MathJax
Github page数学公式无法正常显示解决方案(MathJax)
在上传一篇文献阅读笔记到Github page时发现公式无法正常显示,之前在typora中能够正常显示的代码在网页上显示为纯latex格式于是进行了一些搜索。 我使用的Jekyll模板是chirpy,具体效果可能与使用的模板也有关系。 问题原因 这个问题的原因出在GitHub Page里的Jekyl ......
MathJax渲染Latex语法基本使用
用Markdown写博客的时候,有时需要用到Latex来写数学公式,通过使用MathJax,我们可以让Markdown解析Latex数学表达式,同时Next主题也支持MathJax,所以了解一下Latex语法是十分有必要的。 基础语法 公式标记 MathJax支持行内公式(inline)和陈列公式( ......
博客园:使Mathjax支持TEX公式输入
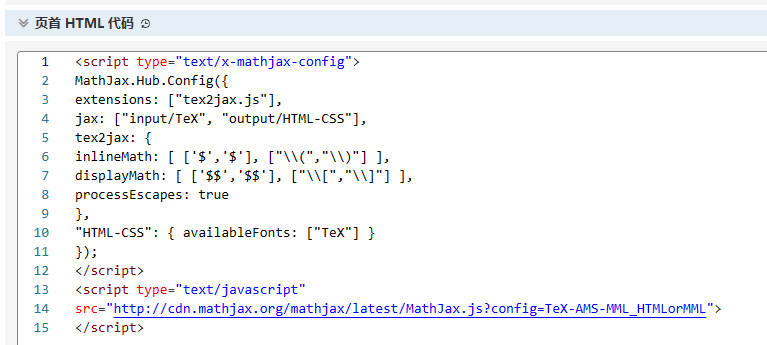
## 解决办法 打开博客管理后台,打开“设置”,找到“页首HTML代码”选项,添加以下代码即可:  ## ......
【MathJax】语法总结
# 基础语法 ## 1.显示公式 在行中显示的 (inline mode),就用 `$...$` 单独一行显示 (display mode),则用 `$$...$$` ## 2.希腊字母 要显示希腊字母,可以用 `\alpha, \beta, …, \omega`,输出$\alpha, \beta, ......