Item
antd 使用不同的条件动态验证 Form.Item
假设我们有一个 InputNumber,当进行操作1时,我们允许用户输入负数值,然而在进行操作2时,我们需要用户输入正整数。 我会用到一个名为 createValidator 的函数来实现这个需求。同时,我还会使用 Form.Item 的 dependencies 属性来更新 lowerLimitT ......
Sitecore Item CURD
基础 CURD Database db = Sitecore.Configuration.Factory.GetDatabase("master"); Language lang = Language.Parse("en"); TemplateItem folderTemplate = db.Get ......
C# ListView失去焦点仍然保持选中的Item高亮
1 private void listView_Validated( object sender, EventArgs e) 2 { 3 if (listView.FocusedItem != null ) 4 { 5 listView.FocusedItem.BackColor = SystemC ......
On Manipulating Signals of User-Item Graph A Jacobi Polynomial-based Graph Collaborative Filtering
[TOC] Guo J., Du L, Chen X., Ma X., Fu Q., Han S., Zhang D. and Zhang Y. On manipulating signals of user-item graph: A jacobi polynomial-based graph c ......
Android Recyclerview的item间距实现
Recyclerview中,提供了一个方法addItemDecoration给我们用于设置item的分割线 下面提供几个常见的分割线效果 注: 下面的SizeUtils是AndroidUtilCode此库里的工具类,需要添加依赖,也可以自行修改封装的方法(主要是将dp单位转为px) 以下代码已封装在 ......
BERT语言模型微调出现错误: AttributeError: 'str' object has no attribute 'item'
如下代码报错为 AttributeError: 'str' object has no attribute 'item' for step, batch in enumerate(self.train_data): if step % 40 == 0 and not step == 0: elaps ......
Sitecore 里删除 Item 报错 Could not create SSL/TLS secure channel.
解决方法: 前往 mmc 里添加你的域名 win + r 输入 mmc 打开下图面板; ......
Effective C++——Item33: 避免隐藏继承的名字
Effective C++——Item33: 避免隐藏继承的名字 一、从原理理解隐藏 从变量作用域看隐藏 全局变量x和局部变量x的类型是不同的,但C++的隐藏规则:只隐藏名字(hiding names)。 int x; // global variable void someFunc() { dou ......
picker组件增加搜索item条目的功能
picker组件顶部有搜索框,能搜索条目,如果条目很多的时候,上下翻很麻烦了,而且不容易找到,可以先全查,然后js搜索 wxml <button bindtap="openFlag">可搜索选择框</button> <view class="date-background" hidden="{{fl ......
Effective C++——Item11: 在operator=()中处理自赋值问题
Item11: 在operator=()中处理自赋值问题 一、自赋值发生的时机: w = w,看起来不太可能发生,但可能隐式出现。 a[i] = a[j],可能发生在数组循环中。 *p1 = *p2, p1 和 p2可能是来自一个继承体系中,指向相同对象的不同指针。 二、不安全实现:自赋值不安全,异 ......
2023-10-06 Warning: [antd: Switch] `value` is not a valid prop, do you mean `checked`? ==》 switch组件报错,在form.item添加valuePropName="checked"即可
该报错意思是你用的这个switch组件对应的属性应该是checked而不是value,后者应该是antd默认设置的属性,可以通过valuePropName来手动指定对应的属性值。 如: <FormItem name="status" label="状态" valuePropName="checked ......
Teamcenter RAC 开发之《新建Item》
private TCComponentItem createOperation(String itemName,String itemType) { //obejct_name itemType try { TCSession session = (TCSession)AIFUtility.getC ......
element ui <el-form-item>文字太长换行怎么办?
element ui表单进行布局时,有的<el-form-item>文字比其他的项要长很多,默认element ui会自动换行。 有时候我们不想换行应该怎么办呢? 首先<el-form>标签有属性label-width,可以统一设置内部<el-form-item>标签的文字长度。 同时<el-for ......
Teamcenter Item指派按钮重载实现方法
1、在plugins.xml配置渲染Bean类 <extension point="com.teamcenter.rac.common.renderingHint"> <renderingHint id="designcode" priority="0"> <propertyBean class=" ......
element vue表单form下多个form-item项循环校验
效果图: ps:重点注意 prop 值 <el-form ref="fromRef" :model="formData" :rules="rules" label-width="100px" > <el-row v-for="(item,index) in formData.allopatricCo ......
Empowering Long-tail Item Recommendation through Cross Decoupling Network (CDN)
长尾问题是个老大难问题了。
在推荐中可以是用户/物料冷启动,在搜索中可以是中低频query、文档,在分类问题中可以是类别不均衡。长尾数据就像机器学习领域的一朵乌云,飘到哪哪里就阴暗一片。今天就介绍来自Google的一篇解决长尾物品推荐的论文。 ......
Vue+Elemnt-UI遍历生成form-item并为其绑定校验规则
需求:接口获取数据,动态渲染表单(文本框类型,内容,标签,是否必填) 参照博主:blog.csdn.net/qq_33769914/article/details/122449601 遇到的问题:1.通过对单个item绑定的校验规则不生效(表现为:不弹提示,或填了内容依旧提示) 2.提示出现后通过c ......
pytorch报错IndexError: invalid index of a 0-dim tensor. Use tensor.item() to convert a 0-dim tensor to a Python
该错误消息表示您正在尝试索引其中只有一项的数组。例如, In [10]: aten = torch.tensor(2) In [11]: aten Out[11]: tensor(2) In [12]: aten[0] IndexError Traceback (most recent call l ......
直播平台搭建,RecyclerView实现item图片放大缩小
直播平台搭建,RecyclerView实现item图片放大缩小 ((ShopDetailsViewHolder) holder).img_list.setOnClickListener(new View.OnClickListener() { @RequiresApi(api = Build.VER ......
QComboBox在ubuntu下不显示滚动条问题,下拉框出现位置不固定问题,设置显示最大数量不生效问题,设置item高度不生效问题
这里的Ubuntu指的是银河麒麟,问题也是在麒麟下出现的。没有在Ubuntu试过是否有同样的问题。但是估计也差不多,毕竟国产系统跟Ubuntu本来就纠缠不清。 用QT写了一个QComboBox,自定义了一些样式,在Windows下显示正常,但是在Ubuntu下不显示滚动条,下拉框位置根据当前选项变化 ......
Spartacus 中的 navigation item reducer 实现
关于 Spartacus 这段代码: ```typescript export function reducer( state = initialState, action: CmsActions.CmsNavigationEntryItemAction ): NodeItem | undefine ......
直播网站源码,RecycleView实现item重叠水平滑动
直播网站源码,RecycleView实现item重叠水平滑动 装饰器第一个item不偏移,其他item向左偏移一定距离,代码为: mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() { @Override public ......
2023-07-21 swiper无法触发onreachbottom ==》请检查你的swiper-item内容高度是否超出页面高度
如果内容高度没有超出页面高度是无法触发onreachbottom的, 我的swiper-item里面设置了一个overflow-y:auto,swiper则设置了固定的高度。 这将导致swiper-item可以在swiper里面滚动,但却无法触底,也就无法触发onreachbottom。 注意:如果 ......
Android LinearLayout快速设置每个item间隔
> 原文地址: [Android LinearLayout快速设置每个item间隔](https://stars-one.site/2023/07/19/android-linearlayout-item-margin) 平常使用LinearLayout的时候,有时候会需要对每个item设置间距,但 ......
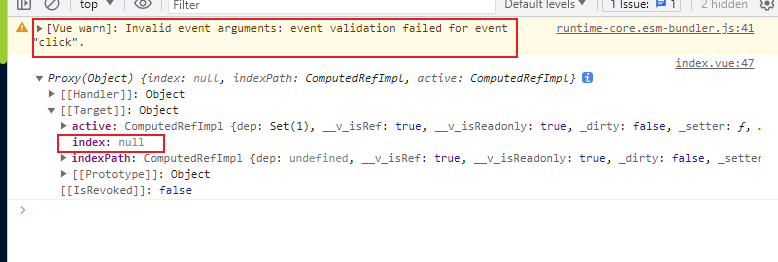
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法: ![image](https://img2023.cnbl ......
elementui <el-form-item> 修改label的字体大小颜色
demo <el-form-item label="测试" style="display: flex;"> <el-input v-model="form.test" style="width: 541%;" placeholder="测试"></el-input> </el-form-item> ......
【问题解决】docker login报错 org.freedesktop.Secret.Error.IsLocked: Cannot create an item in a locked collection
## 问题场景 **环境** ``` docker 24.0.2 社区版 Ubuntu Server 18.04LTS ``` 刚刚执行 `docker login` 登录仓库报错: ```bash hellxz@bigdata:~/dockerTest$ docker login harbor.x ......
Element-Plus的el-menu-item的index属性问题
今天用Vue3 + Element-Plus开发时,出现了以下问题 Invalid prop: type check failed for prop "index". Expected String | Null, got Number with value 8.、 上网百度以及结合提示,可以得出结 ......
记一次 zabbix item became not supported 问题处理
### 现象 配置了一个自定义监控项,超过 5m nodata 就会告警,最近触发了两次。通过日志查看,有一对相隔10分钟的告警: 时间t0: item xxx became not support: Timeout while executing a shell script. t0 + 10m ......
【京东api接口系列】获得JD商品评论API接口jd.item_review评论商品属性返回值说明
京东评论API接口的作用是获取京东商城上某个产品的买家评论或评价信息。通过该API接口,用户可以获取到以下信息: 评论内容:包括文字评论、图片评论等; 评论用户:即评论者的昵称或ID,可以用于进行买家画像分析; 评论时间:评论发布时间; 评论等级:如好评、中评、差评等; 其他评论信息:如评论点赞 ......