usetablerowselection表格hooks
vue+element ui 表格选中特定行导出为excel
1:使用场景: 当选中表格中某几条数据(图中演示的为两行选中一行)进行导出为excel(如图二) 2:安装依赖: npm install --save xlsx file-saver npm install -D script-loader 3:引入依赖文件: 在src文件夹中创建名为excel的文 ......
ERP导出表格自定义格式R报表开发
按照正常流程新建程序,画面修改上传,程序下载修改 导入JAVA包,在global.import下 IMPORT com IMPORT JAVA java.net.URL IMPORT JAVA org.apache.poi.ss.util.CellRangeAddress IMPORT JAVA o ......
elment ui展开行嵌套表格 进行修改数据后展开行自动收起
https://it.cha138.com/python/show-74200.html tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Elment Plus表格展开行后,进行修改数据后展开行自动收起相关的知识,希望对你有一定的参考价值。 Elment Plus ......
通过 openpyxl 操作 excel 表格
# STEP1: 导入相关库 ```python import os from openpyxl import load_workbook ``` # STEP2: 构建存放路径,将上传文件下载到服务器该路径下 ```python excel_stus = request.FILES.get("ex ......
hook:beforedestroy - 监听生命周期
# vue中hook的两点使用 ## 1. 在同一个组件中 例如:在mounted中添加一个监听需要在beforeDistroy中移除这个监听,考虑到某些原因你不想再写个beforeDistroy去实现,这时候绿巨人hook就该登场了 ``` mounted () { window.addEvent ......
Element-常用组件-表格-表单-对话框-分页工具条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--格式--> <style> .el-table .warning-row { background: oldlace; } ......
EasyUI常用表格和方法
好久没碰过EasyUI了,列个目前使用的(以备不时之需-毕竟有些参数官网找得慢) 1.基础设置 //获取值 $('#id').combobox('getValue'); $('#id').textbox('getValue'); $('#id').checkbox('options').checke ......
element-ui表格多选
<template> <el-table size="medium" v-loading="tableLoading" :data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)" stripe height="100% ......
python如何操作读取excel表格数据之xlrd模块
xlrd模块支持读取xlsx和xls两种格式的excel表格数据,使用之前需要先安装(可以通过pip安装) import xlrd #读取excel文件路径 readfile = xlrd.work_bork(r'excel文件所在路径') #获取sheet sheet = readfile.she ......
react的hooks作用讲解
### 1.useState 用于声明一个state变量,例子如下 点击查看代码 ``` import React, { useState } from 'react'; function Example() { // 声明一个叫 "count" 的 state 变量 const [count, s ......
【五】HTML之表格标签
# 【五】HTML之表格标签 - 表格系列标签主要是可以数据以表格的格式展示出来。但是现在table表格已经很少使用了,而是改成div+css实现更漂亮的表格。 | 标签 | 描述 | | | | | **``** | 表示网页的一个表格,内部一般直接嵌套的是tr标签。 | | **``** | 表 ......
肖sir__面试题__python如何比对两个表格中有几万条数据正确性
python如何比对两个表格中有几万条数据正确性在Python中,我们可以使用pandas 库来比较两个大型数据表的数据。pandas是一个强大的数据处理库,它可以轻松地处理和分析大量数据。以下是一个基本的例子,展示如何使用 pandas来比较两个数据表:Dimport pandas as pd#读 ......
element-ui表格模板
<template> <div class="container"> <div class="breadcrumb"> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item>个人中心</el-breadcr ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
React hooks
什么是React Hook? hook(钩子)是一种特殊的函数,它允许你“钩入”各种React特性。假设一个函数返回一个有两个值的数组: 第一个值: 一个带有状态state的变量。 第二个值: 一个带有处理程序handle(改变当前状态的函数)的变量。 就是这样,很简单。🥞 记住,在JavaScr ......
react之自定义hooks
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484285&idx=1&sn=1d83bd724834db70b14f9a65d46b3ec0&chksm=ec7cc029db ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
明明是张表格脸,为什么要走向图片?(Excel批量处理图片合集)
图片来源为函数类: Excel批量插入图片 制图片的下拉选项 图片就是图片类: 批量插入图片 把图片用在了数据透视表里 只要是单元格对象的图片,不问出处: 当函数遇上图片 ......
element ui 里面的表格 导出word形式 直接下载到本地
干吧家人们 可以根据后端返回的接口里面的地址直接把他下载下来 可以使用 let link = document.createElement('a'); let objectUrl = res.data.path; //重要重要的是这个 这个是后端返回回来的地址 link.setAttribute(" ......
八期day03-反编译工具和hook框架
# 一 反编译工具 ## 1.1 常见反编译工具 ```python 常见的反编译工具:jadx(推荐)、jeb、GDA 反编译工具依赖于java环境,所以我们按照jdk ``` ## 1.2 JDK环境安装 ```python # 官方地址:(需要注册-最新java 21) https://www ......
.Net core 采集网页表格数据方法
使用 HtmlAgilityPack 库来将 HTML 表格转换为 DataTable。 首先,确保已经安装了 HtmlAgilityPack 包。可以通过 NuGet 包管理器或者通过命令行安装。 按照以下步骤将 HTML 表格转换为 DataTable: 导入命名空间: csharpCopy C ......
表格检测识别技术面临的挑战和发展趋势
第四章 表格检测识别技术面临的挑战和发展趋势 现在表格区域检测的准确率已经很高了。但检测和识别是相辅相成的,单独的检测不够完善。如何利用检测和结构识别的结果互相提高效果,是未来的研究方向和重点。 由于表格应用场景较为广泛,表格形式多种多样,文档图像质量参差不齐,表格结构识别仍存在着较大的挑战。具体表 ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
EXCEL表格,当字段值超出单元格的区域时,如何不显示??
问题阐述:当导出Excel表格的数据中的某一列字段的值超过单元格可以展示的范围,并且在Excel表格中展示为如下: 最终结果展示如下: 解决过程: 1、选中执行的单元格 2、右键选中“设置单元格格式” 3、点击“对齐”,在水平对齐-选中“填充”。 4、最后,点击“确定”。 ......
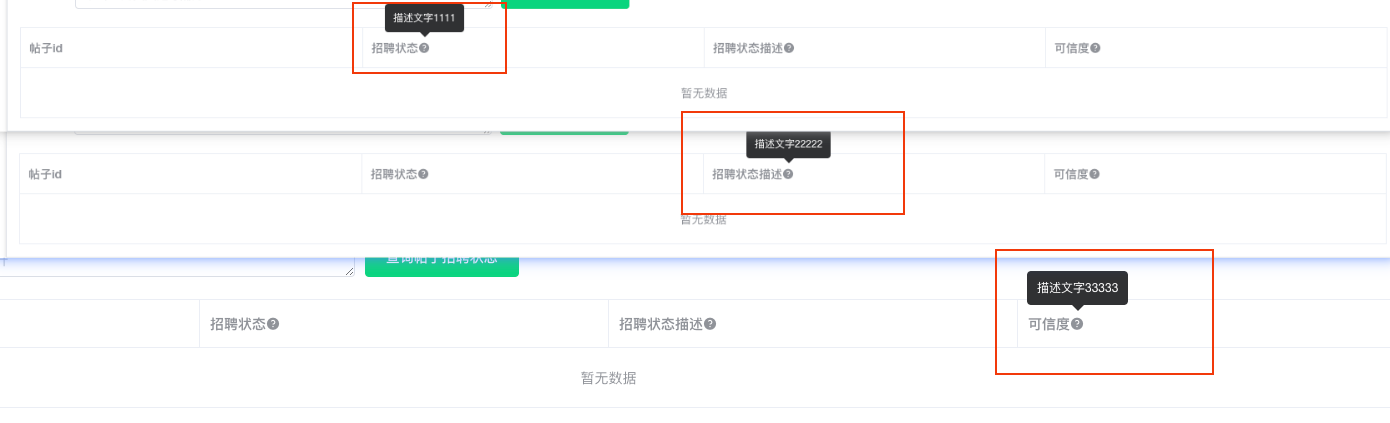
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
rc表格卡方检验
一、案例介绍 某医院用三种穴位针刺治疗急性腰扭伤,现在想比较三种穴位针刺效果有无差别,结果汇总如下表: 二、问题分析 本案例想比较三种穴位针刺效果有无差别,可以使用RxC卡方检验进行分析。 通常情况下,共有三种卡方值,分别是Pearson卡方、yates校正卡方、Fisher卡方,具体分析时需要使用 ......
ALV-行颜色+列颜色+头表格
*& * *& Report ZALV4 *& *& * *& *& *& * REPORT ZALV4 MESSAGE-ID ZHQ. TYPE-POOLS:SLIS. DATA GT_CUSTOMER TYPE TABLE OF ZCUSTOMER. DATA GS_CUSTOMER TYPE ......
使用exceljs和file-saver导出带图片的excel表格
## 参考 https://www.swvq.com/article/detail/487 https://github.com/exceljs/exceljs/blob/master/README_zh.md#%E5%9B%BE%E7%89%87 ```js import ExcelJS from ......
vue-element table表格排序推拽功能
// 1.安装sortablejs npm install sortablejs --save // 2.功能页面中引入 import Sortable from ‘sortablejs’ 具体使用(注意:element table务必指定row-key,且row-key必须是唯一的,如 id,不然 ......
vue3自定义hook
### 什么是hooks - hook是钩子的意思,看到“钩子”是不是就想到了钩子函数?事实上,hooks 还真是函数的一种写法。 - vue3 借鉴 react hooks 开发出了 Composition API ,所以也就意味着 Composition API 也能进行自定义封装 hooks。 ......