ReFS
error: failed to push some refs to 'http://192.168.1.37:1080/nongzi/nongzi-applet.git'
当你直接在github上在线修改了代码,或者是直接向某个库中添加文件,但是没有对本地库同步,接着你想push上传到远程库,就会失败, 这个问题是因为远程库与本地库不一致造成的,那么我们把远程库同步到本地库就可以了 先把自己代码暂存,然后再拉取更新 ,然后 提交代码 也可参考 https://blog ......
Vue中的$refs 用法
Vue中的$refs 用法 Vue中的$refs原理涉及到Vue实例的生命周期、虚拟DOM以及一些底层的JavaScript原理。 Vue实例的生命周期: 当Vue实例被创建时,它会经历一系列的生命周期钩子,包括beforeCreate、created、beforeMount、mounted等。在m ......
vue中this.$refs的使用方法和遇到的问题
this.$refs :用于操作真实的DOM节点。 在开发时碰到了一个小需求,需要子组件向父组件传参,而且是不需要通过事件传递的,一开始使用this.$emit()来写的,但是一直没有接受到参数,于是放弃了使用this.$emit()的使用。 于是,使用了在父组件中调用子组件的方法,来获取传递的参数 ......
git fatal: bad object refs/heads 解决方案
问题描述 解决方法 第一种 把 .git\refs\remotes\origin\ 下出问题的分支名称删除掉 第二种 把.git\refs\heads\下出问题的分支名称删除掉 再次执行git pull --rebase即可解决。 ......
this.$refs —— 只适用于选项式 API
只适用于选项式 API 的情况下 this.$refs 是用于在 Vue 组件中访问子组件或者 DOM 元素的一种方式。通常,在模板中可以使用 ref 属性为子组件或者 DOM 元素指定引用,然后通过 this.$refs 来访问这些引用 在选项式 API(Options API)中,比如在 met ......
Vue中的ref和$refs
ref 和 $refs 作用:利用ref 和 $refs 可以用于获取dom元素,或组件实例 特点:查找范围 -> 当前组件内(更精确稳定) 注意:在操作ref获取dom元素时,最快也得是mounted时期获取,也就是页面渲染之后 使用步骤: 目标标签-添加ref属性 <div ref="chart ......
uni.uploadFile和this.$refs.signatureRef.canvasToTempFilePath
canvasToTempFilePath生成的图片是临时h5路径可用于临时回显,如果图片的路径要上传接口,需要使用uni.uploadFile来将图片上传到服务器 //我用uniapp做app签名时写的代码片段,上传完服务器之后的路径就可以传到后端给的接口啦,然后在查询的时候就可以通过订单返回的图片 ......
fatal: bad object refs/remotes/origin/xxx
解决方案: 1、项目的.git文件内的目录.git/logs/refs/remotes/origin/,删除该错误的本地远程分支; 2、执行git pull --rebase即可 类似错误信息例子: fatal: bad object refs/remotes/origin/xxx fatal: b ......
Vue ref和refs获取dom组件
一般情况下通过正常的查找dom元素的方法是查找整个页面的,加上ref就可以把查找范围控制在当前组件中 : 结合前面讲的父子组件通信, 使用ref去调用组件的方法去获取设置数据不就更方便吗? ......
【紧急科普】关于 Windows 近期上线 "开发者驱动器(基于ReFS)" 功能与 Bitlocker 配合使用导致蓝屏问题
症状:无论先前是否已经开启 Bitlocker,划分出开发者驱动器(ReFS文件系统)并使用 Bitlocker 加密后,重启电脑大概1分钟后蓝屏。(代码未记录) 备注:目前已知出现问题的 Bitlocker 模式为基于 TPM 的固定卷新加密模式。 解决方案: 第一步: 启动后立即进入 设置->系 ......
vue $refs.aaa aaa模板引用子组件 是个空数组 原因
我的代码结构大致这样 <el-tabs v-model="activeTab"> <el-tab-pane v-for="(tab, index) in 一个数组bbb" :key="index" :label="tab.label" :name="tab.name" > <子组件 ref="aaa ......
ref 和 $refs
作用:利用 ref 和 $refs 可以用于 获取 dom 元素,或 组件实例 特点: 查找范围:当前组件内(更精确稳定) 语法: ① 获取 dom: 1. 给目标标签添加上 ref 属性 (<div ref = " chartRef "> 我是渲染图表的容器 </div>) 2. 在恰当时机,通过 ......
vue $refs 获取的结果有时候是数组
在工作的时候要从接口读取数据,生成一个动态的表单 首先做的就是绑定ref 然后使用const { proxy } = getCurrentInstance();来读取ref,看了半天数据怎么不对,控制台打印后,发现是一个数组 后来观察到只要是使用v-for生成的获取ref时,即使没有重复,结果也是数 ......
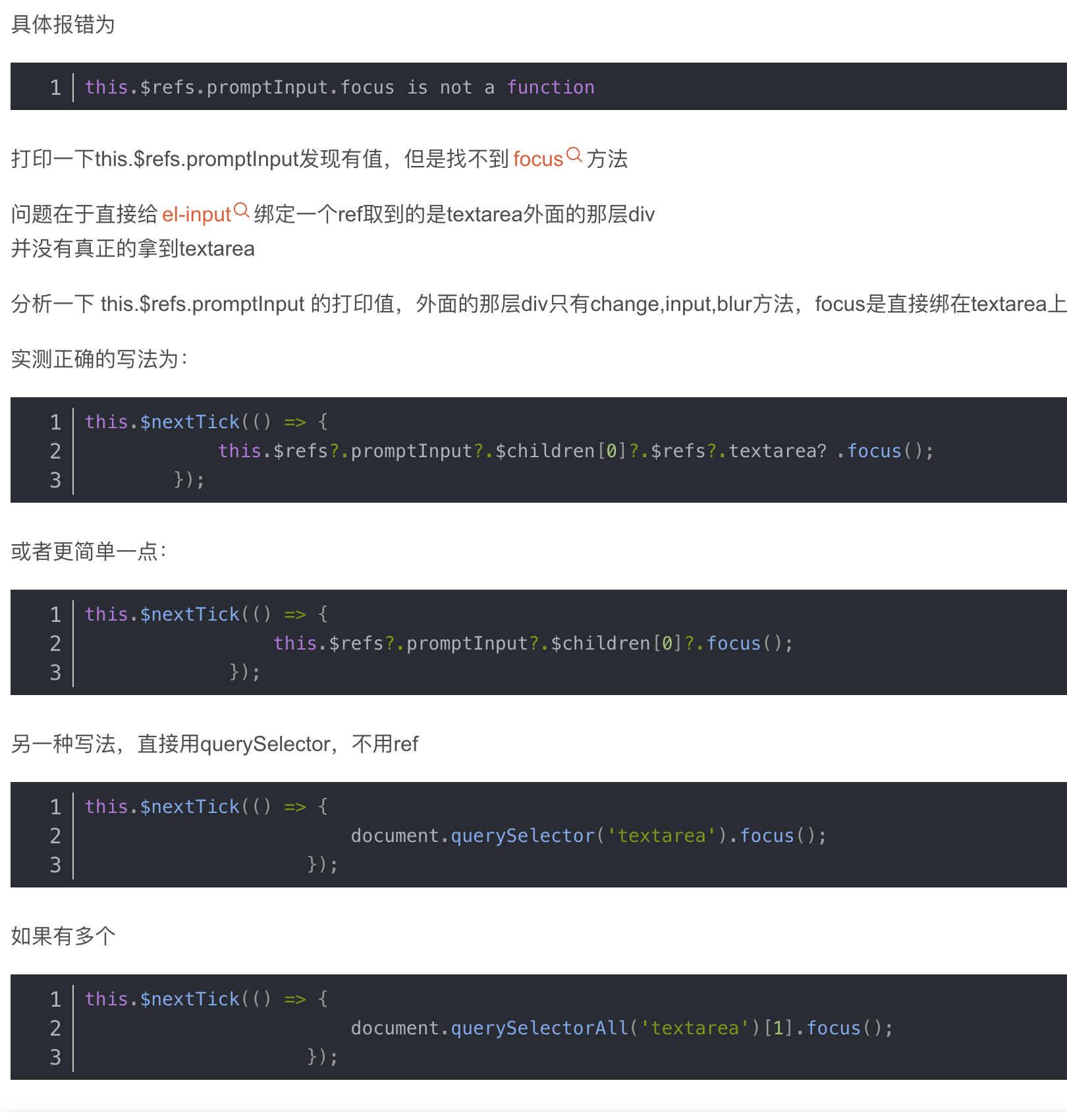
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
Vue3 Refs模板
Refs模板用来获取页面DOM元素或者组件,类似于Vue2.X中的$refs。Refs模板的使用方法如下。 (1)在setup()中创建ref对象,其值为null。 (2)为元素添加ref属性,其值为步骤(1)中创建的ref对象名。 (3)完成页面渲染之后,获取DOM元素或者组件。 src\view ......
git报错can't push refs to remote. Try running "Pull" first to integrate to your changes
# 0 前言 这是我在使用git提交代码到GitHub上时遇到的一个报错,刚遇到此问题,内心充满了恐惧,不知如何解决,花了不少时间查资料,因此有必要在此记录一下,同时希望可以为读者提供一定参考。 # 1 该错误出现的时期 在远程创建空仓库,然后本地写一些代码,尝试提交到远程时,出现标题所指的错误。 ......
Vue this.$refs的使用
ref 写在标签上时:this.$refs.名字 获取的是标签对应的dom元素 ref 写在组件上时:这时候获取到的是子组件的引用 ......
git error: failed to push some refs to如何解决
### 导致产生原因 > 我们想把自己本地的某个项目关联到远程仓库并推送上去 ### 操作 >本地项目—>远程仓库—>本地关联远程—>推送最新代码 错误往往发现在最后一个步骤 
原文:https://blog.csdn.net/u010312474/article/details/107915694 1.git push <远程主机名> <本地分支名> : <远程分支名> 例如git push origin master:refs/for/master是将本地的master ......
GIT远程分支被删除本地分支残留,更新分支和删除分支异常bad object refs ***
起因不明,远程分支中一个分支被删除掉,但是本地分支还存在该分支信息;同步其他分支代码时提示:bad object 经查看,提示错误的这个分支远程分支已不存在。IDEA 右键 分支 delete,又提示: error: unable to delete '*******优化20230601': rem ......
如何解决error: failed to push some refs to
出现错误的主要原因是gitee(github)中的README.md文件不在本地代码目录中 此时我们要执行git pull --rebase origin master命令README.md拉到本地, 然后执行git push origin master ......
[GIT]解决:failed to push some refs to ...(经验复盘)
# 1 问题描述 ``` shell johnnyzen@XXDSSS MINGW64 /e/source_code/BigData/bdp_common_data_service (develop) $ git push To gitlab-bigdata.johnnyzen.cn:platfor ......
在计算机领域,"refs" 是指ReFS(Resilient File System)——一种Windows操作系统中的文件系统。ReFS是微软公司开发的一种新型文件系统,旨在提供更好的可靠性、稳定性和性能
在计算机领域,"refs" 是指ReFS(Resilient File System)——一种Windows操作系统中的文件系统。ReFS是微软公司开发的一种新型文件系统,旨在提供更好的可靠性、稳定性和性能。 目前,ReFS有两个主要版本: ReFS 1.0:这是最早引入的版本,首次出现在Windo ......
浅谈REFS文件系统数据恢复研发经历(1)
作为80后技术员, 我一直很喜欢李玟, 是我们那个时代的偶像, 一直也很喜欢听他的歌, 看到她的噩耗, 还是很那么的无法理解, 一个那么好的人怎么会得抑郁症呢, 心里多少还是无法接受. 不过联想到自己的工作,多少次也都是在被技术难题折磨的快要到抑郁症犯的边缘上. 作为数据恢复行业的从业者, 行业的技 ......
React组件三大属性state,props,refs
1. React组件定义 1.1 函数组件(Function Components) 函数组件是一种简单的定义组件的方式,通过一个JavaScript函数来定义组件。函数接收一个props对象作为参数,并返回一个React元素作为输出。 1 <!-- 准备好一个“容器” --> 2 <div id= ......
vue中的 ref 和 $refs
在Vue中,`ref` 是一个用于给元素或组件添加引用的特殊属性。通过在元素上添加 `ref` 属性,可以在Vue组件实例或父组件中通过引用访问该元素或组件的实例。 具体来说,`ref` 属性有两种用法: **1. 给普通元素添加引用:** ```html Focus Input ``` 在上面的例 ......
页面初始化使用this.$refs 为undefined
在updated(){},中使用 链接:(33条消息) Vue中在mounted中通过this.$refs但是获取不到属性的几种常见情况分析_vue组件在mounted里面this.refs_林间有风H的博客-CSDN博客 ......
vue中this.$refs获取不到组件元素的解决办法
vue中this.$refs获取不到组件元素的解决办法 http://www.allyns.cn/info/162 当我们在vue开发中遇到使用this.$refs报错获取不到组件元素时。 <template> <div class="dataQueryEventGraphDialog"> <hg- ......
error: failed to push some refs to如何解决
## 解决办法 ### 方法一 对于error: failed to push some refsto‘远程仓库地址’ #### 1 使用如下命令 git pull --rebase origin master #### 2 然后再进行上传: git push -u origin master ......
this.$refs['form'].resetFields()方法的注意问题
1、要想this.$refs[‘form’].resetFields()方法有效,必须配置el-form :model 属性和el-form-item中的prop属性,才可以 2、在还没有显示对话框之前就调用this.$refs[‘form’].resetFields(),会报错。 应使用此方式:t ......