vscode latex
vscode提取扩展时出错XHR failed
# 0 前言 今天在vscode中安装插件的时候,出现“**vscode提取扩展时出错XHR failed**”错误,接着查了一些资料,大部分都解释是代理的问题,我试了下关闭代理服务器,发现问题解决了。 **代理! 代理! 代理!** # 1 XHR是什么? ## 1.1 概念 >全称为XMLHtt ......
VSCode安装Codeium编程助手
Codeium 是一款免费、强大的 AI 智能编程助手,能够支持绝大部分主流编程语言和 IDE,每周会持续更新,具备快速响应和出色的代码建议能力。 利用 AI 技术,Codeium 能够学习用户的代码风格,快速补全代码,甚至在用户输入一段注释时,能自动生成相应代码,帮助用户提升开发效率,更快地开发高 ......
vscode快捷键
最常用快捷键快捷键太多,没必要完全记下来,只需记住一些常用的快捷键即可,一些不常用的快捷键在使用的时候加强记忆就好。列举出我自己常用的快捷键,不多,但够用!应付日常开发工作绰绰有余。 Ctrl + Shift + P 这个必须要放在第一位,这个命令是所有「命令之母」。这么说一点也不过分,它会打开 V ......
vscode 导出导入所有扩展
vscode 导出导入所有扩展 导出全部扩展 在vscode中打开一个终端 在终端中进入D盘 cd D:// 在终端中输入 code --list-extensions > extensions.txt 在D盘中找到extensions.txt文件,发到另一台电脑上 导入全部扩展 把extensio ......
vscode使用记录
1、ctrl + p 打开全文搜索,快速查找文件 (有个查找小技巧,比如需要查找一个叫 DemoOpenGameInfo 的文件,可以输入demoInfo,这样子可以直接排除剩下类似同名文件) 2、 Shift + Alt + 方向键↓ 拷贝当前一行代码到下一行 (远离ctrl + c 和 ctrl ......
VSCode如何在行内显示变量值
# 背景 在调试时,我们希望能够直接在代码行显示变量的值,而不是总是去侧边栏查看,如下这种,y=12直接显示在代码行。那么VSCode中如何做呢 和 Rem ......
vscode tab 跳转 enter补全
原链接 vscode -> 左下角设置 -> 键盘快捷键方式 -> json模式 [ { "key": "tab", "command": "acceptSelectedSuggestion", "when": "suggestWidgetVisible && textInputFocus" }, ......
打开博客无法渲染LaTeX弓公式解决办法
先尝试刷新一次($F5$),如果问题依旧存在,就先清除缓存再刷新($Ctrl+F5$),后再次刷新($F4)。 如果问题依旧存在请联信笔者,附带问题和截图。邮箱:`jasonshen0225@163.com` ......
Git:Vscode提交报错Make sure you configure your "user.name" and "user.email" in git
使用VScode编辑代码后,Push到云端报错:Make sure you configure your "user.name" and "user.email" in git 解决步骤: 1.进入本地端的文件夹,右键Git Bash; 2.输入命令: $ git config --global u ......
vscode终端git自动补全
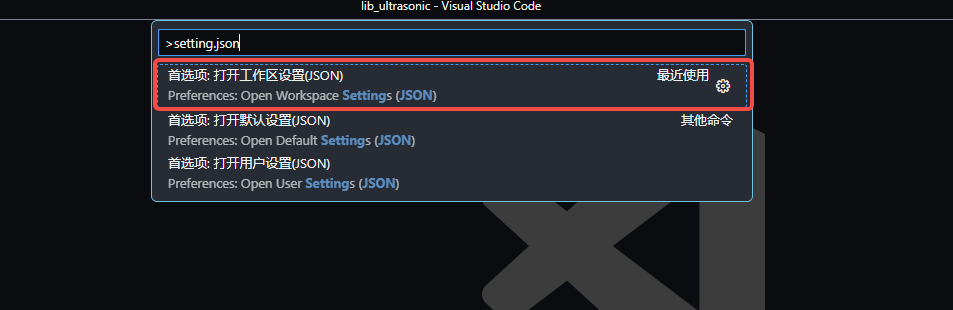
# vscode终端git自动补全 - ctrl+shift+p 输入setting.json,选择如下:  - ......
CodeGeeX vscode代码提示,智能问答
## CodeGeeX 官网 https://codegeex.cn/zh-CN/ CodeGeeX vscode代码提示,智能问答  ......
win10中Docker安装、构建镜像、创建容器、Vscode连接实例
Docker方便一键构建项目所需的运行环境:首先构建镜像(Image)。然后镜像实例化成为容器(Container),构成项目的运行环境。最后Vscode连接容器,方便我们在本地进行开发。下面以一个简单的例子介绍在win10中实现:Docker安装、构建镜像、创建容器、Vscode连接使用。 Doc ......
打造 VSCode 高效 C++ 开发环境的必备插件
工欲善其事,必先利其器 ## C++ - clangd:代码补全、跳转、clang-tidy 检查,自带 clang-format - CodeLLDB:LLVM 的调试器(类比 GDB) - CMake - CMake Tools ## 文档 - Doxygen Documentation Gen ......
VSCode C++开发环境配置:CMake 调试配置 launch.json
## 相关内容 - [VSCode C++开发环境配置: LLVM clang clangd](https://www.cnblogs.com/tengzijian/p/17626678.html) ## 安装 cmake ```bash sudo apt install cmake ``` ## ......
VSCode C++开发环境配置: LLVM clang clangd
> 工欲善其事,必先利其器 llvm/clang 比 VSCode 自带的代码提示功能速度更快,功能更强(支持 clang-tidy)。 ## 安装 llvm、clang ```bash sudo apt install llvm clang ``` ## 安装 vscode 插件 - 禁用/卸载 ......
vscode取消json文件注释下划线
使用 `vscode` 打开一个`json`文件,如果有单行或多行注释,则会显示红色下划线,解决办法如下: ## 方法1 点击底部的`JSON`,选择 `JSON with Comments` 即可,然后红色下划线消失,底部显示如下 - 先把程序跑通,不求甚解【用VSCode】
1. 自行下载安装VSCode 2.安装Java开发的插件Java Extension Pack 3. 安装java插件 Spring Boot Extension Pack 4. 设置VSCode使用Maven的路径(虽然可以默认,但是默认的速度可能比较慢。) File->Preferences- ......
解决vscode行注释快捷键不可用问题
之前vscode的注释快捷键ctrl+/一直没法使用,查阅了大量资料都是改这个快捷键,但是这个快捷键用习惯了,所以没改,最后靠自己解决了,分享一下。 首先在vscode中ctrl+shift+p,输入行注释,点击第一项旁边的齿轮图标。
第一步:引入echarts import * as echarts from "echarts"; 第二步:准备一个放入echarts的盒子 <template> <div> <div class="bar"></div> </div> </template> 第三步:绘制图表 drawBar() ......
Windows10+VsCode+OpenCV开发环境搭建
一、概述 主要是想尝试一下VsCode+OpenCV开发。尝试了Visual Studio,感觉太重量级。所以最终选择了vscode,废话不多说开搞 二、开搞 1.下载安装一个VsCode 2.安装VsCode C++开发插件,安装如图下面4个插件就行 3.安装mingw64。 这里的安装版本需要注 ......
VSCode快捷键
## 一、VSCode常用的快捷键 注意,其实这个快捷键都是可以自定义的,为了防止自定义快捷键和默认冲突我,我们先熟悉默认的,后期熟悉可以自定义更改。 最常用的单词,咱们这里就不重复了。 ### 1. 快速复制一行 快捷键: shift+alt+ 下箭头(上箭头) 或者 ctrl+c 然后 ctrl ......
将VSCode添加到右键菜单
# 将VSCode添加到右键菜单 ## 一、打开注册表 1. 打开运行界面,win+r 2. 在运行界面输入regedit,点击确认 ![image-20230802140726537](https://img2023.cnblogs.com/blog/3237452/202308/3237452- ......
[VSCode] VSCode 下载慢的问题
官方:https://code.visualstudio.com/ 原始下载路径 https://az764295.vo.msecnd.net/stable/6445d93c81ebe42c4cbd7a60712e0b17d9463e97/VSCodeUserSetup-x64-1.81.0.exe ......
vscode c++ opencv_mingw配置
1.安装msys2 Get the latest version of MinGW-w64 via MSYS2, which provides up-to-date native builds of GCC, MinGW-w64, and other helpful C++ tools and li ......
LaTeX 使用
### 数学符号 - `\frac{a}{b}` $\frac{a}{b}$ - `\dfrac{a}{b}` $\dfrac{a}{b}$ - `\sum_{i=1}^{n}{a_i}` $\sum_{i=1}^{n}{a_i}$ - `\div` $\div$ `\times` $\times$ ......
Markdown+VScode
# Markdown使用 ## 插件 写作类 - Markdown All in one - Markdown preview enhance - Markdown Preview Merm - Markdownlint - Paste Image 搭配 - 博客园VScode客户端 ## 使用 文 ......