webpack环境pwa
Vite与webpack的区别
Webpack和Vite是两个常用的前端构建工具,它们在设计理念和实现方式上存在一些区别。以下是它们的主要区别: 1. 构建速度: Webpack:Webpack是一个通用的构建工具,它需要对整个项目进行分析和构建,因此在启动和构建时间上可能比较慢,尤其是对于大型项目和复杂的构建配置而言。 Vite ......
vite与webpack对ES标准的支持情况
Vite和Webpack都支持ES标准,并且可以通过配置来指定所需的目标浏览器版本。下面是它们的具体情况: Vite:Vite默认情况下使用ES模块作为输出格式,可以原生地支持大部分ES标准特性。 webpack:Webpack也支持大部分ES标准特性,并且可以使用babel-loader来转译代码 ......
一种基于clisp的Common Lisp集成开发环境可行简易搭建方案
## 绪论 ### 背景 Common Lisp是一种优美的、小巧的语言,然而新手在入门Common Lisp时往往会遇到集成开发环境搭建的门槛,为Common Lisp的入门造成了障碍。 尽管技术人员的推荐中,存在一种常见的集成开发环境配置方案是`Emacs+Slime+SBCL`三件套的方案,但 ......
主从环境下升级(先升级从库)
环境:OS:Centos 7旧mysql版本:5.7.29新版本mysql:5.7.39主库:192.168.1.134从库:192.168.1.1351.从库机器上安装好新版本的mysql注意端口和socket不能与现有的实例相同,比如:port=23306socket=/data/middle/ ......
GO-环境搭建
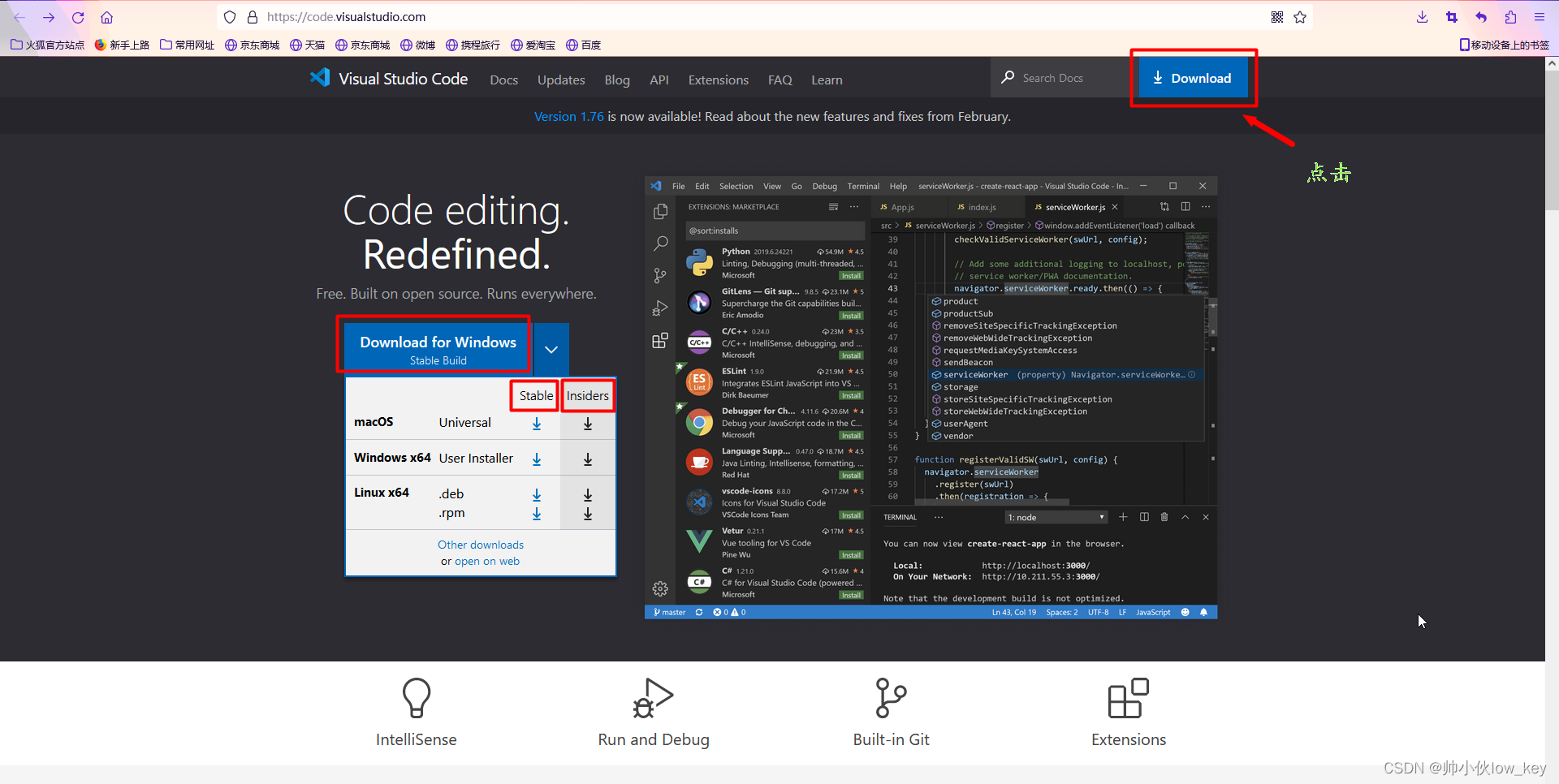
#1 下载开发工具编辑器VScode 官网: 推荐教程:  
总体步骤 电脑上安装配置JDK 电脑上下载安装Android Studio 安装flutter插件 电脑上配置Flutter SDK 电脑上配置国内镜像 检查是否匹配成功以及常见错误 Flutter 例子的环境 jdk (版本 Java version "10.0.2" "2023-01-17") ......
关于智慧档案室八防环境监控系统技术性论证
档案八防技术的研究与应用 一、引言 档案是人类社会发展的重要记录,是历史的见证和文化的传承。随着信息技术的迅速发展,档案的形式和载体都发生了巨大的变化,但档案的管理仍面临着许多问题。其中,档案的安全与保护是至关重要的一环。档案八防技术,即防火、防盗、防虫、防鼠、防潮、防光、防污染和防有害气体,是保障 ......
docker 设置环境变量
docker run -itd --name jf --restart=always --privileged=true -p 8080:8080 -v /home/yida/apps/jf/logs-8076:/usr/local/tomcat/logs -e MYSQL_SERVICE_HOST ......
windows 桌面GUI自动化-1. pywinauto 环境准备
# 前言 Pywinauto 是基于 Python 开发的,用于自动化测试的脚本模块,主要操作于 Windows 标准图形界面。它可以允许你很容易的发送鼠标、键盘动作给 Windows 的对话框和控件。 官网地址[https://pywinauto.readthedocs.io/en/latest/ ......
webpack生产环境优化:缓存
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:缓存 生产环境的缓存主要分为:babel缓存和文件资源缓存。 一、babel缓存配置 babel缓存 目标:让第二次打包构建速度更快。 ......
webpack生产环境优化:oneOf 配置
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:oneOf 配置 放在oneOf代码块中的 loader 只会匹配一个,避免每一个文件在打包时每个loader都要过一遍。 注意:不能有 ......
webpack开发环境优化:开发调试环境配置(source-map)
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack开发环境优化:开发调试环境配置(source-map) 一、source-map配置详解 source-map: 种提供源代码到构建后代码映射技术(如 ......
webpack开发环境优化: HMR 热加载功能
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack开发环境优化: HMR 热加载功能 HMR:hot module replacement 热模块替换/模块热替换 作用:一个模块发生变化,只会重新打包 ......
webpack压缩 html 和 js
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack压缩 html 和 js 一、压缩 js /* webpack.config.js webpack的配置文件 */ module.exports = ......
webpack配置js 语法检查 eslint
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack配置js 语法检查 eslint js 语法检查主要用到的 loader 和插件有:eslint-loader eslint eslint-confi ......
webpack的js兼容性处理
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack的js兼容性处理 js兼容性检查主要用到的 loader 有 babel-loader@8.3.0 @babel/core@7.14.6 @babel ......
5-webpack20210627-0
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包图片资源 一、打包图片的核心配置 // loader的配置 module: { rules: [ //打包 css 文件的详细loader配置 { ......
8-webpack20210630-0
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack开发环境devServer配置 一、使用 devServer 为什么要使用 devServer? 答:因为在开发调试的过程中不用频繁的去执行型打包命令 ......
2-webpack20210701-1
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack 五大核心概念 一、Entry 入口(Entry)指示Webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。 二、Output 输出(Out ......
4-webpack20210701-2
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包样式资源 一、创建html文件、 css 文件或 less 文件 <!-- 文件路径 ./src/index.html --> <!DOCTYPE ......
10-webpack20210701-3
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack提取 CSS 成单独文件 提取css 成单独文件需要用到 mini-css-extract-plugin插件 一、提取 css 的核心配置 // we ......
11-webpack20210701-4
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack的css 兼容性处理 处理 css 兼容性需要使用到 postcss-loader 和postcss-preset-env 两个插件 一、css 兼容 ......
12-webpack20210701-5
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack压缩 CSS 文件 压缩 CSS 文件需要使用到 optimize-css-assets-webpack-plugin插件 一、压缩 css 文件的核 ......
6-webpack20210701-6
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包 html 资源 一、打包 html文件的核心配置 // webpack.config.js webpack的配置文件 // 路径: ./webp ......
7-webpack20210701-7
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包其他资源 其他资源:可以定位为“不需要做任务处理,只要直接打包输出就可以的资源”,比如icon图标资源、字体资源等 打包其他资源只需要使用到 fi ......
3-webpack20230812-1
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack开发环境基本配置 直接上webpack的配置文件webpack.config.js 这里增加了自定义js、imgs、media等目录。 各类型资源的配 ......
9-webpack20230812-2
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境基本配置 直接上webpack的配置文件webpack.config.js 这里增加了自定义js、imgs、media等目录。 各类型资源的配 ......
webpack-README
学习笔记所使用的版本信息 学习笔记用到的npm包版本信息 nodejs@v16.14.0 webpack@4.41.6 webpack-cli@3.3.11 style-loader@1.1.3 css-loader@3.4.2 less-loader@5.0.0 less@3.11.1 html- ......
webpack学习笔记专题目录
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack学习笔记专题目录 webpack专题目录 webpack 学习笔记(所使用的包版本信息) webpack 是什么 webpack 五大核心概念 web ......