webpack output entry
webpack基本配置(插件 + loader)
# 插件说明 ## HtmlWebpackPlugin > 该插件将为你生成一个 HTML5 文件, 在 body 中使用 script 标签引入你所有 webpack 生成的 bundle > 安装命令:`npm install --save-dev html-webpack-plugin` - ......
Unable to load '@webpack-cli/serve' command 报错问题
[webpack-cli] Unable to load '@webpack-cli/serve' command[webpack-cli] TypeError: options.forEach is not a function at WebpackCLI.makeCommand (E:\vue- ......
webpack前端项目调试环境安装入门:禁用UglifyJs只合并JavaScript不压缩混淆代码
webpack是目前比较流行的前端build工具,本质上是一个模块打包器。合并压缩JavaScript,css,图片等。 目前有很多开源项目使用webpack进行打包,下面介绍的是如何编绎这些开源项目。 webpack安装 webpack目前的版本较多,各个版本使用上区别也较大,一般在项目的 pac ......
Vite、esbuild 以及 webpack 比较
## 一、前言 这三者的定位都有些不同,不好直接比较,但是做的事情还算类似,因此放一块拿来说说。vite 是新生技术,由其快速优秀的开发体验有取代 webpack 的趋势,但是它并不如 webpack 打包工具那么灵活,vite 内部的打包工具是采用的 esbuild,其性能之高也来自于此。 ## ......
构建Web应用程序:使用Webpack和Webpackplugin进行功能扩展和优化
[toc] 构建Web应用程序:使用Webpack和Webpack-plugin进行功能扩展和优化 作为一位人工智能专家,程序员和软件架构师,我经常面临构建Web应用程序的问题。为了提高开发效率和功能,我使用了Webpack和Webpack-plugin进行功能扩展和优化。在这篇文章中,我将分享我的 ......
webpack 工程化
前端工程化 webpack html自动快速生成语法ul>li{这是第$个li}*9 1.新建项目目录,运行 npm init -y 初始化package.json2. npm install jquery -s 安装jquery 项目中安装webpack -D 代表 devDependencies ......
webpack中plugins 和module 有什么不同
在Webpack中,plugins和module是两个关键配置项,用于不同的目的。 plugins:plugins是Webpack的插件系统,用于在打包过程中执行各种额外的任务和功能。插件可以用于优化、压缩、转换文件,以及执行其他自定义操作。它们可以在整个打包过程的不同阶段进行干预,从而扩展Webp ......
webpack打包自动上传到指定目录
webpack打包生成一个静态目录文件,可以通过webpack将打包的文件移到指定目录文件进行提交,自动化构建上传 编写一个webpack插件 build.after.js const pluginName = 'ConsoleLogOnBuildWebpackPlugin'; let fs = r ......
【webpack系列】从基础配置到掌握进阶用法
theme: fancy highlight: atelier-dune-dark ## 前言 本篇文章将介绍一些`webpack`的进阶用法,演示内容继承自上一篇文章的内容,所以没看过上一篇文章的建议先学习上一篇内容再阅读此篇内容,会更有利于此篇的学习~ ## 文件指纹 > 文件指纹指的是打包输出 ......
记一次Unable to open nested entry ‘BOOT-INFlib.jar‘. It has been compressed
感谢原文:https://blog.csdn.net/weixin_38084097/article/details/126479173 ### 问题背景 前段时间由于工作失误,误将工程项目中某一个依赖包没有添加@loadbalanced注解就直接打包依赖到的主工程中,并发送项目现场测试。出来混的, ......
output clipped, log limit 1MiB reached
#### docker 构建中会限制容器日志的总大小 * 当一个步骤的日志记录速度超过 40 MB/s 时 BuildKit 会暂停并等待某些日志被写入磁盘。 * 当一个步骤输出超过 16 MB 的日志时,BuildKit 会将它截断并创建一个新的日志文件。 ### 修改参数 * env.BUILD ......
webpack等构建工具
【能够将开发代码转换为生产代码的工具称为构建工具】 webpack:是前端模块化方案,侧重模块打包。可以使用NPM打包 把开发中所有资源都看成模块,通过配置 loader 和 插件对资源进行处理。实现团队开发项目目录的统一 其他构建工具: Gulp:调前端开发的流程,需要进行很多配置。适合打包一些轻 ......
【webpack系列】从核心概念到上手配置
## 前言 作为前端开发者,相信大家或多或少都接触过`webpack`,现如今`webpack`已经渗透在了前端的各个方面,所以我们有必要来了解并学习`webpack`,`webpack` 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用 ......
log4net 输出到VS的Output窗口
让log4net输出到文件,只花了一分钟时间,但为了同时能在Visual studio的output窗口也同步输出,花了很多时间。一般都认为output窗口就是console,然而并不是那样的。 引用这个帖子:https://stackoverflow.com/questions/20888674/ ......
Proj. CAR Paper Reading: Augmenting Decompiler Output with Learned Variable Names and Types
## Abstract 背景: 1. decompilers难以恢复注释、variable names, custom variable types 本文: 工具:DIRTY((DecompIled variable ReTYper) 方法: postprocesses decompiled fil ......
webpack安装、部署及使用
用webpack是为了管理项目结构(依赖包)、动态开发和运行、打包部署、混淆压缩生产文件等等 初始化包管理命令: ``` npm init -y ``` 当我们想要在项目使用jquery: ``` npm i jquery -S ``` npm安装时-S -D的区别是什么? -S 即–save(保存 ......
python: pymssql stored procedures insert output
sql script: IF EXISTS (SELECT * FROM sysobjects WHERE [name] = 'proc_Insert_BookKindOut') DROP PROCEDURE proc_Insert_BookKindOut GO CREATE PROCEDURE p ......
vue 组件定位插件 webpack-code-inspector-plugin -- 强烈推荐
# 作用 alt + shift + 鼠标左键 自动跳转 vscode项目的组件代码 # 项目地址 https://github.com/zh-lx/code-inspector/blob/main/packages/webpack-plugin/README.md # 使用方法 ``` npm i ......
Vite执行build操作时报错:Invalid value for option "output.dir" - you must set either "output.file"
Vite对项目进行build(库)打包时报错,具体信息如下: 致错配置代码: export default defineConfig({ build: { lib: { // ... }, rollupOptions: { output: [ { file: 'lib/main.umd.min.js ......
解决 This is probably not a problem with npm. There is likely additional logging output above.
在执行 npm run serve 运行项目的时候报错:dengzemiaodeMacBook-Pro:lianshan_vue dengzemiao$ npm run serve......npm ERR! code ELIFECYCLEnpm ERR! errno 1npm ERR! lians ......
还原webpack前端js
学校放了个破保密专题课视频,还不能拉进度条,也不能控制台直接调倍速,我猜是把操作写在事件的回调函数里了。想覆盖一下js代码。 源代码结构如下: 用chrome一个插件把源代码下载下来: 好,接下来用shuji还原一下。但是没有js.map文件。没关系,去js里搜搜看: 喜,去下载一下: 仔细看看,这 ......
python tkinter 动态批量建立Widget时,combobox 或 entry传递参数问题
terminal_combobox.bind('<<ComboboxSelected>>', lambda event, arg=key_dict: self.terminal_select(key_dict=arg)) # 注意,传递参数方法 def terminal_select(self, k ......
EndNote参考文献格式Output Styles界面介绍
本文对**EndNote**软件修改论文参考文献**引用格式**的界面与各选项参数加以详细介绍。 利用**EndNote**软件进行论文参考文献的插入可以说是非常方便;但其亦具有一个问题,就是对中文文献的支持不太友好;之前也用过**NoteExpress**,这一国产软件对于中文参考文献的支持性很好 ......
Webpack 插件实现 CSS 样式尺寸单位转换
# Webpack 插件实现 CSS 样式尺寸单位转换 ## 实现方式一 ### 插件代码 以下是编写的一个 Webpack 插件,用于将样式文件中以 rpx 为单位的值转换为以 px 为单位的值(换算比率为 1px=2rpx): ```javascript const pluginName = " ......
《nodejs跨栏》webpack篇
# AMD规范是什么? 参考链接:https://blog.csdn.net/qq_43267592/article/details/103918703 1、定义 AMD规范全称是Asynchronous Module Definition,即异步模块加载机制。它完整描述了模块的定义,依赖关系,引用 ......
US firm's official entry into segment to motivate more Chinese peers to join in
Apple Inc's augmented reality headset will help accelerate the development of the AR industrial chain in China, and push the product not only for ente ......
webpack笔记
# **webpack笔记** *webpack* 是一个现代 JavaScript 应用程序的*静态模块打包器(module bundler)*。当 webpack 处理应用程序时,它会递归地构建一个*依赖关系图(dependency graph)*,其中包含应用程序需要的每个模块,然后将所有这些 ......
配置 webpack 的 SplitChunksPlugin
Vue CLI 3 构建的 Vue 2 项目,配置 webpack 的 SplitChunksPlugin 插件,可以按照以下步骤进行操作: 1. 打开项目根目录下的 `vue.config.js` 文件(如果没有该文件,可以在根目录下创建一个)。 2. 在 `vue.config.js` 文件中添 ......
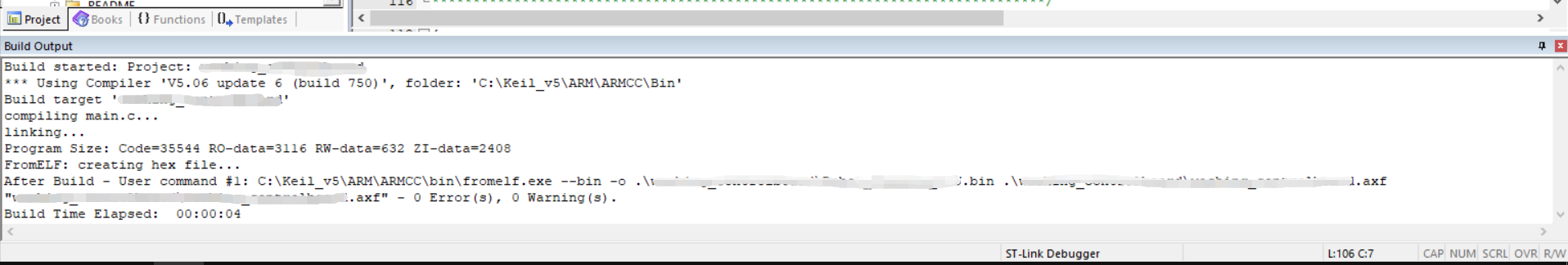
Keil5 Buid Output的一些思考
# Keil5 Build Output  **窗口信息** `Build started: Project: xx ......