CSS
css实现文字切换
.textc { --num: '今日大吉'; animation: text-change 3s linear forwards; } .textc::after{ content: var(--num); font-size: 20px; } @keyframes text-change { 3 ......
css学习总结
实现开门效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Do ......
CSS
CSS 1.什么是CSS 如何学习CSS CSS是什么 CSS怎么用(快速入门) CSS选择器(重点+难点) 美化网页(文字、阴影、超链接、列表、渐变....) 盒子模型 浮动 定位 网页动画(特效效果) 1.1什么是CSS Cascading Style Sheet层叠级联样式表 CSS:表现(美 ......
看到过的css 属性!!!
记录一下看到过的,没见过的不知道就算了; inline-size: 60px block-size:30px padding-block:10px 这三个文字属性 和 writing-mode: 有关, writing-mode 设置文字是从左往右排列还是从上往下 关于 nth-child!!! M ......
html与css小知识
html 入门学习 参考资料:https://www.cnblogs.com/gh110/p/15153664.html 参考视频:https://www.bilibili.com/video/BV1x4411V75C 扩展: qq 邮箱扩展(点击联系我)可以打开 qq 推广弄 iframe 可以作 ......
css字体---跨站引入报跨域问题【解决方法】
最近遇到一个问题,考虑到网站的性能,需要将图标字体单独放到一个网站引入,减少资源占用,但是遇到一个问题,引入字体文件的时候,报跨域的错误。 具体解决方法:将图标字体转base64 转换网址:https://transfonter.org/ 按照以下三个步骤进行操作: 然后下周这个: 里面有个:sty ......
CSS的选择器
CSS的选择器分为全局选择器、元素选择器、类选择器、ID选择器和合并选择器 1.全局选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=devi ......
JQ 和 CSS 基础点
Html中共有几类标签,区别 内敛标签(行内标签):不独占一行,内敛标签只能嵌套内敛标签 块级标签(行外标签):自己独占一行,可以嵌套内敛标签和某些块级标签 清除浮动的方法 clear: both overflow:hidden; position:absolute 阐述css定位有几种,区别 po ......
3-web前端 css 网页样式语言,基础语言、盒子模型、浮动
html和css的关系: HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它负责定义网页的结构和内容。HTML使用各种标签来包含文本、链接、图 片、视频等元素,并可以与如JavaScript等其他技术结合使用,实现网页的动态功能。 CSS ......
css用absolute解决flex布局下flex-grow:1的情况滚动布局撑开父节点的问题
描述: 因为个人很喜欢flex布局,所以在做某个项目html框架的时候,会有如下这种情况出现 一个很简单的布局,大的盒子下包含了两个子盒子,第一个子盒子的高度固定,现在要让第二个盒子自适应撑满父布局剩下的高度,自然用css很简单实现 设定一个flex,然后grow为1就行 .container1 { ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
02 什么是CSS 和 发展史
  中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
css 中 color 和 background-color 怎么区分
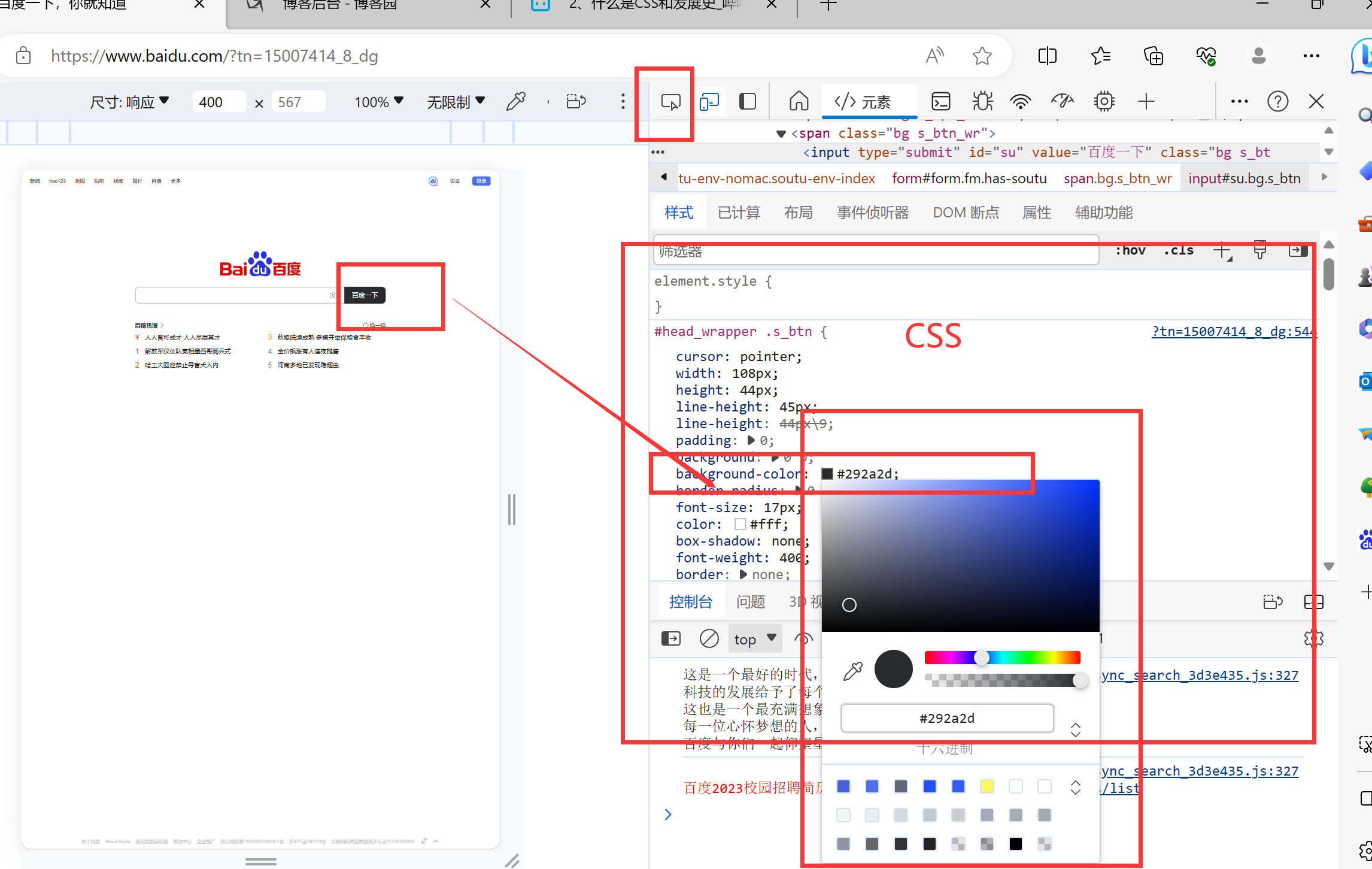
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
css-面试题
1- css中隐藏元素的方法有哪些? display:none; 不显示对应的元素,文档布局中不占控件 visibility:hidden; 隐藏元素,但仍占空间 2- display的值有哪些?分别是什么作用? inline 默认,将元素设为行内元素 block 将元素设为块元素 inline-b ......
css做个芒果,哈哈
前几天写border-radius的时候,突然想到了写个芒果 color: #0000; width: 120px; height: 120px; background: #333; /* overflow: hidden; */ border-radius: 50% 340% 127% 256%; ......
界面组件DevExpress WinForms v23.1亮点 - 全新升级HTML & CSS模板
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任! DevExpr ......
分享一个自定义颜色的侧边栏CSS
很简单! 将以下代码放入站点的 css 即可生效,css 中的颜色可自定义修改 RGB/HEX 的颜色值~ /** 彩色滚动条样式开始 */ ::-webkit-scrollbar { width: 10px; height: 1px; } ::-webkit-scrollbar-thumb { b ......
html css dotted border 边框虚线太密
三角形 /** 正三角 */.triangle { width: 0; height: 0; border-style: solid; border-width: 0 25px 40px 25px; border-color: transparent transparent rgb(245, 129 ......
CSS的引入方式
CSS包括选择器和一条多多态声明(样式)CSS引入方式包括内联样式、内部样式和外部样式 1.内联样式:在标签中以属性方式添加style,在属性中用;隔开各个样式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ......
nuxt 去掉第三方css SEO优化
build: { transpile: [/^element-ui/], extractCSS: { allChunks: true }, vendor: ['element-ui'] }, ......
直播app开发,CSS3动画实现左右无缝滚动图
直播app开发,CSS3动画实现左右无缝滚动图 <view class="shortList_con"><view class="scrollCon" :style="'width:' + (shortRouteList.length)*210 + 'rpx'"><view class="short ......
纯css实现边框环绕的效果
最近做项目遇到一个需求,需要给卡片添加一个边框环绕的效果,当鼠标移入卡片时,出现边框。 这里我主要是使用:before 和 :after来辅助实现这个功能。 在很多时候,我们可以巧用:before 或者 :after 来实现一些看起来较为复杂的效果。 我们先看看效果: 代码如下,希望大家能受到些许的 ......