vue特性vue3
新特性集锦:
# 新特性集锦: ## std::span(C++20) 使用std::span可以帮助我们更好地管理数组,从而避免越界问题。 1. 使用std::span的构造函数来创建一个指向char数组的span对象,并指定其长度。这样可以确保我们只访问数组中有效的元素,而不会越界。 ```cpp char ......
vue2公共组件=》筛选条件
源码 <template> <div class="c__filter" :style="`height: ${showFilter ? 'auto' : '47px'}`" v-if="filterNum > 0" ref="tableFilter" > <div class="c_filter_ ......
vue无缝循环轮播
在网上看了几个无缝循环轮播的实现方法,使用方法都比较复杂,所以这里提供一种比较简单的实现方式 gitee: https://gitee.com/philippines-kisses-snow/rotation ## 结构和理论梳理 ### 理论 我理解的ref本质上是reactive的再封装 二、先聊reactive reactive定义引用 ......
ElementUI——vue2+element-ui 2.x的动态表格和表单
# 前言 一个基于vue2.x + element-ui 2.x版本的项目,里面都是CURD的东西,但是前人并未封装组件,而是直接CV,现在要新增一个大模块的功能,就想着封装个组件,后面再基于这个组件对老项目进行改造; > 虽然是一个大模块,但是功能还是比较简单的,结构如下; .href document.getElementById('hero-img').src = imgUrl 官网地址: ......
【校招VIP】前端JS语言考点之Vue考察
考点介绍: Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 一、考 ......
vue 实现 pdf 预览功能
随着互联网的发展,PDF 文件在信息交流和文档分享中起着重要的作用。通过在 Vue 组件中实现 PDF 预览功能,我们可以为用户提供便捷的内容阅读体验。
通过阅读本文,读者将了解如何在 Vue 中实现强大的 PDF 预览功能,为用户提供方便的阅读体验。无论你是刚入门的 Vue 开发者,还是有一定经... ......
面向对象的三大特性
面向对象的三大特性 (2007-05-21 23:58:41) 转载▼ 1.封装:面向对象编程核心思想这一就是就是将数据和对数据的操作 封装在一起. 通过抽象,即从具体的实例中抽取共同的性质形成一般的概念,比如类的概念. 2.继承:继承体现了一种先进的编程模式. 子类可以继承父类的属性和功能,即子类 ......
Angular 应用启用 PWA 特性的 Angular CLI 命令行
`ng add @angular/pwa --project ` 这条命令在 Angular CLI 中,是用于将一个标准的 Angular 应用程序转化为一个渐进式网页应用(PWA,Progressive Web App)的命令。 首先,我们需要理解 PWA 是什么。PWA 是一种可以提供类似于原 ......
Vue的数据更新,页面不更新的解决办法
## 可能原因 更新的数据跟源数据不是同一个,即不是同一个引用 ## 解决办法 最稳妥的办法,可通过拿到源数据取索引的方式进行数据的更新,如: 有一个源数据叫:originData 那么如果在更新时,通过`this.originData[index].time = newValue`的方式进行更新, ......
什么是电商解决方案的 Composable 特性
电商网站解决方案中的 "composable" 特性,或者叫 "组合性" 特性,是指电商平台的各种服务、功能和模块可以自由组合,以满足不同的业务需求。这种设计理念在现代电商平台的架构设计中得到了广泛的应用和实践。 "组合性" 的优点是显而易见的。首先,它可以提高系统的灵活性和可扩展性。通过组合不同的 ......
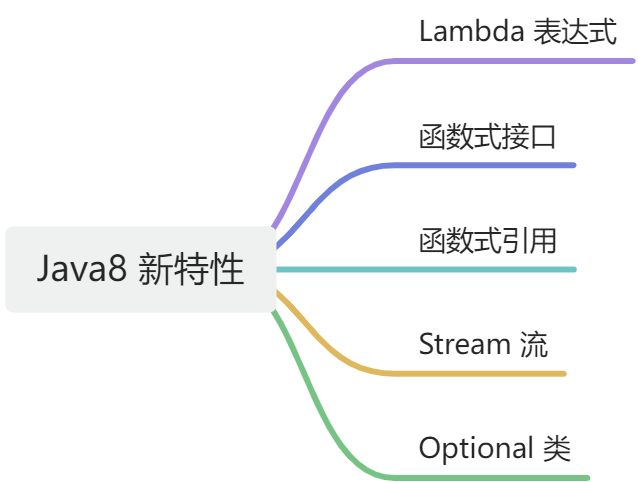
【技术积累】Java 8 新特性
 ## 一、Lambda表达式 > Lambda 是一个匿名函数,我们可以把 La ......
vue面试2
VUE2 1. 为什么.Vue被称为“渐进框架”? 使用渐进式框架的代价很小,从而使现有项目(使用其他技术构建的项目)更容易采用并迁移到新框架。Vue.js 是一个渐进式框架,因为你可以逐步将其引入现有应用,而不必从头开始重写整个程序。 Vue的最基本和核心的部分涉及“视图”层,因此可以通过逐步将V ......
体验JDK21新特性:字符串模版
# 体验JDK21新特性:字符串模版 ## 介绍 字符串模版是JDK21的新特性,详细内容可参考JEP430 https://openjdk.org/jeps/430 字符串模版类似Python的`fstring` ```python a=1 b=2 s=f'{a} + {b} = {a+b}' ` ......
vue3 文件上传进度条组件
index.vue文件 <template> <div class="confirm-modal"> <transition name="fade"> <div class="modal-dialog" @click="clickMaskToClose ? handleCancel() : null ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
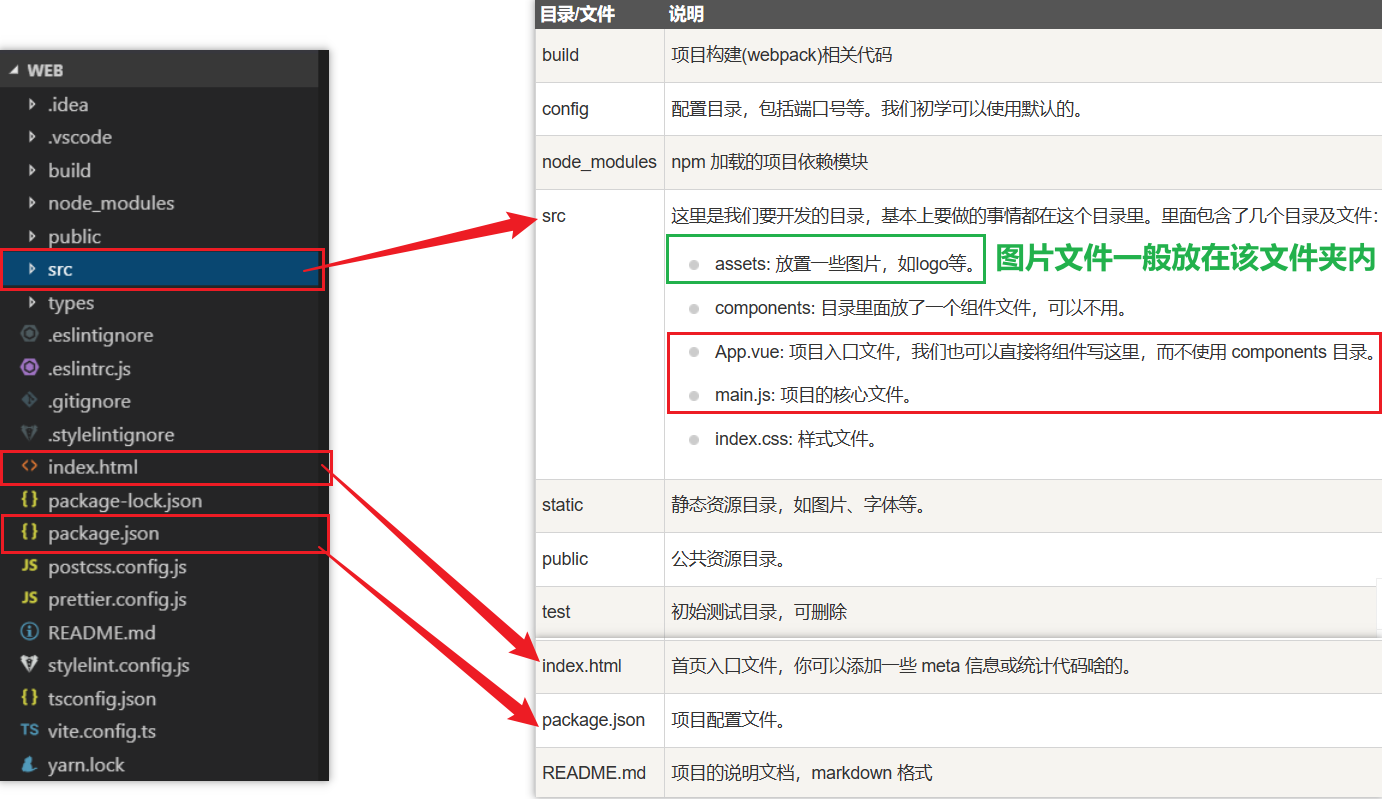
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......