Spartacus
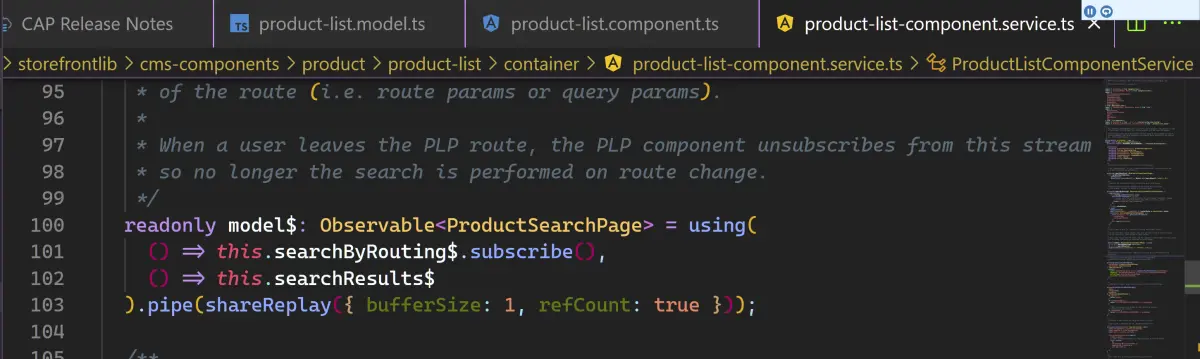
关于 Spartacus ProdutList Component Service model$ 的填充逻辑
源代码:  这段代码是 Angular 中的 RxJS 代码,主要是创建一 ......
什么是 SAP Spartacus 的 CMS Page Connector
SAP Spartacus 是一个开源的 JavaScript web 应用程序,它与 SAP Commerce Cloud 的后端进行交互。这是一个基于 Angular 和 RxJS 的库,具有良好的扩展性,允许开发人员以模块化的方式创建和管理 SAP Commerce Cloud 的用户界面。而 ......
关于 SAP Spartacus generic-link component 的模板代码
代码如下: ```html ``` 这段代码是 Angular 应用中的一个 Component HTML 模板片段。它使用了一些 Angular 的特性,如指令、属性绑定和模板引用。我将逐个解释这段代码中的每个部分。 1. `` `` 是一个特殊的 Angular 元素,它不会渲染到 DOM 中, ......
什么是 Spartacus 的 Video Component
video 组件是 Spartacus Storefront 里的 Component 之一,能够显示一个视频。客户可以播放视频,或者通过与视频相关联的链接重定向到指定页面。 视频横幅组件允许我们向组件添加视频,并指定一个内部或外部链接。客户可以播放视频,或通过与视频相关联的链接重定向到指定页面。用 ......
Spartacus Storefront 里如何在 SmartEdit 访问环境下暂时禁用 Early login
关于 Spartacus [Early login](https://stackoverflow.com/questions/69885826/is-there-a-way-we-can-disable-protected-routes-in-spartacus-while-accessing-th ......
SAP Spartacus 和 Sticky session 相关的话题
当 Commerce 后端运行多个Pods/节点时,当连续的请求过快到达时,后端将无法在集群中发送缓存失效通知。此外,如果多个请求分散到多个节点上,会产生延迟和不必要的资源消耗。 Spartacus 尽可能与单个后端进行交互,以服务于单个客户端。这通常被称为 `sticky session`. St ......
关于 Spartacus 服务器端渲染的 404 Not found 页面处理
当启动 Spartacus 时,路由由 `Router` 逻辑处理。将评估四种不同类型的路由: 1. 路由应由自定义路由路径处理;客户添加了硬编码路由,并且我们应该优先考虑这些路由。 2. 路由是 PLP(产品列表页)或 PDP(产品详情页)。 3. 路由是 CMS(内容管理系统)内容页面。 4. ......
SAP Commerce Accelerator Storefront 到 Spartacus 的 page by page migration 策略
SAP Commerce Accelerator Storefront 是基于SAP Commerce Cloud的一个开箱即用的电子商务前端解决方案,提供了一套功能强大、易于定制的电子商务功能和界面。而Spartacus是SAP的下一代前端框架,它基于现代化的技术栈,如Angular和TypeSc ......
SAP Spartacus UI 中的 CmsTicketInterceptor
在 Spartacus UI 发起的 OCC API 请求的 URL 中,您可能会注意到一个名为 `cmsTicketId` 的字段。这个字段的含义与用途如下: `cmsTicketId` 是一个标识符,用于关联 Spartacus UI 与 SAP Commerce Cloud 后端 CMS (C ......
Spartacus 项目中 scss 文件里的 mergeAll 函数
在 SCSS 文件中,并没有内置的 `mergeAll()` 函数。`mergeAll()` 函数是一个 JavaScript/TypeScript 中的数组操作方法,用于将多个数组合并为一个数组。它不是 SCSS 或 Sass 的特定功能。 的新文件夹,然后将Emarsys WebExtend脚本文件(例如12345.js)放入该文件夹中 ......
Google Tag Manager (GTM) 和 Adobe AEPL 在 SAP Spartacus 中的应用
Google Tag Manager (GTM) 和 Adobe Experience Platform Launch (AEPL) 都是流行的标签管理平台,它们可以在SAP Spartacus中用于管理网站上的各种标签,包括广告标签、分析标签、社交媒体标签等等。下面介绍一下它们在SAP Spart ......
Spartacus 4.0 升级到 5.0 后 checkout library 的设计变化
在 Spartacus 4.0 中,通过从原始 storefront 库中提取 checkout 功能,创建了一个新的 checkout library 实现。 然而,这个新的库只有一个包含所有结帐流程的入口点,即使它们未被使用(例如scheduled replenishment flow)。 但是 ......
Spartacus 项目中的 facade 和 core 文件夹
Spartacus 是 SAP Commerce Cloud 的 storefront 框架,feature-libs 文件夹下的 facade 文件夹和 core 文件夹是 Spartacus 中用于实现特定功能的库文件夹。它们各自的作用如下: facade 文件夹:存放与 storefront ......
关于 fontawesome 库在 Spartacus 项目中的应用
FontAwesome 是一个广受欢迎的开源图标库,它提供了一系列的图标和符号,可以在 Web 开发中方便地使用。它包含了大量的图标,如社交媒体图标、箭头、菜单图标、表单控件图标、设备图标、通知图标等等。 FontAwesome 的图标是以矢量方式呈现的,这意味着可以根据需要缩放和变换大小而不会失去 ......
Spartacus 项目中 .env-cmdrc 文件的作用是什么?
SAP Spartacus 项目中 .env-cmdrc 文件的作用是什么? 内容如下图所示: 在 SAP Spartacus 项目中,.env-cmdrc 文件用于设置环境变量。该文件是 env-cmd 工具的配置文件,可以通过该工具将环境变量加载到 Spartacus 项目中。 具体来说,.en ......
什么是 Spartacus Custom Config initializer?
SAP Spartacus是一个用现代Web技术(如Angular、TypeScript和Node.js)构建的开源店面,用于SAP Commerce Cloud(以前称为SAP Hybris),它提供了一组功能和组件,可用于构建响应式和可扩展的电子商务应用程序。 SAP Spartacus Cus ......
Spartacus i18n 配置相关代码的工作原理
看下面这段代码: import { translations, translationChunksConfig } from '@spartacus/assets'; // ... providers: [ provideConfig({ i18n: { resources: translation ......
Spartacus Storefront 产品明细页面里的 Add to Wish 动态隐藏问题
这个 configurable 产品(搜索 home theater)明细页面里,没有看到 add to wish list 的超链接: http://localhost:4000/electronics-spa/en/USD/product/CONF_CAMERA_SL-PROF-BLACK/di ......
本地构建和发布 Spartacus libraries 所需要的两个工具
详细步骤参考这篇文档。 本文介绍了如何检查 Spartacus 源代码、在本地构建库,然后使它们可供安装。 这允许开发人员使用已编译的 Spartacus 库,因此不再需要从 npm 存储库访问 Spartacus 包。 执行命令行安装 npm install -g ts-node. ts-node ......
Above-the-Fold Loading 加载机制在 Spartacus Storefront 里的应用
Angular 应用默认情况下,Component 组件总是被积极渲染,不管组件是否在用户的 viewports 中。 这可能对性能带来负面影响,但可以通过评估视口与组件来进行优化—— View ports 内(或附近)的所有组件都应该加载,其他组件可以延迟。 作为延迟加载的一个积极的副产物,我们将 ......
基于 Spartacus 的 Angular Storefront 性能优化建议
作为一款基于 Angular 的 Storefront 应用,我们可以遵循许多 Angular 开发的最佳实践,来提高 Spartacus 店面的性能,这也有助于提高您的 Google Lighthouse 分数。 通过遵循这些建议,我们还可以改进 Google Core Web Vitals 报告 ......