upload vuedraggable el-upload element
upload-labs靶场第10关
经过查看源码 很多文件格式都被禁掉了提示所以我们要尝试是否是循环验证 循环验证就是没有进行二次验证或者多次验证 只验证了一次 但是加两个点或者加多个空格 这样就只会检测到一次 就只会删除一个 剩下的就可以上传进去上传文件进行抓包 查看完成 ......
upload-labs靶场第11关
上传文件修改后缀文件名 将php修改成pphphp这样就会从前面向后检测 检测到php就会把php 删除掉 这时候没有循环检测或者多次检测 剩下的就还是php 就会上传成功源码提示上传文件 抓包查看完成 ......
upload-labs靶场第12关
%00是url编码,使用GET请求是在url地址中添加,服务器会自动解码,而在post中添加服务器不会将%00解码成空字符此漏洞适用于5.3以下版本发现可以上传文件格式抓包添加php%00抓包完成 ......
upload-labs靶场第14关
打开靶场发现phpStudy 使用5.3以上版本只允许使用这三种文件格式1 制作图片马 创建一个文件夹里面 准备一张 jpg图片和准备一个一句话木马的php文件 使用notepad++打开图片最后一行添加<?php phpinfo();?>2 打开cmd 使用命令制作图片马输入命令copy 图片位置 ......
upload-labs靶场第15关
以上步骤和14关一样1 制作图片马 创建一个文件夹里面 准备一张 jpg图片和准备一个一句话木马的php文件 使用notepad++打开图片最后一行添加<?php phpinfo();?>2 打开cmd 使用命令制作图片马输入命令copy 图片位置 /b + 木马php位置 /a 编写的文件名称 . ......
upload-labs靶场第16关
查看源码注意到这样查看你的phpstudy 文件配置或者PHP扩展及设置 配置文件里代码太多不好找 去PHP扩展更改也可以配置改完 重新启动就i可以16关和 15 14关步骤一样 ......
upload-labs靶场第18关
十八关是一个先上传后验证配合逻辑漏洞产生的条件竞争方法 上传php文件进行抓包 抓包发送到攻击模块 因为攻击时会检测到php文件并会删除所以攻击同时再打开另一个浏览器去访问那个文件路径 这样访问成功就不会被删除进行攻击清除选中点击开始 工具会一直上传 但是网站的服务器一直删除,我们在另一个浏览器打开 ......
upload-labs靶场第19关
这关是一个文件包含漏洞 文件解析 先上传一个图片木马 进行抓包获取路径 因为服务器会把上传的文件重命名一个新的 因为他是先验证 然后上传到服务器 所以他的文件路径要改 配合文件漏洞获取他的信息查看源代码提示这一关做了白名单验证文件上传后先保存在对象中 随后对文件进行判断存在,检查扩展名,检查大小,重 ......
upload-labs靶场第6关
c查看源码发现strtolower(string)* 说明 把字符串转换为小写* 参数string规定转换的字符串*注意 必须是字母才能转换为小写字母这个函数 被禁了很多 但是没有🈲大小写 这样就可以尝试把php替换成phP进行上传 发现这样可以打开进行上传发现上传失败使用抓包工具进行抓包抓住包后 ......
upload-labs靶场第2关
源码提示使用抓包伪造mime类型进行绕过打开第二关选择上传文件看到文件类型不正确 接下来查看一下源码可以上传什么类型的文件经过查看 所需要的类型接下来进行抓包 抓包步骤和第一关一样把类容类型更成所需要的类型上传成功查看 ......
upload-labs靶场第3关
打开靶场查看源码查看提示后发现在选择上传文件时可以更改文件后缀进行上传从而绕过类如可以把1.php改成1.php5 或者其他可以不禁用的文件格式上传完成后进行抓包抓包是为了查看文件路径并复制函数Array一般指数组。数组(Array) 是有序的元素序列。若将有限个类型相同的变量的集合命名,那么这个名 ......
upload-labs靶场第1关
前端验证打开靶场选择所需要上传的文件点击上传发现 上传文件不允许上传php格式文件使用javascript在客户端验证,后端源代码没有设防 直接禁用javascript就行将webshell后缀改成.jpg格式后使用 在进行抓包拦截 把后缀改为.php格式进行绕过接下来右击屏幕 点击检查下滑找到 返 ......
element-plus 组件样式修改
### el-form-item 间距 ```css .el-form-item { margin-bottom: 3px; } ``` ### Elmessage 消息换行 ```css /* 失败消息 */ .el-message--error { white-space: pre-line } ......
element table
::v-deep .el-table__fixed-right { height: 100% !important; //设置高优先,以覆盖内联样式 } ::v-deep .el-table__fixed { height: 100% !important; //设置高优先,以覆盖内联样式 } ......
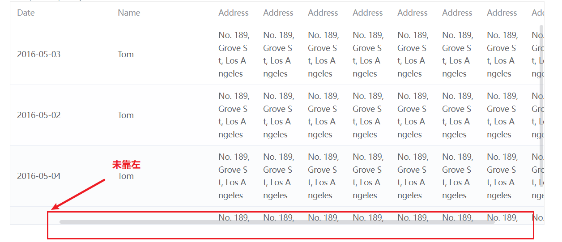
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......
element_ui根据编辑和查看打开不同的弹出层
功能描述: 有一个表格,有三个字段,分别为:操作,姓名,日期,在操作字段数据为:有二个种类型,一个是编辑,一个查看,点出编辑和查看打开弹出层,弹出层显示表格,姓名,时间,操作,单击编辑菜单弹出可以编辑,单击查看,只能可查看弹出层的表格<template> <div> <el-table :data= ......
element ui的Loading组件在Dialog对话框内使用
说明 想要实现在Dialog对话框上加载效果, 父组件开启loding,子组件关闭 首先需要在父组件传值的时候把this.$loading的结果赋我们定义好的变量 代码 父组件 <page-details :data="details" ></page-details> // data部分 data ......
Element UI el-menu菜单 子级选中后,删除父级下划线
1.子级选中,父级也选中样式修改: .el-submenu.is-active > .el-submenu__title { color: #FFFFFF; background-color: #7E8796 !important; } 2.子级选中后,父级有下划线,可以通过以下样式修改去除下划线 ......
element-ui NavMenu 多级嵌套封装
安装依赖引用依赖 /* 安装依赖 */ // 安装element-ui npm i element-ui -S // 安装vue-fragment npm i -s vue-fragment /* main.js 引入 */ import Vue from 'vue'; // 引用element-u ......
element ui的Upload 上传和Image 图片组件使用整理
说明 收集整理在开发中遇到的对于上传组件和图片组件的使用 Upload上传组件 修改上传按钮的默认宽高 ::v-deep .el-upload--picture-card { width: 80px; height: 80px; line-height: 85px; } 修改默认的上传组件图片列表展 ......
SAP Fiori Elements 本地应用启动的三种模式辨析试读版
本教程前一步骤,我们介绍了在 Visual Studio Code 里使用命令行 npm run start 启动 SAP Fiori Elements 应用的方法: 3. 动手运行第一个 SAP Fiori Elements 应用 有细心的学习者发现了,笔者提供的这个 Fiori Elements ......
从0到1搭建后台管理系统(Vue3 + Vite4 + TypeScript + Element Plus + Pinia + Vue Router )
参考有来:https://www.cnblogs.com/haoxianrui/p/17331952.html Node 16+ 版本大于16【问题一:目前我是14.18.2的版本npm是6.14.15版本,这就涉及到要切换node版本的问题,不然我安装了16我的vue2项目就启动不了了】 vsco ......
vue3+element-plus Calendar 日历组件添加农历、节假日
创建一个vue文件 <script setup lang='ts'> import { ref } from "vue"; import calendar from "./lunarDay";//引入农历、节假日计算方法 defineOptions({ name:'CusCalendar' }) c ......
VUE ELEMENT-UI无法用右上角的“X”关闭,取消按钮可用
VUE ELEMENT-UI无法用右上角的“X”关闭,取消按钮可用 原因:清空方式有问题 我定义的要打开的表单: addElementForm: { title: "配置产品要素", dialogFormVisible: false, prod_name: [], prod_code: [], us ......
element ui 动态下拉框定位
先触发动态生成代码 #po封装 btn_pre_out = (By.XPATH, '/html/body/div/div/div[1]/div[3]/div/span') btn_out = (By.XPATH, '/html/body/ul/li') self.click(*self.btn_pr ......
用print-js实现打印功能时element table组件打印不全的问题
插件下载: npm install --save print-js 解决方案,修改print.js里面的 getHtml // 打印类属性、方法定义 /* eslint-disable */ const Print = function (dom, options) { if (!(this ins ......
element-ui上传组件,before-upload发送异步请求 + Promise
element-ui上传组件,before-upload发送异步请求 + Promise before-upload为false的时候会阻止图片的上传 但是和chenge事情一起不行 可以:http-request="fnUploadRequest" <el-upload --snip-- :bef ......