表头
Vue -el-table表格动态控制表头动态展示数据(控制每一列展示)
前言最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。 换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。 我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环 最好是以封装成组件的形式,可以使代码减少,别的地 ......
vxe-table 坑:可编辑表格表头不显示编辑图标
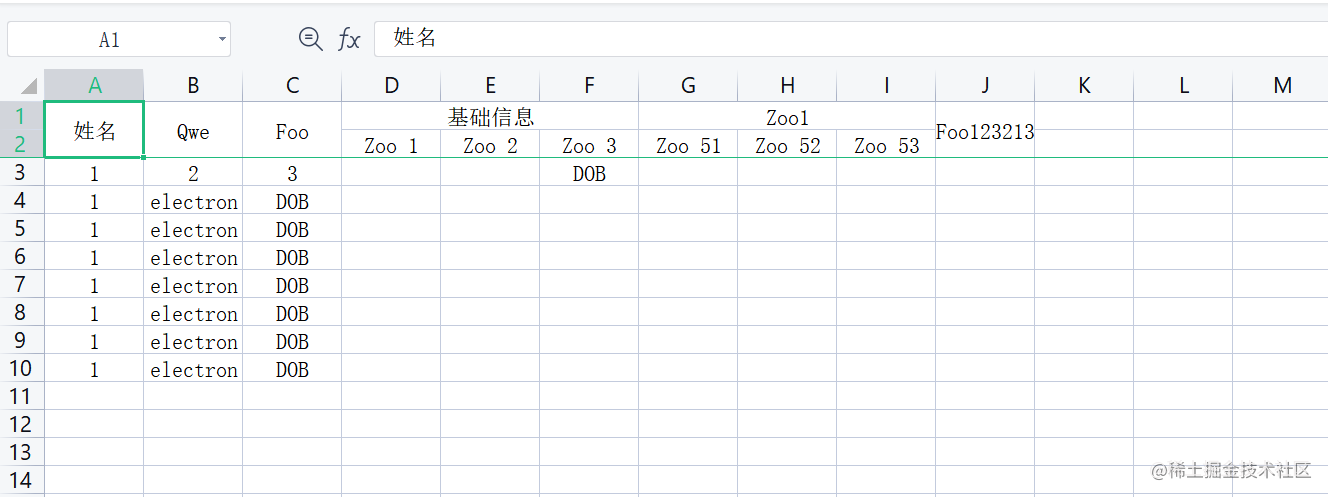
# 问题 `"vxe-table": "^3.5.9"`,官方文档默认显示编辑图标。但实际上没有显示。 给 `vex-table` 的 `edit-config` 添加 `showIcon: true`,也不生效。 设置 `icon` 也不生效。 的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
打印 公共表头和表尾部分
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> < ......
018 学习笔记-- 实现二维表头统计(存储过程+游标+行转列+字符串截取)
实现下图类似效果统计 数据库设计如下 存储过程如下所示: USE [DBTEST] GO /****** Object: StoredProcedure [dbo].[GetData] Script Date: 2023-09-01 16:56:01 ******/ SET ANSI_NULLS O ......
Element中table表格自定义表头添加有点击事件的按钮,并传输自定义参数
介绍 最近用到 element 的表格的 render-header 属性,官方似乎没具体说明怎么使用,然后自己找资料实现了满足需求的解决方案。 需求1: 在表头放一个带点击事件的按钮 需求2: 点击按钮时需要传输自定义参数(用来区分点击的是哪一列) 主要以 render-header 进行扩展使用 ......
记录一个解决方法- 使用editableProTable表头筛选,无法重置,位置偏移
**问题如图:**  切换原始告警和收敛告警以后,由于二者用到同一个table,切换之后再点击筛选条件, ......
elementUi table表格 标头自定义,给表头加点击事件
<el-table-column label=""> <el-table-column prop="column" :render-header="renderHeader" width="160"> <template slot-scope="scope"> <span>{{ scope.row. ......
el-table表头高亮动画效果
el-table表头高亮动画效果 <div class="front-table"> <el-table :data="tableData" height="100%" stripe :header-cell-style="{ backgroundColor: 'transparent', colo ......
asp:Repeater和UI:Grid数据为空时如何显示表头?
Repeater 控件用于显示被绑定在该控件上的项目的重复列表。Repeater 控件可被绑定到数据库表、XML 文件或者其他项目列表。 GridView 控件,通过使用 GridView 控件,您可以显示、编辑和删除多种不同的数据源(例如数据库、XML 文件和公开数据的业务对象)中的数据。 ......
FineBI-点击表头进行排序
基本思路: 1. 创建数据集 --> order by ${参数1} ${参数2}: 参数1接收列名, 参数2接收asc/desc 2. 添加模板参数 flag, 用于标识 列名↑或列名↓ 3. 选择所有排序字段--> 超级链接 --> 网络报表(链接自身) --> 添加参数col/sort/fla ......
帆软报表实现点击表头排序功能
FINEREPORT实现跟EXCEL表格一样的,点击表头升降序功能,效果见下图 示例:(点击字段切换升降序) 一、创建一个数据查询,并添加数据集参数 select * from `purchase_order`order by ${columns} ${sort} 记得两个参数之间要加个空格 再添加 ......
EasyExcel中使用表头模板示例
解决方案 在EasyExcel的官方示例中,使用模板导出Excel,其结果仍然还会重新打印表头。不满足使用表头模板的需求。在参考源码后,找到如下解决方案。 String templateFileName = TestFileUtil.getPath() + "demo" + File.separat ......
element-ui表格实现表头快速筛选
filterChange(obj) { console.log('obj', obj) const keys = Object.keys(obj) const values = Object.values(obj) console.log('keys', keys) console.log('val ......
SheetJS/js-xlsx修改表头json_to_sheet修改表头
[SheetJS/js-xlsx修改表头json_to_sheet修改表头_Aqvdrt的博客-CSDN博客](https://blog.csdn.net/qq_37027371/article/details/106022855) 看官方文档看到的,记录一下,帮大家踩坑。 //待展示的数据,可能是 ......
导出数据 动态表头 对注解进行代理
导出数据 动态表头 对注解进行代理 1.导出数据的表头 需要根据具体数据来设置 @ExcelProperty("${date1}") 的数据需要用date1的值 /** * date1 */ @ExcelIgnore private String date1; /** * date1_value * ......
如何用python中pandas模块在csv文件中添加表头
如何用python中pandas模块在csv文件中添加表头 话不多说,直接上代码: python 复制代码 import pandas as pd df = pd.read_csv('tf.csv',header=None,names=['a','b','c','d','e','f','g','h' ......
el-table在safari浏览器表头与表格内容错位显示问题
// 兼容safari列头与td对不齐问题 .el-table__header, .el-table__body, .el-table__footer { width:100% !important; table-layout: fixed !important; }.el-table__fixed ......
根据excel表头,合并其他excel数据
# -*- coding: utf-8 -*- """ Created on Thu Jul 6 20:57:19 2023 @author: noah """ # -*- coding: utf-8 -*- """ Created on Thu Jul 6 20:41:17 2023 @autho ......
递归生成表格动态表头
`` ``` 0" :key="index" :label="item.name> ``` 参考:https://zhuanlan.zhihu.com/p/617182749 ......
easy poi 动态表头导出 excel 多sheet页
<div class="cnblogs_Highlighter"><pre class="brush:csharp;gutter:true;"> public void exportExcel(HttpServletResponse response, DataParams dataParams) ......
Vue element-ui 动态生成自定义table表头实现数据渲染
需求:表头的数据是动态的,有可能字段值很长且很多。解决方法自定义动态表头,字段长使用文字提示【el-tooltip组件】。 效果图: 直接上代码: 1、vue代码 1 <el-table 2 :data="tableData" 3 border 4 style="width: 100%" 5 hei ......
pandas操作无表头的excel
由于个人强迫症,看不得表头,所以经常保存时使用 index=False, header=False。 这种excel再次读入操作时,要设置 header=None,就可以使用data[1] 来获取第2列了,下标从0开始。 data = pandas.read_excel('no_header.xls ......
elementplus el-table 多级表头固定列的问题
问题: 最近有个需求,就是对复杂结构的el-table多级表头表格进行固定列(固定左侧),然后百度了N中方案都没有解决,全都是elementui多级表头固定列(elementui还是有解决方案的,自行百度,我这里说的是elementplus),开始我写了各种demo,但是始终无效,我看了下我的ele ......
记录--组件库的 Table 组件表头表体是如何实现同步滚动?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在使用 Vue 3 组件库 Naive UI 的数据表格组件 DataTable 时碰到的问题,NaiveUI 的数据表格组件 DataTable 在固定头部和列的示例中,在键盘操作下表格横向滚动会有问题,本文是记录下解决问题的过程 ......
EasyExcel 动态表头模板下载
List<List<String>> list = new ArrayList<List<String>>(); List<String> head0 = new ArrayList<String>(); head0.add("VIN"); list.add(head0); if("1".equal ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
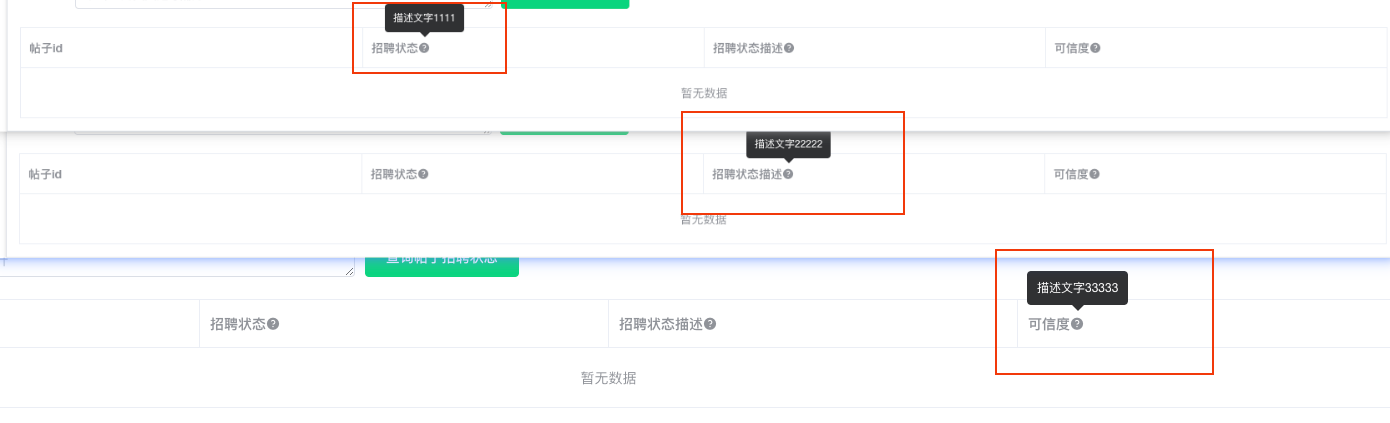
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
c#中对gridview控件自定义表头内容
up是一个c#新手,最近在工作的时候遇到gridview中的使用,刚开始是直接返回datatable显示,发现表头内容是字段 code name,不便于用户使用,后面进行了修改 封装一个方法用于datatable和gridview的绑定 private void BindERPGrid(DataTa ......