vue源码 周期 生命
go map 源码阅读
## go map 源码阅读 * 内存布局:golang中的map是怎么组成的 * 初始化 * 设置map值 * 获取map值 * 迭代map * 为什么迭代顺序每次都不一样 * 扩容 * 什么时候才会扩容 * 为什么是渐进式扩容 #### 源码地址 **src/runtime/map.go** # ......
直播源码开发,情景模式界面设计
直播源码开发,情景模式界面设计 MainActivity.java源代码 package com.example.myring; import android.media.AudioManager;import android.os.Bundle; import android.app.AlarmM ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
vue-step2
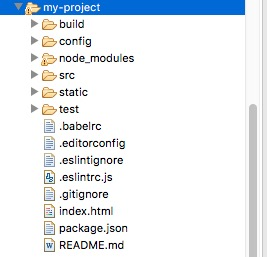
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
2.nacos-client源码及查看
#### nacos-client. SDK 官网JAVA SDK [链接](https://nacos.io/zh-cn/docs/sdk.html) * 主要内容 ` com.alibaba.nacos nacos-client ${version} ` #####配置管理 * 获取配置 描述 ......
uni-app生命周期方法
1、应用程序的生命周期方法:定义在根组件app.vue中 onLaunch() 应用程序启动onShow() 应用程序显示onHide() 应用程序隐藏 2、页面的生命周期方法--仿微信小程序 onLoad() 页面挂载完成onShow() 页面被显示onReady() 页面可以交互onHide() ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: -kube-controller-manager驱逐-taintManager源码分析
taintManager的主要功能为:当某个node被打上NoExecute污点后,其上面的pod如果不能容忍该污点,则taintManager将会驱逐这些pod,而新建的pod也需要容忍该污点才能调度到该node上; ......
基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。 如上图:支持h5+小程序+App端markdown解析渲染。 上面 ......
网站中接入手机验证码和定时任务(含源码)
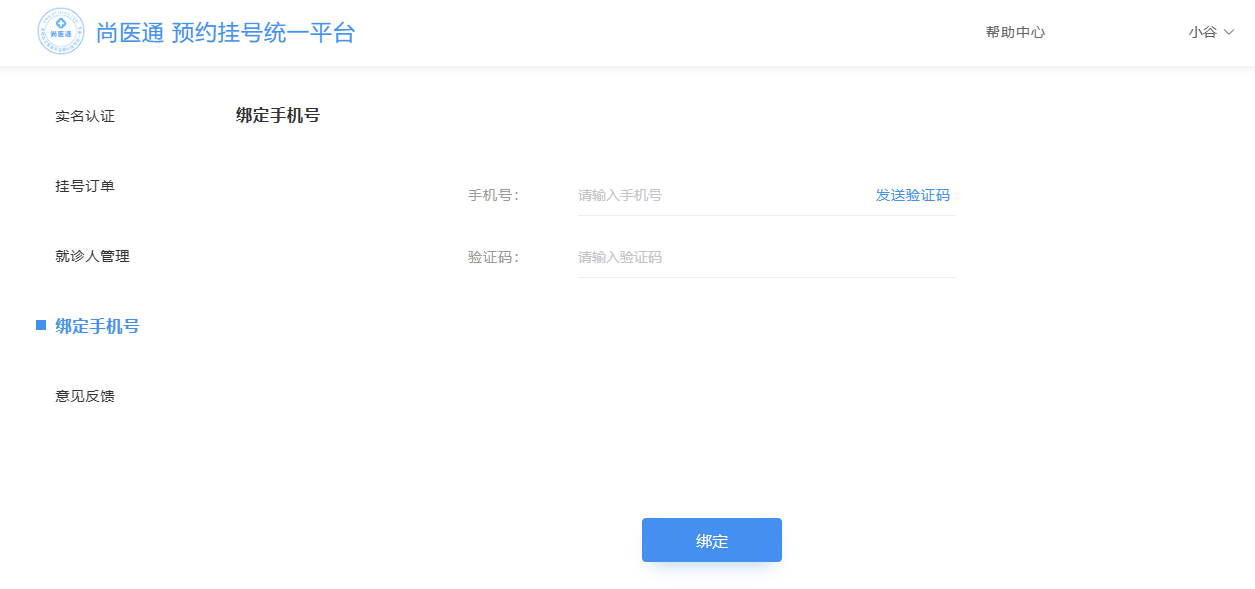
# 页面预览 ## 绑定手机号  ## 未绑定手机号  1. getBean 2. doGetBean 3. createBean 4. doCreateBean 5. createBe ......
新建VUE项目
#####**1.下载node.js** #####2.检查是否安装成功  #####3.搭建全局vue环境 ## ......
Servlet生命周期
package com.itheima.web; import javax.servlet.*; import javax.servlet.annotation.WebServlet; import java.io.IOException; //urlPatterns :访问路径 @WebServl ......
基于springboot+vue的漫画之家管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,“漫画之家”系统就是信息时代变革中的产物之一。 任何系统都要遵循系统设计的基本流程,本系 ......
TVM 源码阅读PASS — VectorizeLoop
本文地址:https://www.cnblogs.com/wanger-sjtu/p/17501119.html VectorizeLoop这个PASS就是对标记为`ForKind::kVectorized`的`For`循环做向量化处理,并对For循环中的语句涉及到的变量,替换为`Ramp`,以便于 ......
Vue(七)事件处理
一、基本的事件处理 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基本的事件</title> <script type="text/javascript" src="../js/vue.js"></script> </head ......
k8s驱逐篇(6)-kube-controller-manager驱逐-NodeLifecycleController源码分析
kube-controller-manager驱逐主要依靠NodeLifecycleController以及其中的TaintManager;开启了污点驱逐:node上有NoExecute污点后,立马驱逐不能容忍污点的pod,对于能容忍该污点的pod,则等待pod上配置的污点容忍时间里的最小值后,po... ......
前端Vue自定义等宽新闻标签栏标题栏选项卡新闻栏
#### 前端Vue自定义等宽新闻标签栏标题栏选项卡新闻栏, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13170 #### 效果图如下: 自动定位 Vue Router 并渲染当前的位置
```js const route = useRoute(); const router = useRouter(); const breadcrumbList = shallowRef(getCurrentRoute()); function getCurrentRoute() { return ......