vue vue-cli-service min源码
TypeChat源码分析:基于大语言模型的定制化 AI Agent 交互规范
本文通过分析源代码,探讨了typeChat 的 Prompt 的核心以及如何自定义大模型接口以及改造,为定制化开发互动式 AI Agent 提供便捷的解决方案,例如集成不同的大语言模型、提高灵活性,并调整输出以适应特定场景,这对于在游戏中通过 AI Agent 实现多样交互至关重要。 ......
【glib】源码编译
# 1、依赖 + 安装zlib库 ```shell ## 运行下述命令安装zlib $ yum install -y zlib $ cp /usr/local/lib64/libz.so /usr/lib64 ``` + 安装meson ```shell $ yum install -y meson ......
vue3之父组件中封了子组件的抽屉(弹框类),通过update:modelValue来进行父子组件的v-model="dialogVisible"通讯
eg:父组件a.vue <AddAiDrawer :projectId="route.query.id" v-model="addAiShow" title="新增" type="spaceAi" @call-back-table="refreshTable" ></AddAiDrawer> //新 ......
拖拽功能(列表拖拽) vue + 移动端 + vuedraggable
拖拽列表效果图: 1. 安装 yarn add vuedraggable 或者 npm install vuedraggable2.新建文件夹 tagManage.vue代码如下: <template> <div class="home"> <div class="drag-wrap"> <drag ......
视图层:三板斧问题,JsonResponse序列化,form表单上传文件,request对象的其他几个方法,CBV的书写和FBV的写法,CBV的源码分析.模板层:变量之分配,过滤器
### 视图层 #### 三板斧问题 ```python # 在视图函数中写函数跟普通函数不太一样 # djagno中使用的局部的request def index(request): pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
vue项目中禁止移动端双击放大
最近有时间做自己的事了,才想起来记录这些事 其实可简单了一句话的事 找到index.html 的这个代码 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 把他替换成这个,就好了 <meta name="vi ......
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
视频直播网站源码,前端效果-css+javascript
视频直播网站源码,前端效果-css+javascript <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="view ......
在线直播系统源码,vant 轮播图组件
在线直播系统源码,vant 轮播图组件 <template> <van-swipe :autoplay="3000" indicator-color="#1baeae"> <van-swipe-item v-for="(item, index) in list" :key="index"> <img ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
HashMap源码
### put方法 ```java final V putVal(int hash, K key, V value, boolean onlyIfAbsent, boolean evict) { Node[] tab; Node p; int n, i; // 这个p是开始定位到的Node或者Tre ......
ArrayList源码
## add方法 ```java public ArrayList() { this.elementData = DEFAULTCAPACITY_EMPTY_ELEMENTDATA; } // 添加元素 public boolean add(E e) { ensureCapacityInternal ......
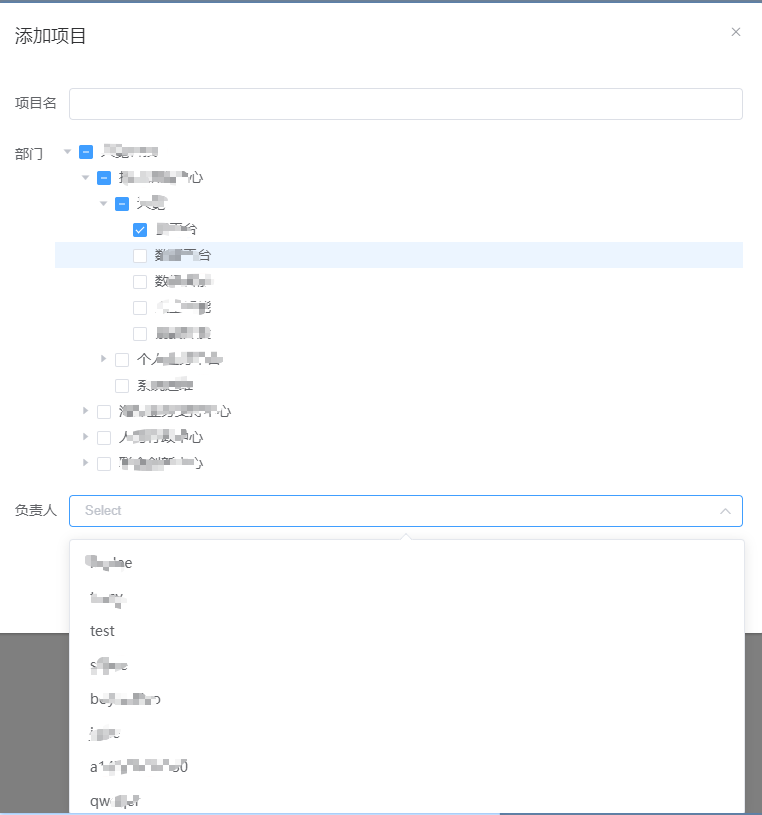
vue + ele 下拉选择框和下拉多选选择框处理
效果图如下:  取消 确定 
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......
Vue h5实现跳转百度、高德地图
1、在index.html文件引入js <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=3e4d1229e928904d97938107acc0305b&plugin=AMap.Geocode ......
推荐魔娃西游源码
演示地址:runruncode.com/shouyou/19503.html 手游魔娃西游是一款受欢迎的手机游戏。这款游戏以中国古代神话故事《西游记》为背景,玩家可以扮演主角孙悟空,与其他角色一起展开冒险旅程。 在游戏中,玩家将面临各种挑战和任务。他们需要完成各种任务,如打败恶魔、解救被困的角色以及 ......
vue中使用provide和inject依赖注入组件之间进行父子组件传值(也适用于嵌套路由)
父组件中: provide: function() { return { reload: this.reload // 父组件中的方法 } } 子组件中: inject: ['reload'] 使用:this.reload() // 也可传入参数 ......
如何在VUE3中使用Axios
## 1、安装Axios `npm install axios` ## 2、封装一个api.ts `import axios from 'axios'; const api = axios.create({ baseURL:'http://localhost:8080', timeout: 1000 ......
RocketMq消费原理及源码解析
消费原理概览 先简单说下常见的rocketMq的部署方式,上图中broker为真正计算和存储消息的地方,而nameServer负责维护broker地 图中右侧consume message部分即是本文重点描述的部分,主要分为ConsumerGroup和Consumer,consumerGroup可以 ......
pytorch-tensor属性统计(norm,max,min...)
statistics ▪ norm (范数) ▪ mean,sum (平均值,求和) ▪ prod (累乘) ▪ max, min, argmin, argmax ▪ kthvalue, topk(第k大) # norm(范式) 这里面有一范式和二范式。 一范式: $$||x||_1=\sum_k| ......
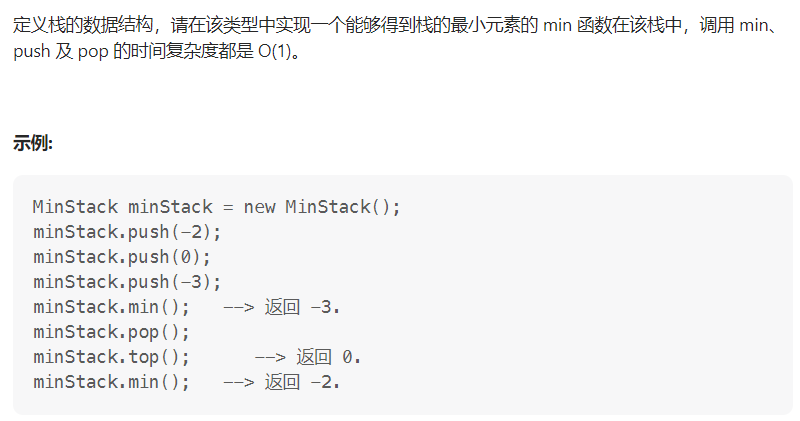
剑指 Offer 30. 包含min函数的栈(简单)
题目:  ``` class MinStack { public: stack st1; //维护原栈 stack ......
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
vue-scrollmagic 滚动动画制作插件
1、需求: 在做网站的时候、需要加一个根据页面滚动位置进行页面变化的效果。 2、实现方案: 自己写个滚动监听也不是很复杂、但是管理维护起来比较乱。所以直接找了这个插件 官网:vue-scrollmagic、插件地址 3、使用: 安装 npm i vue-scrollmagic --save 载入 / ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
Linux基础31 nginx介绍, 官方安装, 源码安装与升级, nginx配置文件, 搭建小游戏
Nginx Web基础 Nginx概述 Nginx是一个开源且高性能、可靠的Http Web服务、代理服务。 开源: 直接获取源代码 高性能: 支持海量并发 可靠: 服务稳定 Nginx特点 1.高性能、高并发 在并发特别高的时候,nginx的响应速度比其他的web服务快很多。 2.轻量且高扩展性 ......
终极low的vue+node+mysql的登录和注册页面
一次失败的项目 注*本次没有写完 一,本次项目的心里历程 其实压根算不上项目,项目只有登录和注册其他的什么也没有,不过是自我安慰罢了,本项目也不是我本人自己写的,思路很多都是从网上抄袭的,算是超级缝合聚怪了。 本来要写的详细的但是后来想了想太烂了,目前来说就罢了,之后慢慢写吧。 二,本次项目大致需要 ......
ruby web 实战(9)-vue 3基础(2)
[TOC] # 定位到导入的 vue 使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue: ```html world {{ message }} ``` ......
three.js学习1(vue3)
1.引入threejs npm install --save three 在组件内 import * as THREE from 'three' 2.创建容器 创建canvas标签,为3D渲染建立容器 <template> <div> <canvas id="three"></canvas> </d ......