vue-quill vueup quill vue
vue3 列表循环使用及key用法
<template> <div> <p v-for="(item,index) in names" :key="index">{{item}}{{index}}</p> </div> <div v-for="value,key in results">{{key}}-{{value}}</div> ......
vue3 条件判断语句及v-if与v-show 区别
<template> <div v-if="type 'a'">aaa</div> <div v-else-if="type 'b'">bbb</div> <div v-else>ccc</div> <div v-show="flag">111</div> </template><script> e ......
vue前端model和data强关联
 如果不关联会报错, 且错误不好找! { return{ message:'active', main:'mainid' } ......
Vue基础
[toc] # 一 属性指令 | 指令 | 释义 | | : : | : : | | v-bind | 直接写js的变量或语法(不推荐) | | : | 直接写js的变量或语法(推荐) | ```python # 标签上 name id class src href ,height 属性 如果这样, ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
Vue介绍
[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E ......
基于 Vue3 + TS 的前端结构
效果预览:  ,但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
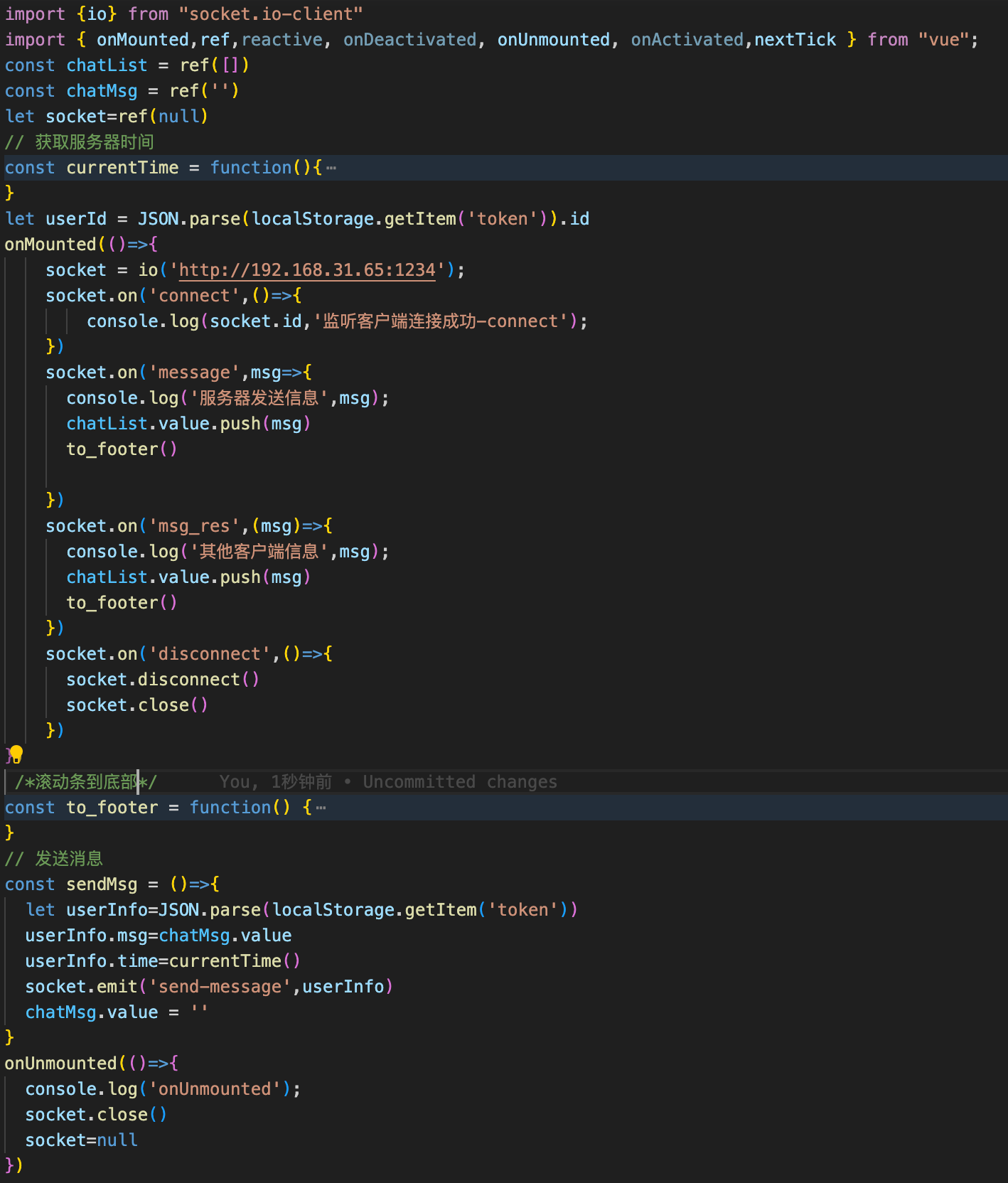
socket.io-client+Vue3使用
客户端代码  服务端代码  v-if=”表达式” (2) v-else-if=”表达式” (1) v-else=”表达式” 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被”打断 ......
vue3 el-image图片资源的使用
在项目中将img文件放到/src/assets/,相关组件文件配置: <el-image src="../assets/hamburger.png" /> 使用以上语句提示404错误。 查询网上资料才发现原来图片资源文件一般存放在/public目录下,将文件复制到/public目录下后404错误消失 ......
JAVA的springboot+vue医疗预约服务管理信息系统,医院预约管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 会员制医疗预约服务管理信息系统是针对会员制医疗预约服务管理方面必不可少的一个部分。在会员制医疗预约服务管理的整个过程中,会员制医疗预约服务管理系统担负着最重要的角色。为满足如今日益复杂的管理需求,各类的管理系统也在不断改进。本课题所设计的是会员制医疗预约服务管理信息系统,使用j ......
从0搭建Vue3组件库(十三):引入Husky规范git提交
## 为什么要引入 husky? 虽然我们项目中引入了`prettier`和`eslint`对代码格式进行了校验,但是多人开发的时候难免依然会有人提交不符合规范的代码到仓库中,如果我们拉取到这种代码还得慢慢对其进行修改,这是一件很麻烦的事情,同时也为了避免团队成员提交五花八门message,因此我们 ......
Intersection Observer API 交叉观察器 API vue3 antd table 滚动加载 使用过程
需求:表格滚动加载  做法: 步骤一:给表格最后一行添加特定标识,类名或者id等  { that.tableData = res.data.data.list; } 2、合并函数 挂在vue底层: Vue.prototype.$spanMethodFunc=function(list, props, row, col) 写在method内 ......
vue+elemntUI合并行2
返回的是一维数组 o:[{id:1,name:s;age:11},{id:1,name:s;age:11},{id:2,name:p;age:15}] 1、对返回的数据做处理 getData() { that.tableData = res.data.data.list; that.getForma ......
Vue路由,子路由,动态路由,动态路由参数,路由查询参数
一、路由、子路由、动态路由 子路由、动态路由类似,不同的是子路由同时有路由跳转和页面跳转的,动态路由只有路由跳转,没有页面跳转 举例如下:/customerHome 下有 item1 和 item2 两个子路由。 import { createRouter, createMemoryHistory, ......
vue 浏览器调试 定位具体行数
module.exports = { lintOnSave: false, devServer: { //开发环境下设置为编译好以后直接打开浏览器浏览 open: true, }, configureWebpack: (config) => { //调试JS config.devtool = "ev ......