vue svg
vue devtools安装及使用
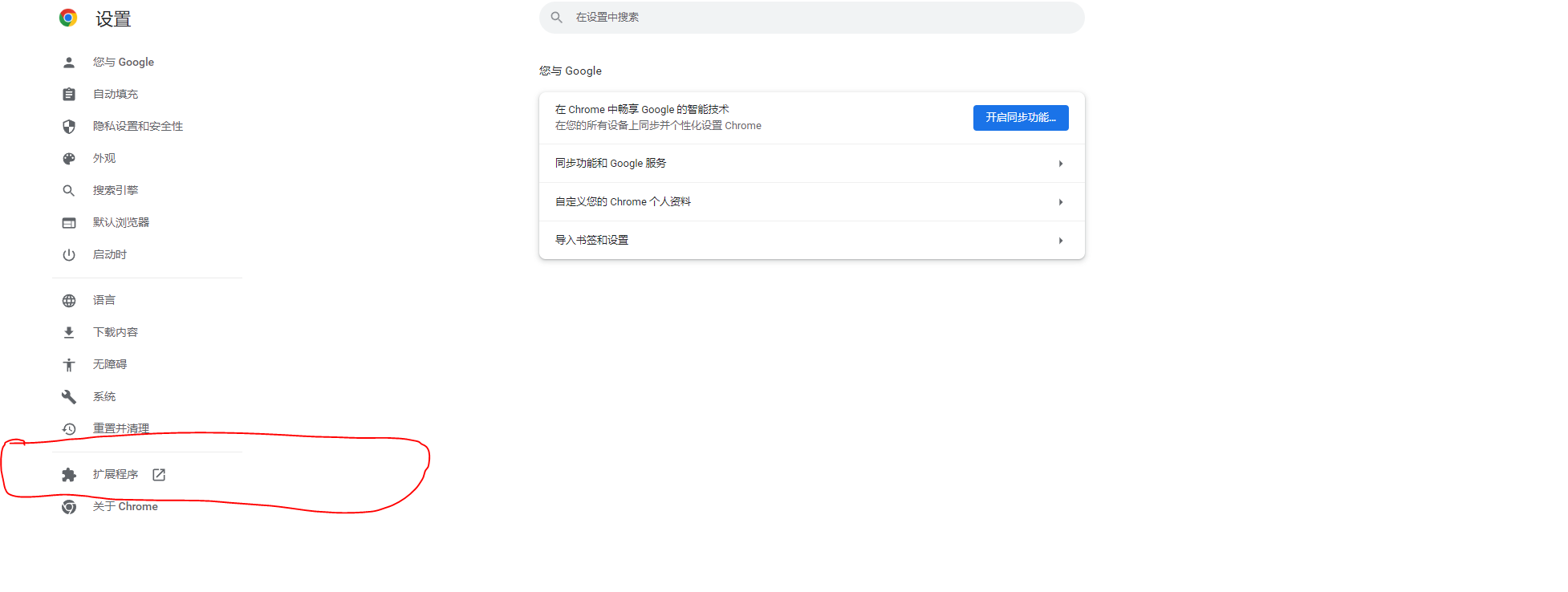
(1)chrome商店下载 进入浏览器的设置:   ```shell pnpm create vue@latest ``` 然后设置项目名称,接着选择自己需要的配置,安装完成 ......
Electron Vue Vite 开发桌面应用
## 我需要使用Electron, VUE3, Vite 开发一个桌面应用,接收来自串口的数据,并使用Plotly绘制随时间变化的曲线,请提供开发步骤,项目文件结构 好的,以下是一个基本的 Electron + Vue3 + Vite 应用的开发步骤: 确保您已经安装了 Node.js 和 npm。 ......
svg clipPath的clipPathUnits和相对路径转换
clipPathUnits 属性用来指定<clipPath>元素内容的坐标系,有2种取值: clipPathUnits = "userSpaceOnUse | objectBoundingBox" clipPathUnits = "userSpaceOnUse | objectBoundingBox ......
vue使用vue-seamless-scroll自动滚动插件
首先运行命令npm install vue-seamless-scroll --savetemplate: <div class="publicNotification" @click="toDetail($event)"> <vue-seamless-scroll :class-option="p ......
2023-06-21 vue 变量赋值失败
直接看代码: // 获取屏幕高度 uni.getSystemInfo({ success: function (res) { this.screHeight = res.screenHeight; } }); 这个变量screHeight没有被赋值,拿到的还是我设置的初始值。 原因:this指向的作 ......
前端Vue自定义列表表格信息展示可用于商品规格参数展示
#### 前端Vue自定义列表表格信息展示可用于商品规格参数展示 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13131 #### 效果图如下:  # ......
vue-cli-组件的三个组成部分
# vue组件的三个组成部分 每个.vue组件都由3部分构成,分别是: - `template`->组件的`模块结构` - `script`->组件的`JavaScript行为` - `style`->组件的`样式` ```vue 这是用户自定义的Test.vue {{ title }} ``` ......
vue-cli-了解vue项目运行的过程
# vue项目的运行流程 在工程化的项目中,vue要做的事情很简单:通过`main.js`把`App.vue`渲染到`index.html`的指定区域中。 ```JS // 导入vue这个包,得到Vue构造函数 import Vue from 'vue' // 导入App.vue根组件,将来要把Ap ......
基于springboot+vue的药房管理系统、药店管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 本文主要面向逍遥大药房管理中出现的一些常见问题,将其与计算机管理系统结合起来。通过这个系统,管理员可以更加方便的管理逍遥大药房信息;可以清楚的了解逍遥大药房信息管理情况;以管理员登录系统,通过首页,个人中心,用户管理,保健品分类管理,药品分类管理,药品信息管理,疫情常识管理,保 ......
vue 鼠标移入移除
移入: mouseover和mouseenter最本质的区别是:mouseover支持事件冒泡,mouseenter不支持事件冒泡。移除:mouseleave 仅在指针离开元素时被触发,不冒泡;而 mouseout 在指针离开元素或进入该元素的子元素时均会被触发 ......
vue3+vite 动态引用静态资源,动态引入assets文件夹图片的几种方式
可以参考这个回答,亲测有用 https://blog.csdn.net/weixin_43743175/article/details/125892613 ......
vue2,vue3新建项目的方法
npm 创建 只能创建最新的vue3(会引导你添加需要的组件) npm init vue@latest vue-cli 命令行创建(可以选择vue2还是vue3,但是创建出来的是一个空的vue) vue create hello-world vue-cli 可视化创建(可以新建项目,也可以给项目添加 ......
vue2调用摄像头拍照并识别二维码
参考: https://blog.csdn.net/qq_33270001/article/details/124632110 https://www.cnblogs.com/skylineStar/p/16149694.html 图像解二维码:qrcode-decoder 摄像头需要在本地和ssl ......
2023-06-20 uniapp 使用插件 uni-data-picker 报错:[Vue warn]: Error in nextTick: "TypeError: db.collection is not a function"
前言:项目中引用了uni-data-picker插件,其官方代码如下: <uni-data-picker placeholder="请选择地址" popup-title="请选择城市" c ollection="opendb-city-china" field="code as value, nam ......
vue3和ts的一些使用
### 一. setup 变量不在写在data里面, 反而在setup内写。 ``` ``` ***ps:*** 1. 使用ref定义字符串,数组等变量值; 2. 变量赋值需要使用.value; ### 二. reactive ``` ``` ***ps*** 1. reactive 接收对象。 2 ......
菜鸟工作日记--------------记录一次vue npm install时报错Maximum call stack size exceeded的解决过程
因为有一个项目需要修改一下前端,运行时报错,就使用npm i 补充一下依赖 没想到npm i 也报错了 在网上搜了一些方法 有一个是这样说的:在使用npm install 命令安装 npm 包时,遇到 “Maximum call stack size exceeded” 报错信息 解决办法: 可以将 ......
vue学习第24天 移动WEB开发------ rem适配布局
目标: 1)能够使用rem单位 2)能够使用媒体查询的基本语法 3)能够使用Less的基本语法 4)能够使用Less中的嵌套 5)能够使用Less中的运算 6)能够使用2中rem适配方案 7)能够独立完成xx移动端首页 思考: 1、页面布局文字随屏幕大小变化而变化 2、流式布局和flex布局主要针对 ......
vue配置scss全局样式
1. 安装插件 ```shell npm install sass --save-dev ``` 2. 在src文件夹下创建`styles`文件夹,并创建以下文件 
学习目标 1、flex盒子的布局原理 2、flex布局的常用属性 3、独立完成某个移动端首页案例 目录 1、flex布局体验 2、flex布局原理 3、flex布局父项常见属性 4、flex布局子项常见属性 5、案例制作 flex布局体验 1、传统布局与flex布局 建议: 1)如果是PC端页面布局 ......
Vue3 element-Plus el-tree 权限树 传值给后端及回显问题
内容:权限在新增人员时候选择传给后端并且编辑回显 坑: 1.传给后端的权限数组需要传父级id 例如:一级目录下有二级目录和2-2目录,选了2-2目录,需要把一级目录的id也给后端 2.回显的时候后端会把权限数组id都给你(包括一级目录),如果直接回显的话会默认一级下所有目录都选中 代码参考 <el- ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......