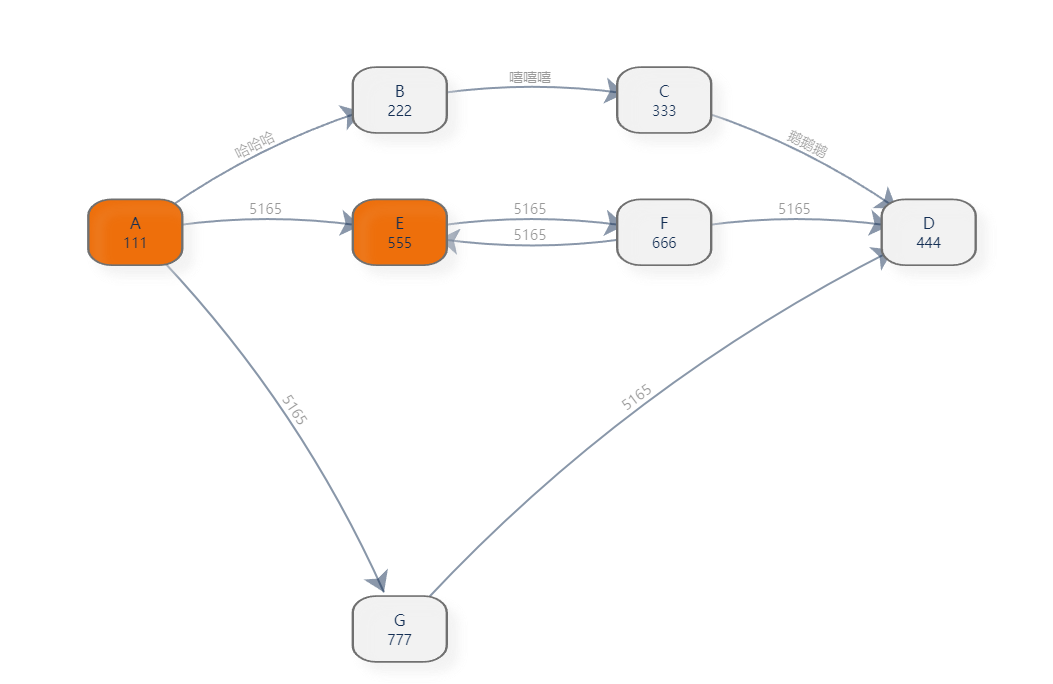
使用echarts画流程图
# 场景 流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果图  # 代码 ```j ......
2023下半年部分做题记录
# 前言 中考考完了呢,看看现在搞 OI 能搞出什么花头来吧。 ## 23/08/02 - [P2163 [SHOI2007] 园丁的烦恼](https://www.luogu.com.cn/problem/P2163) - [P3755 [CQOI2017] 老C的任务](https://www. ......
[oeasy]python0078_变量部分总结_variable_summary
删除变量 回忆上次内容 上次研究了变量的死 有生就有死 原本的死是在程序退出的时候自动执行的 也可以手动给变量执行死刑 del del(a)之后 dir()就无法在当前作用域(scope)内观察到这个变量了 也就是说a死了😱 当然我们还可以让他重生 感觉自己成了造物主了 这次主要就是研究变量之死 ......
react中简单使用echarts图表
1:下载echarts-for-react插件 2:组件内引入 import ReactEchatrs from 'echarts-for-react' 复制echarts官网图表的option 例如:柱形图的option react组件内 定义函数存放复制的option 并返回 import Re ......
推荐几个优秀的echarts图表网站
[ppchart](http://ppchart.com/#/) [makeapie](https://www.makeapie.cn/echarts) [madeapie](https://madeapie.com/#/) [MCChart](http://echarts.zhangmuchen. ......
webpack的部分知识
webpack 真的好累啊 什么是webpack webpack是一个现代javascript应用的静态模块打包工具,其主要功能就是模块和打包 这里我一直觉得和maven很像,早在之前的学习过程中,maven具体的工作是什么我一直百思不得其解,认为我们普通的java程序就能够很好的跑起来为什么还要m ......
echarts中legend实现排列对齐
## 问题 当图表中的 legend 过多的时候,就需要考虑 legend 进行换行,但是换行之后,图例就会无法对齐。 ## 解决 ``` legend: { icon: "rect", width: "80%", itemWidth: 6, itemHeight: 6, bottom: 0, te ......
微信小程序使用echarts动态设置宽高
微信小程序中动态设置了echarts的高度,但是canvas变形,并没有重新resize ## 原因 chart获取不到父组件的宽高,小程序里获取宽高用的是 wx.createSelectorQuery() ,echarts里resize的时候,并没有调用这个API,肯定无法重置宽高。 ## 解决 ......
建模教程:如何利用3ds Max 和 After Effects 实现多通道渲染和后期合成 - 第 1 部分
多通道渲染和合成可以节省大量时间 技术。它不仅节省了时间,而且使合成器能够工作 在组合物上更有效和独立。 ......
建模教程:如何利用3ds Max 和 After Effects 实现多通道渲染和后期合成 - 第 2 部分
在本教程中,我向您展示了如何控制 仅使用一次传递即可在图层中实现单个对象。这就是美 RPF 文件格式。它几乎包含每个通道,如Z深度,对象ID, 材料ID,Z覆盖率等,每个通道都可以通过使用 一层。 ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
Vue中使用Echarts---小记
# Echarts使用小结 > vue环境使用echarts ## 1. 柱状图 ### 1.1 分析 **当前需求:** - 有横向滚动条; - 柱条的颜色为渐变色; - 鼠标悬浮自定义展示(展示数据百分比) **示例图:**  => { const result = params.map((item, index) => { const str = item.name.substring(0, 1); if (echartsBarData[i ......
jdk是什么?内部有哪几部分?分别起什么作用?
jdk是java development kit 是java开发工具包,它是java开发人员开发的基本工具。 jdk包含了jre和java主要命令两大块内容。 其中jre还可以细分jvm和java核心类库。 jre是java running environment java运行环境,jvm是java ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
硬件管理平台 - 公共项目搭建(Nancy部分)
## 项目变更 之前使用的是Nancy库进行项目搭建的,使用的Nuget版本及其他引用如下 ```xml ``` 昨天在搭建时感觉太多与臃肿,原因如下: 1. 由于依托的为windows服务,且有独立配置程序,因此没有设计页面。 2. 因之前版本多余久远,Nancy.Viewengines.Razo ......
Sctf2023 Re 部分题解
# re 是谁不复习计网和数据库写re ## Syclang 给出两个文件 一个是ir 一个是编译器 直接看ir即可 拿vscode正则匹配替换 ``` relpace: (var\d+)\(@exp.([XLRXkey]+)(\[\d\])\) $1.$2$3 #(\d+) $1 "" (var\ ......
使用 AlwaysOn 可用性组只读辅助副本执行事务日志备份 - 第 1 部分
什么是日志序列号 (LSN)? 在对 AlwaysOn 可用性组进行故障排除时,有多个 DMV 引用各种 LSN(日志序列号)。此外,备份和恢复操作经常引用并输出LSN值。 那么什么是LSN呢?LSN 是一个序列号,用于维护数据库内的顺序和跟踪操作。LSN 可以是十进制形式或十六进制形式,具体取决于 ......
uni-app前端图表组件库,折现图横屏android失败的解决办法
网址:https://www.ucharts.cn/v2/#/demo/index,需要登录,微信就可以 我在使用折现图时,业务需要把曲线图在点击全屏时横屏全屏显示。就做个全屏页面,点击后,把option和data传到该页面去。做前端得伙伴实现后,发现他得iphone13每次全屏都没问题,而在我得a ......
uni-app写微信小程序,data字段循环引用
在写程序过程中,需要使用到 globalData里的内容,而这个全局变量,在uni-app上需要通过: var app=getApp(); app.globalData.xxx=xxx来使用。 我觉得每次都要获取app对象,嫌麻烦,就在data数据段里定义一个app字段, 之后就通过 this.ap ......
pandas模块-----------比对不同数据(部分相同)
代码如下: import pandas as pd# 学生成绩表df_grade = pd.read_excel("find.xlsx")df_grade.head()# 学生信息表df_sinfo = pd.read_excel("data.xlsx")df_sinfo.head()# 只筛选第二 ......
uni-app 怎么打包
看了网上很多打包的 mad 没有一个可以用的 特别麻烦 有的还要登录 绑定手机号什么的 最后没什么吊用 1 当你点击获取的时候 会有这个弹框 不要管 直接获取 获取到之后 然后就在控制台开始编译了 这个就是它编译好的 h5静态文件 直接拖到服务器上面就行了 ......
free -h查看内存情况,发现free部分远小于available
原因是buff/cache占用了大量内存,需要手动释放下: echo 3 > /proc/sys/vm/drop_caches #参数说明: #0:不释放(系统默认值) #1:释放页缓存 #2:释放dentries和inodes #3:释放所有缓存 Cache Memory(缓存内存) 当读写文件的 ......
2023-7-26 Dynamic替代部分反射的简单实现方式
# Dynamic与反射的使用 *【作者】长生* ### 实体类 ~~~ public class School{ public int GetAge(){ return 100; } } ~~~ ### 使用反射获取对象里的方法 ~~~ School school=new School(); va ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
opencv 部分操作代码
1、赋值 cv::Mat t33 = (cv::Mat_<float>(1, 3) << 0.0f, 0.0f, 1.0f); 2、链接 cv::vconcat(r1, r2, R);//垂直方向来concat,cols要一致 cv::hconcat(r1, r2, R);//水平方向来concat ......
uni-app vue-cli命令行创建项目,拉取模板(dcloudio/uni-preset-vue)失败,443超时报错
### 安装vue/cli npm install -g @vue/cli ### 问题 >根据官网提示,通过 vue-cli 命令行创建项目,出现如下报错。 ``` Fetching remote preset dcloudio/uni-preset-vue... ERROR Failed fet ......
echarts的词云图使用
### 问题原因 echarts2.0版本之后不再在引入的echarts中支持wordCloud,需单独引入。引入原js或者min都可以 ### 安装 ``` npm install echarts@5.3.3 ``` ``` npm install echarts-wordcloud@2.0.0 ......