横向
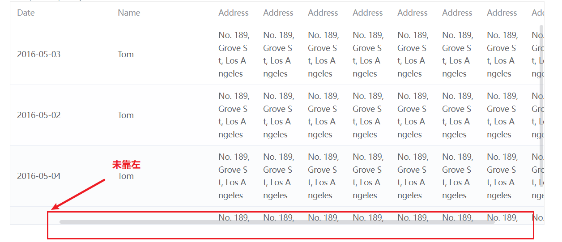
Element 表格固定列横向滚动条无法拖动的问题解决
在Element-UI中,当对表格列进行固定后,底部的横向滚动条就无法拖动了,主要的问题就是固定区域盖住了横向滚动条。 ## 方案一:修改el-table__body-wrapper样式的层级,随便设个层级就可 ```css ::v-deep .el-table__body-wrapper{ z-i ......
横向堆叠柱状图
先看图: 上代码:(一个vue文件) <template> <div id="zjy_l_three" style="width: 406px; height: 410px;"></div> </template> <script> export default { props: ["echarts ......
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
sql将多个查询结果左右横向拼接
今天写springboot接口的时候遇到一个需求:查询多张表计算这些表的条数,然后将这些数据封装到一个对象中,这些表并没有相同的字段或其它的关联关系。这个问题咋一看觉得很简单,但实现起来却有点麻烦。 如果我们现在有两张表要装入模型对象 user表: | po_id | name | age | | ......
基于Stanley算法轨迹跟随,横向控制,车道保持的CarSim与Simulink联合仿真模型
基于Stanley算法轨迹跟随,横向控制,车道保持的CarSim与Simulink联合仿真模型提供全套模型文件:(1)Carsim参数配置文件cpar,导入即可运行(2)simulink模型文件,模型见上图(3)提供详细参考资料 ID:8912672692944049 ......
carsim与simulink联合仿真(5)——轨迹跟随,车道保持,横向控制
carsim与simulink联合仿真(5)——轨迹跟随,车道保持,横向控制提供carsim的cpar文件导入即可使用提供simulink的mdl模型文件支持自己修改提供模型说明文件 ID:1545672484900020 ......
轨迹跟随,横向控制,车道保持——carsim与simulink联合仿真模型
轨迹跟随,横向控制,车道保持——carsim与simulink联合仿真模型车道保持,轨迹跟随,横向控制基于驾驶员模型,采用滑膜变结构控制上下层分层控制纯电动汽车附带模型说明文档参考资料ID:8688672932499138 ......
基于MPC/模型预测控制的轨迹跟随,横向控制模型,车道保持,simulink模型
基于MPC/模型预测控制的轨迹跟随,横向控制模型,车道保持,simulink模型采用二自由度车辆动力学模型,可以自定义车辆参数,自定义目标轨迹,图中为单移线目标轨迹与实际轨迹偏差ID:6350672318493560 ......
carsim与simulink联合仿真(5)——轨迹跟随,车道保持,横向控制
carsim与simulink联合仿真(5)——轨迹跟随,车道保持,横向控制carsim的cpar文件导入即可使用simulink的mdl模型文件支持自己修改模型说明文件远程调试,运行成功为止全套讲解视频(从公式推导到模型搭建) ID:8145666153449184 ......
基于MPC/模型预测控制的轨迹跟随,横向控制模型,车道保持,simulink模型
基于MPC/模型预测控制的轨迹跟随,横向控制模型,车道保持,simulink模型采用二自由度车辆动力学模型,可以自定义车辆参数,自定义目标轨迹,图中为单移线目标轨迹与实际轨迹偏差ID:4850672075510043 ......
trucksim与simulink联合仿真——多点预瞄实现轨迹跟随,横向控制,车道保持
trucksim与simulink联合仿真——多点预瞄实现轨迹跟随,横向控制,车道保持提供carsim的cpar文件导入即可使用提供simulink的mdl模型文件支持自己修改提供模型说明文件 ID:4150658622159020 ......
carsim与simulink联合仿真(6)——轨迹跟随,车道保持,横向控制,多点预瞄算法
carsim与simulink联合仿真(6)——轨迹跟随,车道保持,横向控制,多点预瞄算法提供carsim的cpar文件导入即可使用提供simulink的mdl模型文件支持自己修改提供模型说明文件 ID:6825666869079044 ......
uni-app中使用uCharts图表设置横向滚动无法滑动。
opts: { color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"], padding: [15,10,0,0], enableScroll: true, ......
listwidget 实现横向流式排布关键以及过滤注意事项
listWidget里面设置以下属性: this->setViewMode(QListView::IconMode); this->setResizeMode(QListView::Adjust); this->setMovement(QListView::Static); 流式排布过滤时需要注意: ......
内网渗透(八)横向移不动
这篇文章介绍内网渗透种的横向移动。 在内网渗透中,当攻击者获取到内网某台机器的控制权后,会以被攻陷的主机为跳板,通过收集域内凭证等各种方法,访问域内其他机器,进一步扩大资产范围。通过此类手段,攻击者最终可能获得域控制器的访问权限,甚至完全控制基于Windows操作系统的整个内网环境,控制域环境下的全 ......
记一次从JS到内网的横向案例
前言前段时间参加了一场攻防演练,使用常规漏洞尝试未果后,想到不少师傅分享过从JS中寻找突破的文章,于是硬着头皮刚起了JS,最终打开了内网入口获取了靶标权限和个人信息。在此分享一下过程。声明:本次演练中,所有测试设备均由主办方提供,所有流量均有留档可审计,所有操作均在授权下完成,所有数据在结束后均已安 ......
Vue3 Vite H5 手写一个横向展开的多级树列表
最近写h5要做那种稍微复杂一点的树,没找到现成的UI组件库可用,vant的树只有两级不满足,只能自己写 ps. 选框的选择/反选/半选对父子选项的影响还有bug,留到脑子好的时候再优化 效果 代码 框架是Vue3+Vite+Vant4。复选框用的vant的checkbox,应该也可以换别的或者原生。 ......
react设置滚轮横向滚动
1.准备 import React, { useRef, useEffect } from 'react'; const useHorizontalScroll = ({ children, ...layoutProps }) => { const elRef = useRef(); useEffe ......
四轮独立驱动汽车自动轨迹跟踪+横向稳定性控制 CarSim与Simulink联合
四轮独立驱动汽车自动轨迹跟踪+横向稳定性控制 CarSim与Simulink联合 控制目标为对给定轨迹进行跟踪(不带轨迹规划)同时进行横向稳定性控制 上层控制器为MPC控制器,输出为附加横摆力矩和方向盘转角,采用了二自由度车辆模型 MPC控制器采用代码编写,原理一目了然 将MPC问题转化为了二次规划 ......
css实现横向滚动文字
css如何做横向滚动文字 在css中,想要实现横向滚动的文字,需要利用animation属性和@keyframes 规则来实现元素缩放的动画效果,通过 @keyframes 规则,能够创建动画。 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样 ......
什么是横向扩展「Scale-out」和纵向扩展「Scale-up」?
横向扩展英文简称:Scale Out,全称:Scale horizontally,横向扩展,向外扩展。 纵向扩展英文简称:Scale Up,全称:Scale vertically,纵向扩展,向上扩展。 不管横向扩展还是纵向扩展都是一种架构的概念。 横向扩展:比如可以增加一台节点/机器 比如:mysq ......
微信小程序横向滚动
效果图: wxml: <view class="box2"> <view class="box21">- 近期推荐 -</view> <view class="hotService"> <view class="hotServiceList_box"> <!-- 这里为滚动的内容部分 --> <sc ......
js实现界面文字无缝横向滚动(轮播、跑马灯)
效果图: 1、HTML <div class="t3"> <div id="wrapper" class="wrapper"> <div id="marquee"> <span id="marqueeContent"></span> </div> </div> </div> 2、CSS .t3 { ......
vue 横向滚动菜单点击居中
最近在写项目的时候遇到一个功能 vue 横向滚动菜单实现点击 元素滚动可视区域居中,网上找了一些轮子都不是很好用,决定自己写一个,话不多说,开撸 先上效果如下,点击后面item可自动滚动到可视区域 在template中的代码 <div class="navbar-list"> <div class= ......