vue vue-cli-service min源码
Vue项目学习
title: "Vue尝试" date: 2023-05-18T22:19:13+08:00 categories: ["Vue"] # Vue学习笔记 ## 一、二维数组尝试 ```js var vm = new Vue({ el: "#app", data: { huilv:[ [6.8540, ......
vue3
[toc] # 一 Vue3的变化 ## 1.性能的提升 - 打包大小减少41% - 初次渲染快55%, 更新渲染快133% - 内存减少54% ## 2、源码的升级 - 使用Proxy代替defineProperty实现响应式 - 重写虚拟DOM的实现和Tree-Shaking ## 3.拥抱Ty ......
Object源码阅读
# Object源码阅读 > native:本地栈方法,使用C语言中实现的方法。 ```java package java.lang; public class Object { //注册本地方法 private static native void registerNatives(); stati ......
Vue3基本功能实现
## vue3 介绍 ```python # Vue3的变化 # 1.性能的提升 打包大小减少41% 初次渲染快55%, 更新渲染快133% 内存减少54% # 2.源码的升级 使用Proxy代替defineProperty实现响应式 重写虚拟DOM的实现和Tree-Shaking # 3.拥抱Ty ......
ArrayList 底层结构和源码分析
ArrayList 实现了 List 接口。它可以存储包括 null 的任何类型的对象,允许重复元素。ArrayList 在内部使用一个数组来存储元素,当元素数量超过数组容量时,ArrayList 会自动重新分配更大的内部数组,并且将现有元素复制到新数组中。ArrayList 基本等同于 Vecto... ......
尚医通-day03【数据字典详细步骤】(内附源码)
# 第01章-nacos和gateway的引入 ## 1、引入nacos ### 1.1、启动nacos服务 **资料:**`资料>数据字典微服务>nacos-server-1.4.2.zip` 将资料中的nacos压缩包解压到非中文目录下,然后执行以下命令,单机启动nacos ```shell s ......
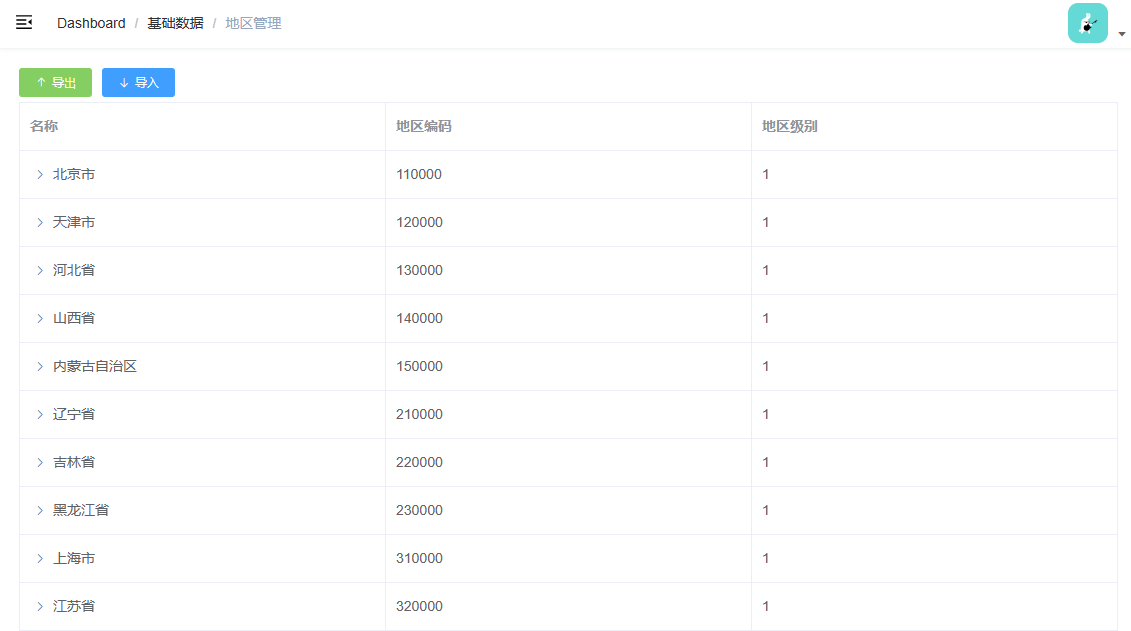
尚医通-day04【EasyExcel详细步骤】(内附源码)
# 页面预览 ## 数据导出  ## 数据导入 
# 第01章-MongoDB ## 1、安装和启动(docker方式) ### 1.1、拉取镜像 ```shell docker pull mongo:4.4.8 ``` ### 1.2、创建和启动容器 ```shell docker run -d --restart=always -p 27017 ......
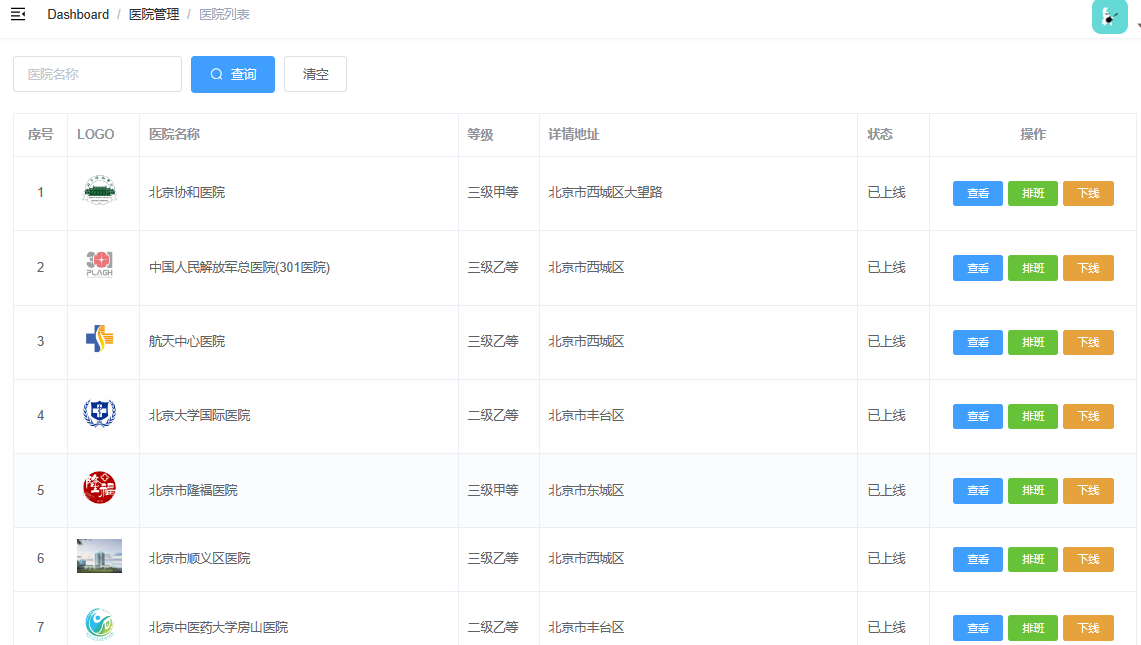
尚医通-day08【排班管理详细步骤】(内附源码)
# 页面预览 ## 医院详情  ## 排班管理 
# 页面预览 ## 列表页  ## 批量导入数据 为了方便测试,我们可以将更多的医院信息数据批量导入到系统中。将资料中的json数据和测试用例复 ......
尚医通-day06【医院模拟系统接口详细步骤】(内附源码)
# 第01章-医院系统 ## 1、业务功能描述 **资料:**`资料>医院模拟系统>尚医通API接口文档.docx` ### 1.1、平台方 参考`《尚医通API接口文档.docx》`进行业务接口的开发,接收医院方的接口调用,将医院信息、科室信息、排班信息等数据存入MongoDB。 ### 1.2、 ......
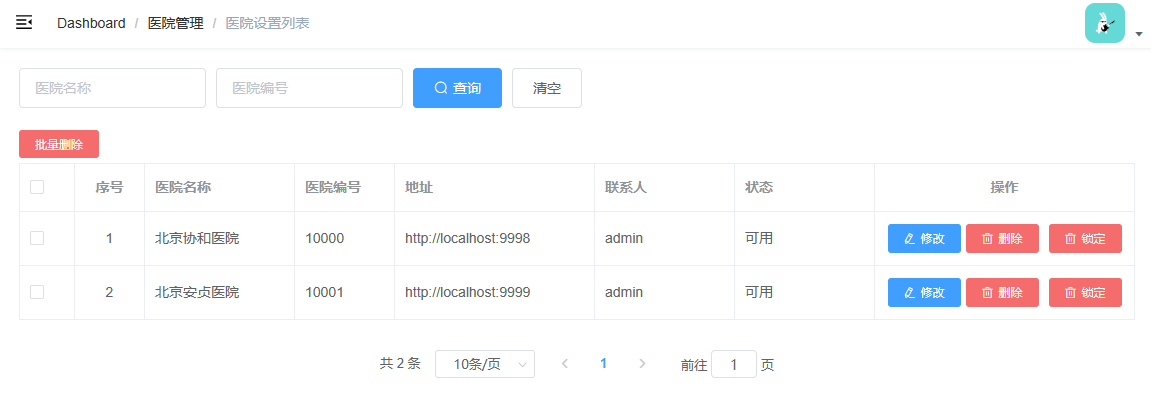
尚医通-day02【医院设置前端详细步骤】(内附源码)
# 页面预览 ## 列表页面  ## 新增页面 
# 第01章-项目介绍 ## 1、课程介绍 - **项目名称:**尚医通预约挂号统一平台 - **项目原型:**https://www.114yygh.com 北京市预约挂号统一平台 - **项目技术栈:**前后端分离 - 后端技术:SpringBoot + SpringCloud + MyBati ......
尚医通day09-【用户平台搭建详细步骤】(内附源码)
# 页面预览 ## 首页  ## 医院详情  ......
视频直播网站源码,vue tabs标签页 点击才加载
视频直播网站源码,vue tabs标签页 点击才加载 tabs标签页,默认加载显示第1个tab; <el-tabs v-model="tTab" type="card" style="height:100%" @tab-click="tTabClick"> <el-tab-pane label="J ......
直播系统搭建,vue插件之vue-seamless-scroll 无缝滚动
直播系统搭建,vue插件之vue-seamless-scroll 无缝滚动 使用 import vueSeamlessScroll from 'vue-seamless-scroll' //注册组件 components:{ vueSeamlessScroll} //template <vue-se ......
Vue路由使用总结
1、多级路由 (1)配置路由规则,使用children配置项: // 编写配置项 const router = new VueRouter({ routes: [ { path: '/about', component:About, }, { path: '/home', component: Ho ......
vue项目base64编码或者参数里面有 +号问题
当后端返回的链接的token或者参数里带有加号,浏览器打开链接时,页面通过使用this.$route.query.XXXX获取到的参数里 +号会变成空格,导致解密后部分内容变成乱码。解决方法:1.链接是后端返回时,需后端处理,将+号编码变成%2B,再返回链接进行跳转即可2.链接是前端写的话,可直接使 ......
vue Router的原理及传参方法
Vue Router 是 Vue.js 官方的路由管理器,它和 Vue.js 的核心深度集成,可以非常方便地实现单页面应用程序(SPA)的路由功能。Vue Router 的原理主要是通过监听 URL 的变化,根据不同的 URL 显示不同的组件,从而实现页面的切换和跳转。 具体来说,Vue Route ......
vue根据日期段获取重叠部分
// 获取日期数组中最大的日期 getDateMax(dataArr) { let max = dataArr[0]; for (let i = 1; i < dataArr.length; i++) { if (Date.parse(dataArr[i]) > Date.parse(max)) { ......
SpringBoot:SpringWeb项目+Vue项目dist包整合成jar包
接到需求做一个小功能项目,其中还要配备前端页面,并且将前端打包进后端jar包内,由jar包运行。 项目结构 将Vue打包之后的dist文件放到resouces资源路径下 修改pom文件 将下面的build配置替换掉pom中的build <build> <finalName>自定义项目jar名称(可以 ......