vue源码 周期 生命
2023最新Telegram电报群管理机器人源码+教程
# 功能## 欢迎消息- 当有新人进群的时候,发送欢迎消息- 欢迎消息支持30秒自毁- 支持设置欢迎消息的内容包含群描述和置顶消息- 支持自定义欢迎消息- 自定义欢迎消息支持使用变量,可以嵌入新成员的名字,群描述,置顶内容和链接等- 欢迎消息可以在设置中关闭,30秒自毁功能也可以关闭## 进群验证- ......
2023新版网盘云存储系统网站PHP源码 支持转存+限速 可稳定运营级
新运营级限速网盘系统网站源码是一款非常实用的系统,可以帮助您打造一个安全可靠的网盘分享平台。该系统支持用户使用微信扫码登录,上传文件分享链接可自定义,文件可一键保存到我的网盘。此外,该系统还支持微信和支付宝官方接口,易支付接口不强制且可自定义。 需要注意的是,为了保障您的安全,搭建好系统后请尽快在后 ......
论文阅读: (CVPR2023 SDT )基于书写者风格和字符风格解耦的手写文字生成及源码对应
#### 引言 - 许久不认真看论文了,这不赶紧捡起来。这也是自己看的第一篇用到Transformer结构的CV论文。 - 之所以选择这篇文章来看,是考虑到之前做过手写字体生成的项目。这个工作可以用来合成一些手写体数据集,用来辅助手写体识别模型的训练。 - 本篇文章将从论文与代码一一对应解析的方式来 ......
线程池源码解析
1.execute干了哪些事情 1.1:首先判断任务是否为空 1.2:: 判断工作线程数是否小于核心线程个数,小于则新增核心线程去处理该任务,然后返回。ctl是一个AtomicInteger变量,高3位表示线程池状态,低29位表示工作线程个数。 1.3:如果核心线程个数已满,线程池状态是RUNNIN ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
直播平台源码功能分享:直播回放功能的实现
这个直播平台源码功能可以将主播的直播内容录制下来保存在直播平台云端中,用户进入到主播首页就可以看到这个直播平台源码功能,点击后就可以播放主播以往储存的直播内容。 ......
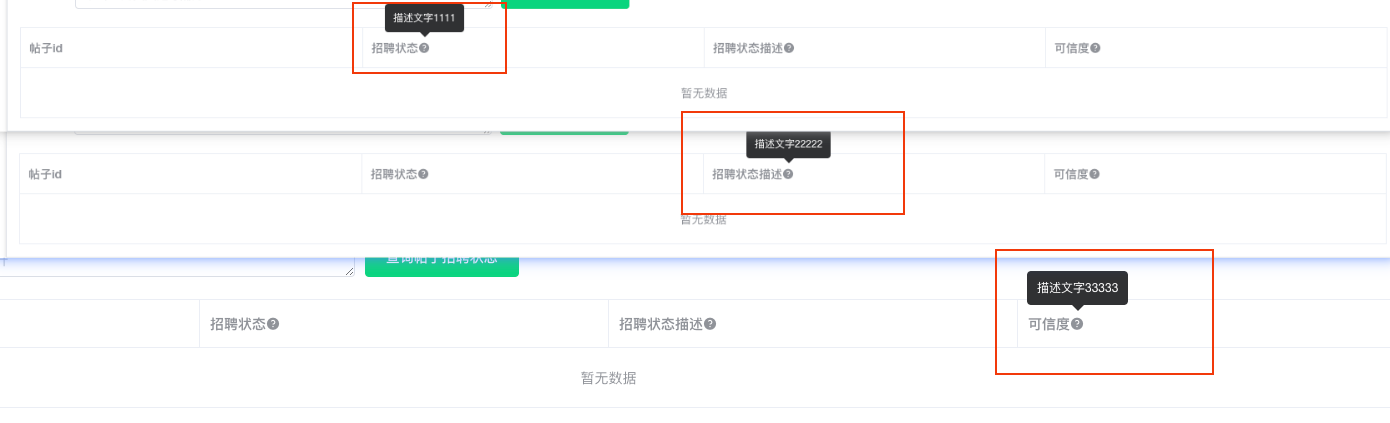
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
图书商城项目练习①管理后台Vue2/ElementUI
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
VUE框架组件中通信方式(5)
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、mutations、actions、getters、modules //pinia:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、actions、getters //pinia ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下:  ## 2. ......
在vue文件中使用 deep深度选择器
# 使用场景 有的时候我们需要在父组件中去修改第三方组件或者子组件的样式就会使用到`deep深度选择器`。比如:App组件中定义了.title的样式,也想让Test子组件中的.title也应用对应的样式  // JavaThread*:23 ep ......
图书商城Vue+Element+Node项目练习(...)
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
vue-element-admin依赖包安装报错解决
按照官网安装vue-element-admin步骤: 1. git clone 2. npm install: 安装依赖包时报错 报错后进行原因排查,排查过程中,遇到过的报错情况: c:\program files\git\mingw64\bin\git.exe ls-remote -h -t ss ......
vue 弹框分左右两部分
<div class="dialog_diy" > <el-dialog :visible.sync="otherShow" :close-on-click-modal='true' width="40%" height="80%"> <div slot="title" class="header- ......
vue-element table表格排序推拽功能
// 1.安装sortablejs npm install sortablejs --save // 2.功能页面中引入 import Sortable from ‘sortablejs’ 具体使用(注意:element table务必指定row-key,且row-key必须是唯一的,如 id,不然 ......
通达信-1min 5min 30min周期缺口
{结果从0到13,依次分别是1/5/15/30/60分钟,日/周/月,多分钟,多日/季/年,5秒线/多秒线,13以上为自定义周期} ZQ:IF(PERIOD=0,250, IF(PERIOD=1,49, IF(PERIOD=2,1, IF(PERIOD=3,40, IF(PERIOD=4,60,60 ......
Vue为什么不推荐直接操作dom
Vue不推荐开发者直接操作dom(当然这并不表示不能这么做),有以下几个原因: 破坏了代码模块化结构导致代码腐化: 组件原本可以控制哪些dom操作可以对外暴露(即对应methods中的方法),但直接操作dom跳过了这个控制,这会导致不可预料的后果。 例如组件A中有一个输入框,且组件A没有暴露可以删除 ......
node.js的删除安装及vue-admin-template的下载
删除18 node版本过高(18了),这里需要16,因此将原来的node删除. 删除的方法是在设置中搜索node并找到,然后傻瓜式删除. 安装16 直接一路next确认就行 检查版本 vue-admin-template下载 这是一个版本为4.4.0的基础框架(官网:https://panjiach ......
Servlet p2 Servlet的生命周期
学习课程: 【这可能是B站讲的最好的Servlet教程,5小时打通Servlet全套教程丨2022最新版,轻松掌握servlet基础+案例实操】 https://www.bilibili.com/video/BV1Kr4y1V7ZE/?share_source=copy_web&vd_source= ......