usecallback实时 元素 高度
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
【快应用】如何实现地图位置点实时刷新
【关键词】 map、markers-callout 【问题背景】 快应用map组件中,地图上点的文本弹框不能跟随点的位置变化。 如下图所示,地图上点的位置坐标已发生变化,但是文本弹框还显示在原位置,并没有显示在新位置。 【问题分析】 需要对地图上点的文本弹框做显示设置(把markers-ca ......
list - 删除元素 ConcurrentModificationException
前天看了公众号,说是三年开发都不会删除元素,看了一眼,没想到第二天就用上了........而我也是那个菜鸟哈哈哈哈哈哈.........记录一下吧 public static void main(String[] args) { List<String> list = new ArrayList<> ......
【jmeter】实时查看系统吞吐量及响应时间
一、场景 就是我们如过测试的时候想实时查看请求的响应时间以及吞吐量 二、安装jpgc - Standard Set 1、默认你已经安装了插件管理工具 https://jmeter-plugins.org/install/Install/ 2、搜索安装 jpgc - Standard Set 安装后重 ......
使用libfvad进行实时录音人声检测(安卓和iOS)
要实现的功能是实时检测人声,检测到之后保存音频数据并上传处理。需要录音比较实时而且能在回调中获取音频数据。 # 录音方案: 在安卓平台上,AudioRecord是一种用于录制音频数据的API。它可以以流的形式将音频数据读取到应用程序中,并支持实时监测音频输入。它可以用于录制高质量的音频,同时也可以进 ......
如何实现java8 list按照元素的某个字段去重
list 按照元素的某个字段去重 1 2 3 4 5 6 7 @Data @AllArgsConstructor @NoArgsConstructor public class Student { private Integer age; private String name; } 测试数据 1 ......
uniapp 数组添加不重复元素
if(this.checkTimes.includes(_item.time)){ this.checkTimes = this.checkTimes.filter((item)=>{ return item != _item.time; }); }else{ this.checkTimes.pus ......
2023-5-23解决根据表单字符串逗号切割成元素,然后获取元素的其它信息,修改和删除,点击保存保存到表格中
以下为我花了二天写的代码,记录一下 <template> <div> <el-table :data="tableData" style="width: 100%;"> <el-table-column label="操作"> <template slot-scope="scope"> <el-bu ......
jquery判断隐藏元素
<p>随着移动端时代的到来,越来越多的网站和应用程序需要接受手机用户的访问和使用。这就需要实现更多的前端交互特效来提高用户体验。在实现这些特效的过程中,我们经常需要控制元素的隐藏和显示,特别是当页面加载时或响应特定事件时。jquery判断隐藏元素是我们实现这些操作所需的一种技术手段。</p><p>j ......
P1747 单调不降序列中与x最接近元素
#include<iostream> using namespace std; int arr[100010]; int main() { int n; cin >> n; int i; for (i = 1; i <= n; i++) { cin >> arr[i]; //输入非降序列 } int ......
Android平台GB28181设备接入模块如何实现实时视频和本地录像双码流编码
技术背景 我们在做Android平台GB28181设备接入模块的时候,遇到这样的场景,比如执法记录仪或智慧工地等场景下,由于GB28181设备接入模块,注册到国标平台后,平时只是心跳保持,或还有实时位置订阅,查看视频的时候,是按需看,而且有时候,网络环境并不是太好,所以,催生了这样一个诉求:部分 ......
IIS/如何查看IIS上部署网站的实时连接数
我们在IIS发布的Web网站,如何查看网站实时的连接数呢? 1、首先打开运行框,输入perfmon.msc 2、打开监视工具-->性能监视器 3、点击 “+”号,添加计数项 Web Service/Current Connections 4、可以查看到网站的实时连接数(线条颜色、粗细可以修改) PS ......
代码随想录算法训练营第13天 | ● 239. 滑动窗口最大值 ● 347.前 K 个高频元素 ● 总结 - 第5章 栈与队列part03
第五章 栈与队列part03 今日内容: ● 239. 滑动窗口最大值 ● 347.前 K 个高频元素 ● 总结 详细布置 239. 滑动窗口最大值 (一刷至少需要理解思路) 之前讲的都是栈的应用,这次该是队列的应用了。 本题算比较有难度的,需要自己去构造单调队列,建议先看视频来理解。 题目链接/文 ......
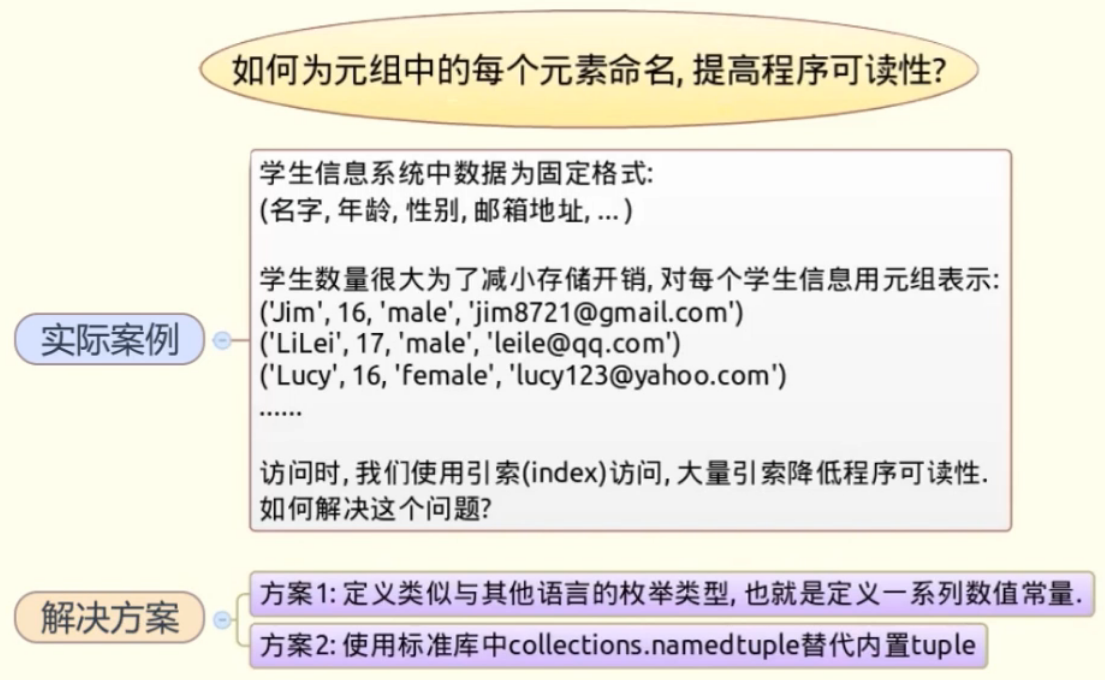
python 小技巧, 如何为元祖中的每个元素命名,提升可读性
## 如何为元祖中的每个元素命名,提升可读性  ## 方法1, index命名: 的层号,并返回其中 最小 的那个。 示例 1: 输入:root = [1,7,0,7,-8,null,null]输出:2解释:第 1 层各元 ......
块、行元素的显示模式
# 一、块元素 ## CSS 的元素显示模式 常见的块元素有h1~h6、p、div、ul、ol、li等,其中 div 标签是最典型的块元素。 **1.1 块元素** **块级元素的特点:** ① 比较霸道,自己独占一行。 ② 高度,宽度、外边距以及内边距都可以控制。 ③ 宽度默认是容器(父级宽度)的 ......
实用教程丨如何将实时数据显示在前端电子表格中(二)
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在如何将实时数据显示在前端电子表格中(一)一文中,我们讲述了如何通过WebSocket从Finnhub.IO获取实时数据,那么本文重点讲述如何使用基本的 Spre ......
表单元素验证的几种场景
表单元素验证的几种场景 weixin_30444105 于 2017-03-23 11:15:00 发布 61 收藏 版权 表单验证在项目中使用还是比较多的,常见的场景我尝试着综合一下,只选取两个例子: 1,简单的表单验证: // 表单验证 $inputForm.validate({ rules: ......
代码随想录算法训练营第十三天|239. 滑动窗口最大值、347. 前 K 个高频元素
【参考链接】 239. 滑动窗口最大值 【注意】 1.使用单调队列的经典题目。 2.大顶堆每次只能弹出最大值,无法移除其他数值,造成大顶堆维护的不是滑动窗口里面的数值了。所以不能用大顶堆。 3.需要一个队列,放进去窗口里的元素,然后随着窗口的移动,队列也一进一出,每次移动之后,队列告诉我们里面的最大 ......
Revit二次开发实战04(元素搜集过滤器FilteredElementCollector)
Revit二次开发实战 FilteredElementCollector元素搜集过滤器 1、创建搜集器 FilteredElementCollector(Document);搜集文档中所有元素; FilteredElementCollector(Document,List<ElementId>);在 ......
【代码随想录算法训练营第一天】704. 二分查找、27. 移除元素
# Day1-数组 ## Leetcode704 [二分查找](https://leetcode.cn/problems/binary-search/) ### 初解 已经不记得二分查找了,遍历找O(n)其实也过了,只是借此复习一下二分,确实快很多。 二分的前提条件题目里也都明示了:无重复,(从小到 ......
标准库中的生成器函数——用于重新排列元素的生成器函数
1 注意,itertools.groupby假定输入的可迭代对象要使用分组标准排序;即使不排序,至少也要使用指定的标准分组各个元素。 1 #itertools.groupby函数的用法 2 import itertools 3 4 5 6 k1 = list(itertools.groupby('L ......
标准库中的生成器函数——用于扩展元素的生成器函数
1 combinations:组合数最少的;组合数的下限,重复没有意义(所以不存在AA,BB, CC 这种组合),元素的顺序也没意义(AB和BA是一种组合); product:返回笛卡尔积,组合数最多的,组合数的上限,重复和元素的顺序都有意义; combinations_with_replaceme ......
局部变量元素加入成员变量QList后,局部变量出了作用域后,为什么QList仍然可以获取元素的值(转)
问题 问题:现有一个成员变量QList,在函数中定义了一个局部变量的对象,并将该局部变量加入到QList中。当函数运行结束,局部变量也就出了作用域,这时,由于局部变量只是一个普通对象,而不是指针,所以,应该被销毁。但是,我们在外面仍然可以通过QList对象来访问之前加入进来的数据,这是为什么? 实验 ......
Selenium-元素定位的方法
在使用selenium进行自动化时,定位元素是一项常见而重要的任务。准确地选择元素是测试流程中的关键一步。 本文将介绍常用的元素定位方法,帮助你更好地理解和应用这些方法。 ### 选择元素的方法 元素的定位方法有多种,可以根据元素的特征进行选择。下面是一些常用的元素定位方法: 1. ID定位:使用标 ......
如何在鼠标滑动时顶部元素距离顶部距离一直为0px
思路:主要使用的是滚动事件;首先给<div id="scroll_top">搜索框</div>的样式设置固定定位position: fixed;然后他样式隐藏,在js中给它一个滚动事件滑动时显示. 该元素<div id="box_top">在鼠标滚动时隐藏. css 部分 <style> * { m ......
类 方法中实现查找某元素是否在数组中的操作
``` public class ImoocStudent { public boolean contains(int[] arr,int element){ boolean result = false; for(int value : arr){ if(value == element){ re ......
免注意力Transformer (AFT):使用逐元素乘积而不是点积
注意力机制作为现代深度学习模型的基石,能够毫不费力地对长期依赖进行建模,并关注输入序列中的相关信息。然而,需要点积自注意力 - 广泛使用在Transformer架构中的一个关键组件 - 已被证明在序列长度方面具有二次空间复杂度,因此不适用于处理长输入。在本文中,我们介绍了Attention Free ......
系统的实时性与编程范式的思考
系统实时性 什么是实时性? 实时性(Real-Time),目前不清楚起源于什么,但是可以通过下面的示例来理解它. 计算机的特点 输入-计算-输出 一个具备实时性的系统,应该可以在很短的的时间内,处理输入的数据,并给出输出. 我们知道,大部分嵌入式系统是需要和外界交互的,像是人与设备,设备与设备等,这 ......