typescript属性 对象 类型
Mysql索引类型介绍
**1.定义** 索引(index)是帮助Mysql高效获取数据的数据结构 **2.分类** - 主键索引(Primary key) 唯一的标识,主键不可重复,一个表中只能有一个列作为主键 - 唯一索引(Unique key) 不能重复,一个表中多个列可以标识为唯一索引 - 常规索引(key/ind ......
【python基础】复杂数据类型-列表类型(列表切片)
# 1.列表切片 前面学习的是如何处理列表的所有数据元素。python还可以处理列表的部分元素,python称之为切片。 ## 1.1创建切片 创建切片,可指定要使用的第一个数据元素的索引和最后一个数据元素的索引。与range函数一样,python在到达指定的第二个索引前面的数据元素后停止。比如要输 ......
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
TypeScript编程 读书笔记
@[TOC](TypeScript编程 ) # TypeScript编程 读书笔记 ## TypeScript概述 ### 关于编译器 >TS在js语言的基础上加上了类型定义,使js运行前暴露更多可能的错误,运行时更安全; TS将使用tsc(ts编译器)将ts文件编译成js,而类型检查会发生在编译之 ......
【python基础】复杂数据类型-列表类型(排序/长度/遍历)
# 1.列表数据元素排序 在创建的列表中,数据元素的排列顺序常常是无法预测的。这虽然在大多数情况下都是不可避免的,但经常需要以特定的顺序呈现信息。有时候希望保留列表数据元素最初的排列顺序,而有时候又需要调整排列顺序。python提供了很多列表数据元素排序的方式,可根据情况选用。 ## 1.永久性排序 ......
vscode 找不到模块“./App.vue”或其相应的类型声明。
## 问题 - 编辑器:Visual Studio Code - 项目类型:Vite + Vue + TS - 目标位置:main.ts - 项目运行:不受影响,正常运行,但是就是不爽 
1. response简介 l response的类型为HttpServletResponse,它是Servlet的service()方法的参数。 l 当客户端发出请求时,tomcat会创建request和rsponse来调用Servlet的service()方法,每次请求都会创建新的request ......
Go语言如何判断两个对象是否相等
# 1. 引言 在编程中,判断两个对象是否相等是一项常见的任务,同时判断对象是否相等在很多情况下都非常重要,例如: 1. **单元测试**:编写单元测试时,经常需要验证函数的输出是否符合预期,这涉及到比较对象是否相等。 2. **数据结构操作**:在使用`map`等数据结构时,可能需要判断两个对象是 ......
集合,多线程,面向对象,方法覆盖
集合:“父亲”collection "儿子":list:有序,有下标,查 set: 无序,无下标,修改(底层:内存存储方式)列表,不方便 map:键值对,key(标号)-value(真实的值,储放的是分散的物品,小型数据库) 多线程: 进程(可以索取计算机运行资源)=多线程(不可以索取,只能进程的资 ......
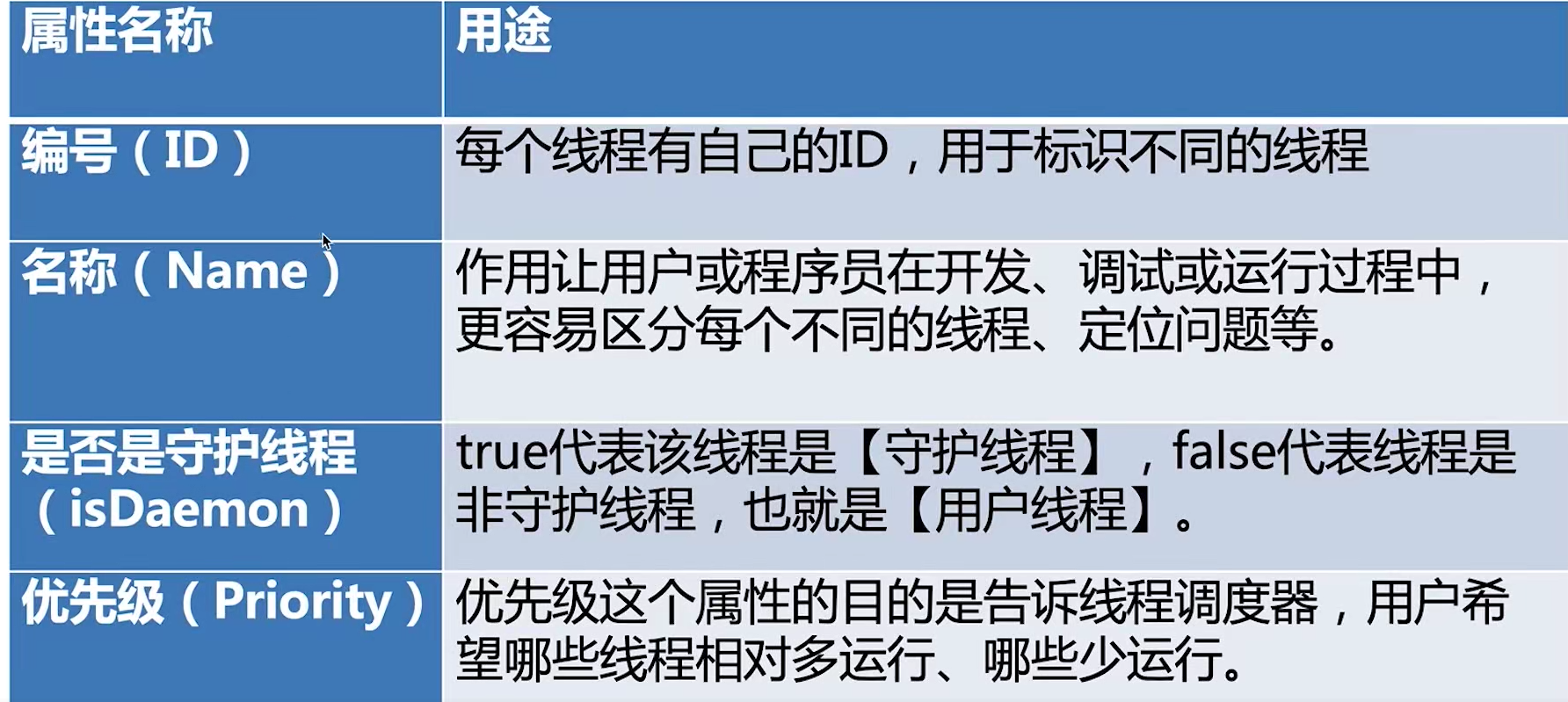
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
基于SqlSugar的开发框架循序渐进介绍(31)-- 在查询接口中实现多表联合和单表对象的统一处理
在一些复杂的业务表中间查询数据,有时候操作会比较复杂一些,不过基于SqlSugar的相关操作,处理的代码会比较简单一些,以前我在随笔《基于SqlSugar的开发框架循序渐进介绍(2)-- 基于中间表的查询处理》介绍过基于主表和中间表的联合查询,而往往实际会比这个会复杂一些。本篇随笔介绍联合多个表进行... ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......
5.24 面向对象案例分析六
``` class Book {// 类的名称要以class开头,否则报错,并且提示不到这行代码!!! private int bid; private String title; private double price; private static int count = 0; public ......
5.23 面向对象案例分析五
* 用static ,引入计数器案例 ``` class User { private String uid; private String password; private static int count = 0; public User(){ this("NOID","mldn"); } p ......
5.22 面向对象案例分析四
构造一个银行账户类,类的构成包括如下内容: 1.数据成员用户的账户名称,用户的账户余额(private数据类型) 2.方法包括开户(设置账户名称及余额),利用构造方法完成 3.查询余额 ``` class Account { private String name; private double b ......
5.21 面向对象案例分析三
* 狗的一个类,包括 名字,颜色,年龄;典型的java类的一段代码 ``` class Dog { private String name; private String color; private int age; public Dog(){} public Dog(String name,St ......
onclick绑定的函数参数中传递对象
```js // 写法一 当fn两侧用单引号时 const obj = {'name': 'xxxx'}; const objStr = JSON.stringify(obj); window.fn = (v) => console.log(v); const content = "dd"; ``` ......
5.20 面向对象案例分析二
``` class Employee { private long empno; private String ename; private double salary; private double rate; public Employee(){} public Employee(long em ......
事件指令,属性指令,style和class,条件列表渲染,事件处理,数据双向绑定,过滤
# 0 事件指令 ## 0.1 vm对象 ```html Title {{name}} 点我 ``` ## 0.2 函数传参 ```python # 1 v-on:事件名='函数' 》简写成 @事件名='函数' # 2 触发函数,可以传参数 ``` ```html Title 函数,可以多传参数,也 ......
5.19 面向对象案例分析一
``` class Address { private String country; private String province; private String city; private String street; private String zipcode; public Addres ......
leetcode2352哈希表的键可以是一个容器等类型
map<vector<int>,int>cnt;//用于存储每个行向量出现的次数 for(auto row:grid){//直接遍历行向量 cnt[row]++; } for(int i=0;i<n;++i){ vector<int>arr; for(int j=0;j<n;++j){//存储列向量 ......
函数返回值与指向对象的指针和引用
定义一个指向对象的指针或则引用不会调用构造函数和析构函数。 首先,强调一点,和函数传参一样,函数返回时也会做一个拷贝。从某种角度上看,和传参一样,也分为三种: (1)返回值:返回任意类型的数据类型,会将返回数据做一个拷贝(副本)赋值给变量(return语句后边的变量会生成一个副本给一个临时量,这个临 ......
[20230531]insert blob数据类型.txt
[20230531]insert blob数据类型.txt--//链接https://connor-mcdonald.com/2023/05/29/why-i-blog/ 提供插入blob数据类型的简单方法,测试看看.--//正常插入要先插入一个empty_blob(),然后获得一个定位指针,使用d ......
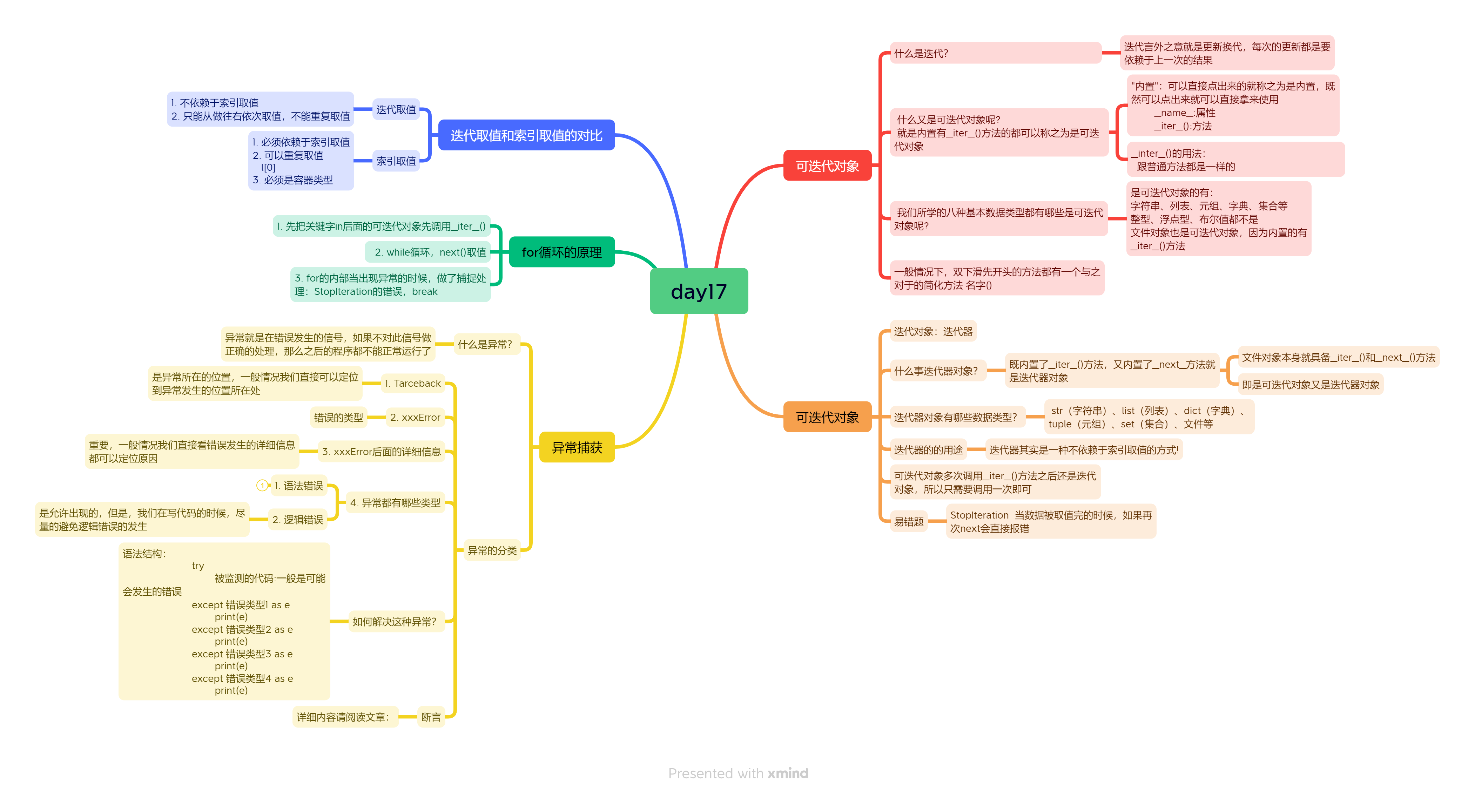
可迭代对象、迭代器对象、异常捕获、for循环的原理、迭代取值和索引取值的对比
###整体构思:  ##1. 可迭代对象 ![](https://img2023.cnblogs.com/blog/ ......