MVVM
WPF中以MVVM方式,实现RTSP视频播放
前言视频播放在上位机开发中经常会遇到,基本上是两种常见的解决方案 1.采用厂家提供的sdk和前端控件进行展示,常见的海康/大华都提供了相关sdk及文档 2.开启相机onvif协议,捅过rtsp视频流进行播放,前端可以采用web方式,或者wpf中的视频控件进行展示。 项目需求,决定了最终采用开启相机o ......
7.MVVM
认真学习前端第七天9.26 1.MVVM(VM控制器,双向数据绑定的模式,数据会改变视图,视图会改变数据);MVC(M模型,数据库操作层;V视图,页面视图层;C控制器,业务处理器,分层架构的思想)2.php(超文本预处理器)是一种弱类型语言3.vue的双向数据绑定原理:数据劫持,发布者-订阅者模式4 ......
vue源码解析-实现一个基础的MVVM框架
基本介绍 vue.js采用数据劫持结合发布-订阅模式的方式,通过Object.defineProperty()来劫持各个属性的getter,setter,在数据变动时发布消息给订阅者,触发响应的监听回调。 主要功能: 实现一个指令解析器Compile 实现一个数据监听器Observer 实现一个Wa ......
WPF中以MVVM方式,实现RTSP视频播放
前言视频播放在上位机开发中经常会遇到,基本上是两种常见的解决方案 1.采用厂家提供的sdk和前端控件进行展示,常见的海康/大华都提供了相关sdk及文档 2.开启相机onvif协议,捅过rtsp视频流进行播放,前端可以采用web方式,或者wpf中的视频控件进行展示。 项目需求,决定了最终采用开启相机o ......
[WPF] 随笔1:MVVM在ViewModel更新Image控件的BitmapImage值时报:必须在与 DependencyObject 相同的线程上创建 DependencySource
MVVM在ViewModel更新Image控件的BitmapImage值时报:必须在与 DependencyObject 相同的线程上创建 DependencySource 原因:必须在UI线程创建BitmapImage =>链接 解决方案:使用MemoryStream加载图片,并在UI线程转换成B ......
循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(6) -- 窗口控件脏数据状态IsDirty的跟踪处理
在我们窗口新增、编辑状态下的时候,我们往往会根据是否修改过的痕迹-也就是脏数据状态进行跟踪,如果用户发生了数据修改,我们在用户退出窗口的时候,提供用户是否丢弃修改还是继续编辑,这样在一些重要录入时的时候,可以避免用户不小心关掉窗口,导致窗口的数据要重新录入的尴尬场景。本篇随笔介绍基于WPF开发中,窗... ......
.Net进阶(5)CommunityToolkit.Mvvm
序言 MVVM Toolkit延续了MVVMLight的风格,是一个轻量级的组件,而且它基于.NET Standard 2.0,可用于UWP, WinForms, WPF, Xamarin, Uno等多个平台。 相比它的前身 MVVMLight,它有以下特点: 更高:版本号更高,一出手就是7.0。 ......
深入理解WPF中MVVM的设计思想
近些年来,随着WPF在生产,制造,工业控制等领域应用越来越广发,很多企业对WPF开发的需求也逐渐增多,使得很多人看到潜在机会,不断从Web,WinForm开发转向了WPF开发,但是WPF开发也有很多新的概念及设计思想,如:数据驱动,数据绑定,依赖属性,命令,控件模板,数据模板,MVVM等,与传统Wi... ......
循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(5) -- 树列表TreeView的使用
在我们展示一些参考信息的时候,有所会用树形列表来展示结构信息,如对于有父子关系的多层级部门机构,以及一些常用如字典大类节点,也都可以利用树形列表的方式进行展示,本篇随笔介绍基于WPF的方式,使用TreeView来洗实现结构信息的展示,以及对它的菜单进行的设置、过滤查询等功能的实现逻辑。 ......
循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(4) -- 实现DataGrid数据的导入和导出操作
在我们设计软件的很多地方,都看到需要对表格数据进行导入和导出的操作,主要是方便客户进行快速的数据处理和分享的功能,本篇随笔介绍基于WPF实现DataGrid数据的导入和导出操作。 ......
循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(3)--自定义用户控件
在我们创建界面元素的时候,不管在Vue3+ElementPlus的前端上,还是Winform桌面端上,都是会利用自定义用户控件来快速重用一些自定义的界面内容,对自定义用户控件的封装处理,也是我们开发WPF应用需要熟悉的一环。本篇随笔继续深入介绍介绍基于CommunityToolkit.Mvvm 和H... ......
【开发模式】MVC、MVP、MVVM比较
MVC开发模式 MVC (Model-View-Controller) 模型-视图-控制器: view接收用户请求,传递给Controller 对model进行增删改查并将结果渲染到视图。。 中 标准的web应用程序有三部分组成: 1、View:数据呈现,即展示数据 2、Model: 数据,即管理数 ......
循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(2)
在前面随笔《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(1)》中介绍了Mvvm 的开发,以及一些界面效果,本篇随笔继续深入探讨基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发,介绍如何整合Sql... ......
06-MVVM模型
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的: const vm = new Vue({ // 选项 }) Vue 的设计虽然没有完全遵循 MVVM模型,但是也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。 ......
MVVM备忘
1、数据改变通知: ((INotifyPropertyChanged)this).PropertyChanged += this.OnPropertyChanged; 2、IsEnabled="{Binding HasDataChange,Converter={dxmvvm:BooleanNegat ......
循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(1)
在我们的SqlSugar的开发框架中,整合了Winform端、Vue3+ElementPlus的前端、以及基于UniApp+Vue+ThorUI的移动前端几个前端处理,基本上覆盖了我们日常的应用模式了,本篇随笔进一步介绍前端应用的领域,研究集成WPF的应用端,循序渐进介绍基于CommunityToo... ......
MVVM架构
一.MVVM架构和Jetpack MVVM即Model-View-ViewModel的缩写,它的出现是为了将图形界面和业务逻辑,数据模型进行解耦。在前面章节所学习的Jetpack组件,大部分是为了能够更好地架构MVVM应用程序而设计的。在本章,我们通过ViewModel,LiveData,Room和 ......
MAUI学习之始--数据,命令绑定 MVVM
MVVM MVVM(model-view-view-model)模型 之前在刚开始学Xamarin的时候,都是把页面的的表示文件(.xaml)和页面中的命令写在一起。一开始只有一两个页面还好,因为每个页面之间的联系都不是特别多,我们还能看得过来。修改的时候也还好,就想改哪里点哪里。 但是奥!但是!当 ......
[WPF]WPF中MVVM模式按下ESC键退出窗口
首先在XAML中定义监听按键 ```C# ``` 此处,绑定了一个ICommand命令CloseWindowCommand。 在后台ViewModel中定义一个ICommand命令 ```C# /// /// 窗口关闭 /// public DelegateCommand CloseWindowCo ......
WPF如何构建MVVM+Prism+HandyControl ,模块化的桌面应用
为何模块化 模块化是一种分治思想,不仅可以分离复杂的业务逻辑,还可以进行不同任务的分工。模块与模块之间相互独立,从而构建一种松耦合的应用程序,便于开发和维护。 开发技术 .Net 6 + WPF + Prism (v8.0.0.1909) + HandyControl (v3.4.0) 知识准备 什 ......
WPF如何构建MVVM+模块化的桌面应用
为何模块化 模块化是一种分治思想,不仅可以分离复杂的业务逻辑,还可以进行不同任务的分工。模块与模块之间相互独立,从而构建一种松耦合的应用程序,便于开发和维护。 开发技术 .Net 6 + WPF + Prism (v8.0.0.1909) + HandyControl (v3.4.0) 知识准备 什 ......
WPF 入门笔记 - 07 - MVVM示例
鸽了好久的内容,终于补上了。这篇文章对该合集前几篇文章的内容做了简要的总结和应用,同时按照MVVM设计模式完成了一个学习小Demo,希望可以帮到正在学习的友友们。有什么问题可以评论区留言讨论。 ......
MVVM 前端视图层 开发理念
MVVM前端视图层开发理念MVVM是前端分层开发理念,总共分为3层,包括M层、V层和VM层,其中VM层是核心,也是M层和V层的调度者。 M层是每个页面中存储的数据,也称作数据层Model; V层是每个页面中的HTML代码,也叫作视图层View,一般是把M层中的数据渲染到V层。 M层中的数据并不能直接 ......
5MVVM架构风格
MVVM由 V (视图) VM (视图模型) M(模型) 三层 构成。 其最核心的特征是完成数据的双向绑定。 视图和模型只需要完成自身功能,而它们之间的交互是通过规则自动完成,如映射的关系视图模型等。 ......
MVVM --- 实现多层级通知
## 引言 在实际开发场景中,当ViewModel内的一个属性是一个 `ObservableCollection` 或者是一个多层级 `class` 的时候,有可能有的需求需要 `ObservableCollection`内的元素的子属性或多层级 `class` 的子属性,甚至子属性的子属性,变化, ......
android mvvm实例解析
MVVM架构,将整个应用分为三层,View层,VM层,Model层。其中View层单向引用VM层,VM层单向引用Model层。如上图。 单向引用,而非双向引用,这是MVVM与MVP最大的区别。View层,只是单向引用VM层,VM层不需要引用View层,但是却可以 更新View层。这是通过VM层的观察 ......
CommunityToolkit.Mvvm
包是.NET提供的一个现代、快速且模块化的 MVVM 库。 此包面向 .NET Standard,因此可在任何应用平台上(UWP、WinForms、WPF、Xamarin、Uno 等)和运行时上(.NET Native、.NET Core、.NET Framework或 Mono)使用。 其他MVV ......
Elm 和 Jetpack Compose 殊途同归及 MVVM 缺点分析
[Html.lazy · An Introduction to Elm](https://guide.elm-lang.org/optimization/lazy.html) 可能搞 vdom 的都会到 lazy renderer 这一步,react 可能也可以这么搞或者已经这么搞了我不知道,Elm ......
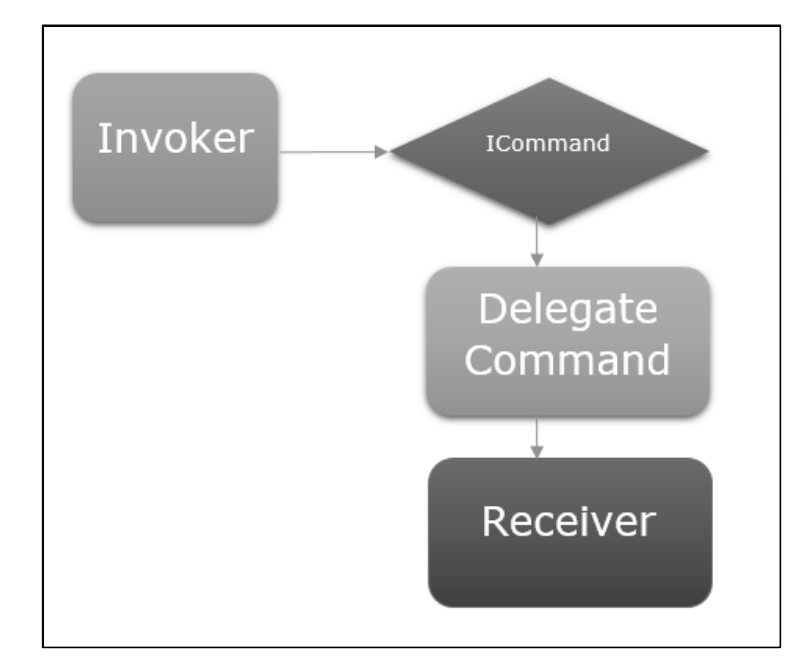
wpf ICommand接口 MVVM
## 先来点儿抽象的,在mvvm编程模式的命令中,有两个主要的角色,invoker和receiver  # ......