transform css
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
02 什么是CSS 和 发展史
  中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
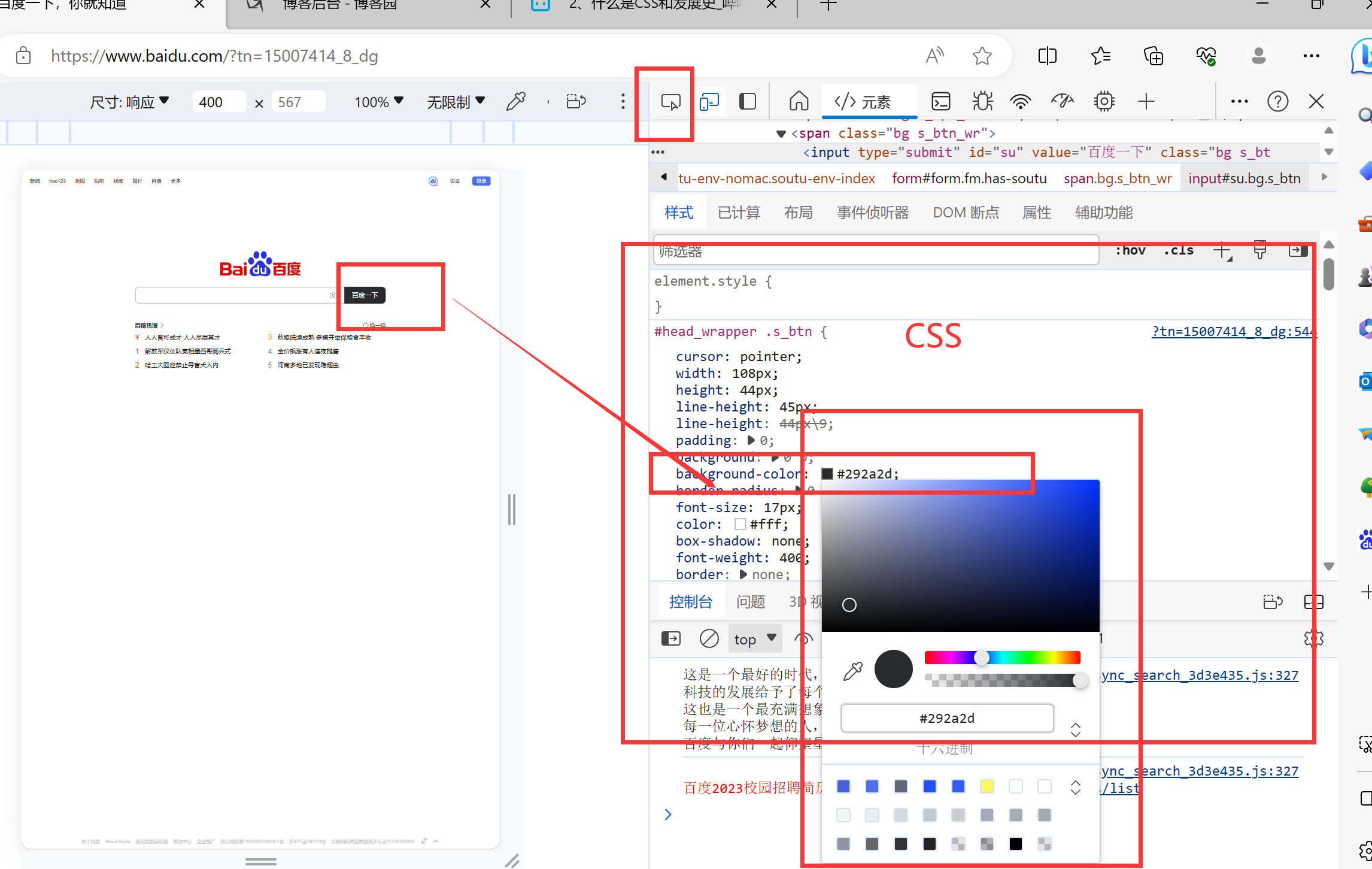
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
如何成功将 API 客户的 transformer 模型推理速度加快 100 倍
🤗 Transformers 已成为世界各地数据科学家用以探索最先进 NLP 模型、构建新 NLP 模块的默认库。它拥有超过 5000 个预训练和微调的模型,支持 250 多种语言,任君取用。无论你使用哪种框架,都能用得上它。 虽然在 🤗 Transformers 中试验模型很容易,但以最高性能 ......
css-面试题
1- css中隐藏元素的方法有哪些? display:none; 不显示对应的元素,文档布局中不占控件 visibility:hidden; 隐藏元素,但仍占空间 2- display的值有哪些?分别是什么作用? inline 默认,将元素设为行内元素 block 将元素设为块元素 inline-b ......
RWKV解读:在Transformer的时代的新RNN
转载地址:https://zhuanlan.zhihu.com/p/656323242 作者:徐传飞 在Transformer时代,介绍一个非Transformer架构的新网络——RWKV,RWKV是一种创新的深度学习网络架构,它将Transformer与RNN各自的优点相结合,同时实现高度并行化训 ......
一个简单的 Python 实现希尔伯特-黄变换(Hilbert-Huang Transform,简称HHT)的例子
import numpy as np from scipy.signal import argrelextrema def emd(data): """ 经验模式分解(Empirical Mode Decomposition,EMD) """ # 找到极值点 max_points, min_poin ......
css做个芒果,哈哈
前几天写border-radius的时候,突然想到了写个芒果 color: #0000; width: 120px; height: 120px; background: #333; /* overflow: hidden; */ border-radius: 50% 340% 127% 256%; ......
为什么基于transformer的序列分类不用decoder模块?
Transformer原本是为机器翻译设计的编码-解码(Encoder-Decoder)结构。在序列分类任务中,主要利用的是Transformer的Encoder模块来获取输入序列的特征表示,而不需要Decoder模块,主要有以下原因: 解码模块主要用来生成目标序列,而分类任务只需要判别整个源序列的 ......
界面组件DevExpress WinForms v23.1亮点 - 全新升级HTML & CSS模板
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任! DevExpr ......
分享一个自定义颜色的侧边栏CSS
很简单! 将以下代码放入站点的 css 即可生效,css 中的颜色可自定义修改 RGB/HEX 的颜色值~ /** 彩色滚动条样式开始 */ ::-webkit-scrollbar { width: 10px; height: 1px; } ::-webkit-scrollbar-thumb { b ......
html css dotted border 边框虚线太密
三角形 /** 正三角 */.triangle { width: 0; height: 0; border-style: solid; border-width: 0 25px 40px 25px; border-color: transparent transparent rgb(245, 129 ......
CSS的引入方式
CSS包括选择器和一条多多态声明(样式)CSS引入方式包括内联样式、内部样式和外部样式 1.内联样式:在标签中以属性方式添加style,在属性中用;隔开各个样式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ......
nuxt 去掉第三方css SEO优化
build: { transpile: [/^element-ui/], extractCSS: { allChunks: true }, vendor: ['element-ui'] }, ......
【学习笔记】Transformer
在看Transformer之前,建议先学习一下Self-attention。 同样,这边笔记是参考李宏毅老师的课程和ppt,感兴趣的可以去看原视频~ Sequence-to-Sequence 没错!Transformer是一个sequence-to-sequence (Seq2Seq) 的模型,也就 ......
直播app开发,CSS3动画实现左右无缝滚动图
直播app开发,CSS3动画实现左右无缝滚动图 <view class="shortList_con"><view class="scrollCon" :style="'width:' + (shortRouteList.length)*210 + 'rpx'"><view class="short ......
纯css实现边框环绕的效果
最近做项目遇到一个需求,需要给卡片添加一个边框环绕的效果,当鼠标移入卡片时,出现边框。 这里我主要是使用:before 和 :after来辅助实现这个功能。 在很多时候,我们可以巧用:before 或者 :after 来实现一些看起来较为复杂的效果。 我们先看看效果: 代码如下,希望大家能受到些许的 ......
How to fix Tailwind CSS colors not work in Next.js All In One
How to fix Tailwind CSS colors not work in Next.js All In One
Tailwind CSS & Next.js 13
......
熟练掌握并充分利用CSS3的新特性,持续更新中。。。
1.1 尝试新颖的CSS3特性 首先,我们来看一个具体的案例。 https://code.juejin.cn/pen/7277536985772720139 1.2 CSS3新特性简介和浏览器支持情况 1、新特性简介: 1)强大的CSS3选择器 2)抛弃图片的视觉效果 3)盒模型变化(多列布局和弹性 ......
Css开发:解决在less中动画效果失效的问题
一、问题如下 在vue的style样式中使用了less,而在less中直接使用普通的动画效果时效果会失效,无法对样式呈现出应有的效果。 这个是在less编译为css时,添加的动画效果和其他的附加样式一同被进行了编译操作,导致原本定义的动画名称无法被查到,所以不生效。 要解决这个问题,就得绕过动画名称 ......
界面控件DevExpress WinForms HTML-CSS模板:预设计UI模板加速.NET应用开发
在过去的一年里,DevExpress官方引入了两个强大的功能来加速/简化.NET桌面应用的开发,当一起使用时,您可以创建优雅/个性化的用户界面,减少重复的代码,从而节省更多的项目时间。 DevExpress WinForms有180+组件和UI库,能为Windows Forms平台创建具有影响力的业 ......
RetNet:万众期待的 Transformers 杀手
动动发财的小手,点个赞吧! Transformer 已成为大语言模型上的架构,因为它有效地克服了循环神经网络 (RNN) 的顺序训练问题。然而,Transformer也并不完美,因为它们仅解决了所谓“impossible triangle”的两条臂。微软的 RetNet 声称位于这个“impossi ......
Transformer-empowered Multi-scale Contextual Matching and Aggregation for
Transformer-empowered Multi-scale Contextual Matching and Aggregation for Multi-contrast MRI Super-resolution(阅读文献)10.12 基于变压器的磁共振多对比度超分辨率多尺度背景匹配与聚合 摘 ......
Swin Transformer
Swin Transformer: Hierarchical Vision Transformer using Shifted Windows使用移动窗口的分层视觉转换器阅读笔记 摘要:提出Swin Transformer,作为计算机视觉的通用主干网络。将Transformer应用到是视觉领域的挑战 ......