vue源码 周期 生命
npm publish 发包报错npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/test_vue - You do not have permission to publish "【package name】". Are you logged in as the correct user?
如果出现在发布的时候报这个错,说明你在package.json中登记的name已近被采用了。重名了,所以你得换一个。我们在发布一个包之前,最好拿着这个登记的name去搜一下,如果已近有了,那就要换一个。 ......
vue填坑之解决部分浏览器不支持pushState方法
前端使用vue-router做单页面路由并开启history模式时,会碰到一个问题:部分低版本的手机浏览器、部分app以及IE9浏览器由于不支持pushState方法,会导致页面加载不出来。 解决这个问题的思路是: 当浏览器支持pushState方法时,开启history模式,不支持则开启hash模 ......
直播软件源码,Android 跳转系统浏览器的方法
直播软件源码,Android 跳转系统浏览器的方法 Intent intent= new Intent(); intent.setAction("android.intent.action.VIEW"); Uri content_url = Uri.parse("http://www.cnblogs ......
使用vue ui创建vue项目
vue ui是什么? 简单来说,vue ui是一个可视化图形界面,方便你去创建、更新和管理vue项目,包括下载router,vuex,axios,elementui等插件,配置好一些属性以及依赖关系,方便我们使用,我个人第一次接触它就感觉非常非常非常智能和强大 配置步骤 1、安装Vue CLI,因为 ......
vue3错误归纳
1,出错原因,找不到文件 npm install --save @/api/baseInfo/department //这个目录没有文件 2.packjson 中那么没改,不知道为什么 E:\gh-phm\ruoyi-ui\node_modules\normalize-package-data\li ......
VUE使用Element-ui表达式拼接字符串 el-table-column的prop拼接字符串 拼接table 使用<template slot-scope="scope"> 更改td里面值
VUE使用Element-ui表达式拼接字符串 el-table-column的prop拼接字符串 `使用 更改td里面值` https://blog.csdn.net/WindNolose/article/details/125422409 描述 VUE中的标签属性,可以在属性前使用:,让属性绑定 ......
vue配合后端解决跨域问题
vue.config.js devServer:{ proxy:{ "/users":{ target:"http://localhost:3000", changeOrigin:true } } } ......
vue图片懒加载vue-lazyload
1.安装vue-lazyload npm i vue-lazyload 2.在main.js中引入使用 import { createApp } from 'vue' import './style.css' import App from './App.vue' import VueLazyloa ......
springboot+vue学习随记
1.springboot中日志的logback配置 1 <?xml version="1.0" encoding="UTF-8"?> 2 <configuration> 3 <!-- 日志存放路径 --> 4 <property name="log.path" value="F:/项目/spring ......
Vue项目下载项目本地文件
axios.get('file/template.xlsx', { //静态资源文件夹public responseType: 'blob', }).then(response => { const url = window.URL.createObjectURL(new Blob([respons ......
顶奢好文:3W字,穿透Spring事务原理、源码,至少读10遍
文章很长,且持续更新,建议收藏起来,慢慢读 为您奉上珍贵的学习资源 : 免费赠送 :[**《尼恩Java面试宝典》**](https://www. ......
前端vue仿京东天猫简单好用的瀑布流瀑布流式布局列表组件waterfall
前端vue仿京东天猫简单好用的瀑布流瀑布流式布局列表组件waterfall, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13046 效果图如下:  => { if (value >= 18) { callback(); } else { callback ......
JUC同步锁原理源码解析一 之ReentrantLock
# JUC同步锁原理 ## 1.锁的本质 ### 1.什么是锁? 通俗来讲,锁要保证的就是原子性,就是一个代码块不允许多线程同时执行,就是锁。从生活的角度上来说,就比如你要去上厕所,当你在上厕所期间,你会把门锁上,其他人只能排队。不允许多个人同时上厕所。 ### 2.锁的底层实现 java语 ......
vue-cli-介绍并安装vue-cli
#1.什么是vue-cli `vue-cli是Vue.js开发的标准工具`。它简化了程序员基于webpack创建工程化的Vue项目的过程。 #2.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm instal ......
vue笔记
# vue笔记(持续更新) ## Vue scoped >scoped解决了什么? > >模块化编程下,在对应模块的js中import css,这个css仍然是全局。因此会产生css样式之间污染。scoped可以使css样式只作用于当前组件,解决了组件之间样式污染。给每个style都设置上scope ......
解决报错: error Component name "School" should always be multi-word vue/multi-word-component-names
运行时遇到这个问题  自己在给组件命名时没有使用大驼峰或者'-'拼接单词,所以编译的时候报错,实际上是语法检测的问 ......
vue-基础
项目的注意事项: 1.template必须是一个且必须有一个跟元素 2.导入的时候 webpack默认 导出的整个组件 整个组件包含了 data 言外之意 整个组件包含了 你所要导出的对象 3.一个vue的实例只能挂载一个标签。 1.插值表达式: {{数据}} 在data里面 data(){ ret ......
VUE&Element
## VUE&Element **今日目标:** > * 能够使用VUE中常用指令和插值表达式 > * 能够使用VUE生命周期函数 mounted > * 能够进行简单的 Element 页面修改 ## 1,VUE ### 1.1 概述 接下来我们学习一款前端的框架,就是 VUE。 ==Vue 是一 ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
【Netty】Netty部分源码分析(启动流程,EventLoop,accept流程,read流程)
## 源码分析 Netty源码中调用链特别长,且涉及到线程切换等步骤,令人头大:) ### 1 启动剖析  我们就 ......
vue整合axios
一、整合axios(底层支持 ES6新的对象 : Promise) ① 安装axios 参照官网: http://axios-js.com/docs/index.html 直接安装(不指定版本的话),会安装最新的版 本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本 np ......
生命科学是一门复杂的科学
生命科学是一门与人类密切相关的学科,其研究范围包括各种生物的形态、行为、构成、演变等内容,人类本身也属于生命科学的研究对象。由于生物体的组成、结构极为复杂,同一种族的个体之间也存在诸多差异,加上群体与个体的相互作用难以重复,生命科学的研究周期通常较长,且结论往往需要不断完善。()在满足基本的生存需求 ......
vue+ elementUI
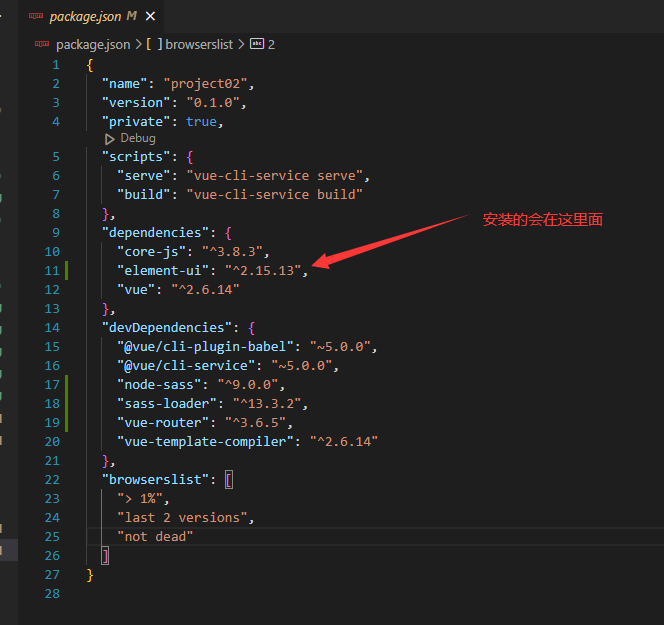
1、在dos窗口下运行命令 npm i element-ui -S 安装elementui  2、配置elemen ......
记录--极致舒适的Vue可编辑表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 使用ElementPlus的Table啥都好,就是没有可编辑表格!!!😭 既然UI库不支持,那我们实现一个可编辑表格是很难的事么?😒难么?😢不难么?... 个人觉得如果是业务固定的可编辑表格,使用ElementPlus实现都不难。但 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......