vue特性vue3
VUE使用Element-ui表达式拼接字符串 el-table-column的prop拼接字符串 拼接table 使用<template slot-scope="scope"> 更改td里面值
VUE使用Element-ui表达式拼接字符串 el-table-column的prop拼接字符串 `使用 更改td里面值` https://blog.csdn.net/WindNolose/article/details/125422409 描述 VUE中的标签属性,可以在属性前使用:,让属性绑定 ......
vue配合后端解决跨域问题
vue.config.js devServer:{ proxy:{ "/users":{ target:"http://localhost:3000", changeOrigin:true } } } ......
vue图片懒加载vue-lazyload
1.安装vue-lazyload npm i vue-lazyload 2.在main.js中引入使用 import { createApp } from 'vue' import './style.css' import App from './App.vue' import VueLazyloa ......
1.nacos 的特性
Nacos 的关键特性包括: * 服务发现和服务健康监测 Nacos 支持基于 DNS 和基于 RPC 的服务发现。服务提供者使用 原生SDK、OpenAPI、或一个独立的Agent TODO注册 Service 后,服务消费者可以使用DNS TODO 或HTTP&API查找和发现服务。 Nacos ......
springboot+vue学习随记
1.springboot中日志的logback配置 1 <?xml version="1.0" encoding="UTF-8"?> 2 <configuration> 3 <!-- 日志存放路径 --> 4 <property name="log.path" value="F:/项目/spring ......
WWDC2023 Session系列:探索XCode15新特性
 ## 一、版本说明 XCode 15 beta 发布于 2023 ......
Vue项目下载项目本地文件
axios.get('file/template.xlsx', { //静态资源文件夹public responseType: 'blob', }).then(response => { const url = window.URL.createObjectURL(new Blob([respons ......
前端vue仿京东天猫简单好用的瀑布流瀑布流式布局列表组件waterfall
前端vue仿京东天猫简单好用的瀑布流瀑布流式布局列表组件waterfall, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13046 效果图如下:  => { if (value >= 18) { callback(); } else { callback ......
MySQL8新特性窗口函数详解
本文博主给大家详细讲解一波 MySQL8 的新特性:**窗口函数**,相信大伙看完一定能有所收获🤓。 - 本文提供的 sql 示例都是基于 MySQL8,由博主亲自执行确保可用 - 博主github地址:http://github.com/wayn111 ,欢迎大家关注,点个star # 简介 M ......
vue-cli-介绍并安装vue-cli
#1.什么是vue-cli `vue-cli是Vue.js开发的标准工具`。它简化了程序员基于webpack创建工程化的Vue项目的过程。 #2.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm instal ......
vue笔记
# vue笔记(持续更新) ## Vue scoped >scoped解决了什么? > >模块化编程下,在对应模块的js中import css,这个css仍然是全局。因此会产生css样式之间污染。scoped可以使css样式只作用于当前组件,解决了组件之间样式污染。给每个style都设置上scope ......
解决报错: error Component name "School" should always be multi-word vue/multi-word-component-names
运行时遇到这个问题  自己在给组件命名时没有使用大驼峰或者'-'拼接单词,所以编译的时候报错,实际上是语法检测的问 ......
vue-基础
项目的注意事项: 1.template必须是一个且必须有一个跟元素 2.导入的时候 webpack默认 导出的整个组件 整个组件包含了 data 言外之意 整个组件包含了 你所要导出的对象 3.一个vue的实例只能挂载一个标签。 1.插值表达式: {{数据}} 在data里面 data(){ ret ......
VUE&Element
## VUE&Element **今日目标:** > * 能够使用VUE中常用指令和插值表达式 > * 能够使用VUE生命周期函数 mounted > * 能够进行简单的 Element 页面修改 ## 1,VUE ### 1.1 概述 接下来我们学习一款前端的框架,就是 VUE。 ==Vue 是一 ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
vue整合axios
一、整合axios(底层支持 ES6新的对象 : Promise) ① 安装axios 参照官网: http://axios-js.com/docs/index.html 直接安装(不指定版本的话),会安装最新的版 本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本 np ......
vue+ elementUI
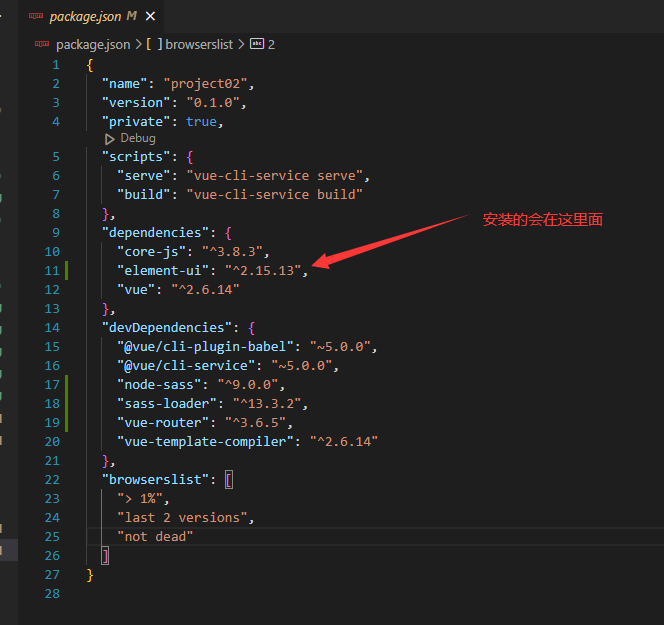
1、在dos窗口下运行命令 npm i element-ui -S 安装elementui  2、配置elemen ......
记录--极致舒适的Vue可编辑表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 使用ElementPlus的Table啥都好,就是没有可编辑表格!!!😭 既然UI库不支持,那我们实现一个可编辑表格是很难的事么?😒难么?😢不难么?... 个人觉得如果是业务固定的可编辑表格,使用ElementPlus实现都不难。但 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
vue--插值语法
vue--插值语法 我理解就是双括号语法,类似于jinja的绑定语法 vue3代码示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插值语法,就是双括号语法</title> <!-- <script s ......
2023.6.14 - vue多页面项目配置
抽离` multipage.config.js `多页面配置文件 ```javascript const { resolve } = require('path'); const fs = require('fs'); // 获取多页的入口配置 const pagesPath = 'src/page ......
vue封装包含区域内不可拖拽的可拖拽组件
标题比较绕口,大概意思就是封装一个可拖拽组件,但是因为组件内有文件或者表单或者其它原因而不可在这个区域内使用拖拽,所以在绑定拖拽区域方法的同时限制不可拖拽区域。 实现方式很简单 直接看代码 drag.js import Vue from 'vue' export const drag = Vue.d ......
vue2 学习
vue标签含义 1、 <el-button :logding="buttonLoading" type="primary" @click="submitForm">确 定</el-button> <!-- 1,logding属性=true 会一直现在转圈圈显示状态。 2.buttonLoading属 ......
ES 2021(ES12)新增新特性
- 逻辑运算符和赋值表达式(&&=,||=,??=) - String.prototype.replaceAll() - 数字分隔符 - Promise.any #### &&= 逻辑与赋值运算符 x &&= y 等价于 x && (x=y):意思是当 x 为真时,x = y。 ``` let a ......
利用 PHP 特性绕 WAF 测试
在测试绕过 WAF 执行远程代码之前,首先构造一个简单的、易受攻击的远程代码执行脚本。这个脚本部署在 Cloudflare WAF 和 ModSecurity + OWASP CRS3 之后。 ......