vue源码 周期 生命
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
Spring源码之XML文件中Bean标签的解析1
## 读取XML文件,创建对象 xml文件里包含Bean的信息,为了避免多次IO,需要一次性读取xml文件中所有bean信息,加入到Spring工厂。 #### 读取配置文件 ```java new ClassPathResource("applicationContext.xml") ``` Cl ......
4 Diac中E_CYCLE模块源码分析
E_CYCLE的源码分析 一 E_CYCLE的功能 输入事件接口:START、STOP ,输出事件接口EO 数据输入接口:DT START是开启定时事件,STOP结束定时事件,EO是时间到了触发的事件,DT是配置时间间隔参数,数据类型为字符串类型。 举例:DT输入T#10MS,则10MS触发一次EO ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
quarkus依赖注入之七:生命周期回调
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本篇的知识点是bean的生命周期回调:在 ......
随笔(二十六)『SpringBoot + Vue 简单部署到Linux』
### 1、安装docker #### 1.1、卸载系统之前的 docker ``` sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-late ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇:  > 全文为Vue2.0版本学习笔记!!!3.0版本 ......
Vue2框架总结
Vue语法 1.基本介绍 vue两大特点:响应式编程、组件化。 vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。 vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui ......
vue 方法整理
1、props 传值(可以使用props属性来进行组件之间的数据传递) 单向数据流 props传值是单向的:父组件的数据可以传给子组件,而子组件的数据不能传给父组件,这是为了防止子组件无意修改了父组件的状态,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 ......
在线直播系统源码,移动端列表左右滑动效果
在线直播系统源码,移动端列表左右滑动效果 <view class="evaluationItem"> <scroll-view class="uni-swiper-tab" scroll-x :style="'height:'+scrollH+'px'"> <view class="scrollx_ ......
生命周期
初学时候,真抽象啊 vue为什么有这么多周期 创建一个 Vue 组件并将其嵌入到你的应用中时,这个组件会经历不同的阶段,就像生物有不同的成长阶段一样。Vue 的生命周期钩子就是帮助你在这些不同阶段做一些事情的工具,就像在生物的成长过程中你会采取不同的行动一样。 假设你在制作一个饼干,那么可以把这个制 ......
5、Spring之bean的作用域和生命周期
## 5.1、bean的作用域 ### 5.1.1、单例(默认且常用) #### 5.1.1.1、配置bean  ### 为什么把Spring的工厂又叫做容器呢? 工厂的责任是创建对象,但是创建完对象后还要进行存储(针对于单例的对象来讲),以供其他地方使用,这就是容器。为了能存多个对象,并能方便查找,所以Spring创建的单实例对象是通过类似map的结构来存储的。 ```m ......
vue--day54--todolist 中的MyItem 和App 消息发布实现通信
1.App.vue <template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!-- @addTodo 事件名 addTodo 回调名--> <MyHeader @addTodo="addTodo ......
day 122 - bean的作用域,生命周期,工厂模式
bean的作用域 在Spring中可以通过配置bean标签的scope属性来指定bean的作用域范围 singleton(默认) 在IOC容器中,这个bean的对象始终为单实例 在ioc容器初始化时创建对象 prototype 这个bean在IOC容器中有多个实例 在获取bean时创建对象 <!-- ......
vue 路由
简介 创建单页面应用,官方路由组件,实现前端路由功能 安装 npm install vue-router 简单路由 创建路由规则文件 将router 挂载到 vue 实例中 路由参数类型 路径参数 查询字符串参数 路由跳转 使用 router-link to 属性 可以为path 路径,命名路由以及 ......
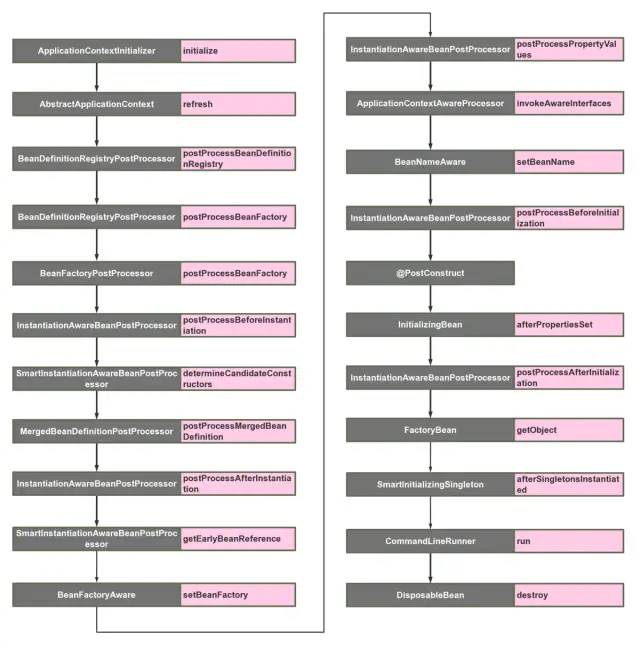
Spring 容器里 Bean 生命周期中可扩展的 SpringBoot 接口
 **[Gitee: Demo源码](https://gitee.com/kk-dad/spring_bean_-initialize) ......
在AngularJS中,控制器没有生命周期方法
在AngularJS中,控制器没有生命周期方法,但是$scope对象有一些事件,可以模拟生命周期方法的行为。例如,$scope.$on('$destroy', function() {...})可以在控制器销毁时执行一些操作。 (function (angular) { 'use strict'; ......
技术篇33:板块及股票均是周期循环下资金运行的载体/周五复盘,尾盘又见小冰点数据
今天我们来回顾一下今年年初到本周出现的主流板块及核心个股的表现;在回顾之前,先唠叨几句:1:万物兼周期,无论是大家的盈利模式,还是板块,还是个股等,其实都是在周期循环运行的;没有一种模式在不进行修正的情况下,可以一直适应市场;也没有一个板块就可以持续强势下去;更不存在一只股票可以永远往上走,就是价值 ......
小狐狸GPT付费源码-WEB版前端的监控代码
今天搭建了下小狐狸的WEB版,里面有个隐藏的js代码调用外部接口 可以看到下面的代码 会把当前的域名调用外部接口传递过去 ......
Mitsubishi 三菱FXPLC扫描周期讲解
一、程序显示奇怪现象 二、PLC的工作过程 内部处理:系统初始化、软元件复位、进行自诊断以及内部工作任务,检查有没有 错误以确保系统可靠运行; 通信服务:和外部通信联系,比如电脑软件监控更新显示内容,又如PLC和触摸屏通信,触摸屏上一直刷新显示; 输入处理:依次读入所有输入状态和数据,并将它们存入I ......
使用Vue+Vite搭建在线 C++ 源代码混淆工具,带在线实例
就酱紫 github开源地址: [https://github.com/dffxd-suntra/cppd](https://github.com/dffxd-suntra/cppd "https://github.com/dffxd-suntra/cppd") github在线实例: [https ......
vue 一直运行 /sockjs-node/info?t=解决办法
 * https://blog.csdn.net/xingchen678/article/details/122429 ......
vue3项目部署到服务器刷新页面就404
本地项目调的好好的,刷新也没有毛病,扔到服务器上,第一次打开是正常的,再刷新下就404了,不知道什么原因。百度了下才发现问题所在 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), ro ......