antd
antd的a-table选中复选框后,删除操作还仍然存在选中项的问题暴力解决法
``` 在antd的a-table中有复选框,选中后进行操作,比如删除,刷新后竟然还存在选中了的情况,这显然不合理,选中的参数是否清空或者拿到的就是选中的参数,都需要查看一边,查了一堆解决办法,试了一下,不行,不知道是不是vue3的情况就不行。 网络中的方案大多都是: const rowSelect ......
react antd5 分页英文,设置中文
## 使用 ConfigProvider 包裹住英文组件,或者包裹根目录 ```js import { ConfigProvider } from 'antd'; import zhCN from 'antd/locale/zh_CN'; `共 ${total} 条`} /> ``` - antd ......
antd 改变导航菜单的样式
```js // 设置菜单样式 .ant-menu,.ant-menu-sub,.ant-menu-inline{ color: var(--white); background-color: ${bgColor} !important; } // 设置子菜单展开样式 .ant-menu-subme ......
react antd5 Warning: Each child in a list should have a unique "key" prop.
## Warning: Each child in a list should have a unique "key" prop.  + vue 实现如下,点击 导出 导出该表格为excel table的columns里最后一列的操作这样写: 在customRender里写合并最后一列的方法: 判断index等于0,也就是第一行,进行行的合并,并且返回这一行的内容,是一个导出的链接,方法是expr ......
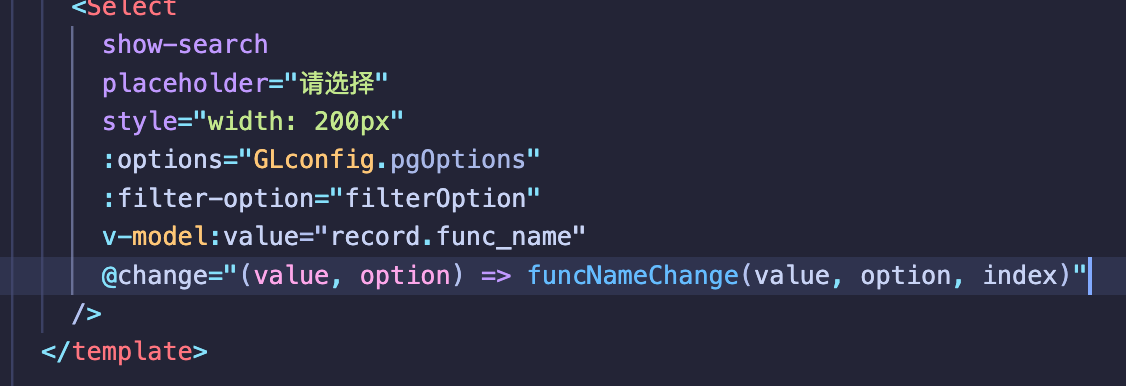
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func  func ......
【antd】Table 全选框部分禁用
const rowSelection = userInfo.isManager == 1 || userInfo.isSuperAdmin == 1 ? { onChange: (selectkeys) => { setSelectedRowKeys(selectkeys) }, } : { onC ......
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
如何设置 antd protable中的搜索下拉框的宽度值为130
在 `Ant Design ProTable` 中,设置搜索栏下拉框的宽度稍有不同。受控于 `valueType` 属性中的 `select` 或其它类型,你可以在列定义中提供一个 `request` 函数来定义下拉选项,并且使用 `fieldProps` 来修改下拉选择的一些属性。 这就是如何在 ......
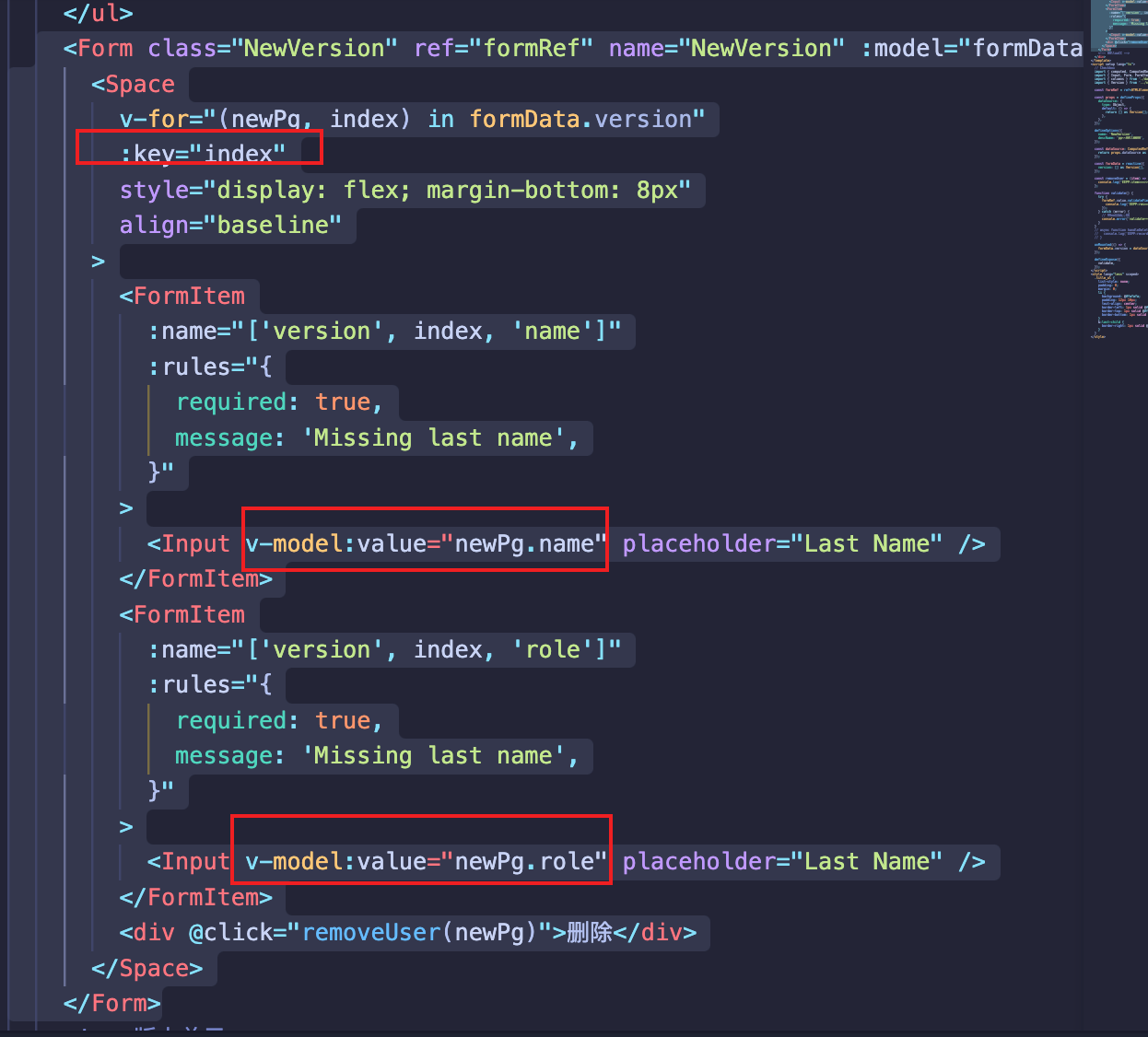
antd table 动态添加数据时,上下行的输入框关联起来了
解决方法: 1、添加的对象必须在vue文件中,不能放在ts文件,或者说,添加的对象是新生成的 ``` const handleAdd = () => { const newData = { key: `${count.value}`, name: `Edward King ${count.value ......
antd table提示Warning: Each child in a list should have a unique "key" prop.
## 参考: [表中的每条记录都应该有一个唯一的“key”属性,或者将“rowKey”设置为唯一的主键。 · 问题 #7623 · ant-design/ant-design](https://github.com/ant-design/ant-design/issues/7623) ## 解决 ` ......
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
ng-zorro-antd框架的国际化配置与切换
## 背景 在使用ngx-translate进行国际化, 在英文模式下, ng-zorro-antd的相关组件如日期组件nz-date-picker中依然有中文 ## 原因 ``` import { registerLocaleData } from '@angular/common'; impor ......
umi + antd pro代码 在编辑器报警的解决方案
前言:umi+antd pro工程,创建后,使用起来的时候毛病多。 2,在webstorm编辑器报错 TS2686: 'React' refers to a UMD global, but the current file is a module. Consider adding an import ......
umi+antd语法知识点学习
前言:新建一个前端工程,有好多知识点需要学习。查资料的知识点如下 1,React.FC详细解说 泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。 1.React.FC是一个函数式组件,是在TypeScript使用一个泛型,FC就是Fu ......
vue3+ts+vite antd自定义主题和vite打包配置资源压缩和分类打包, 第十一回
直接贴出vite.config.ts 的配置 plugins:[ vue(), AutoImport({ imports: ['vue', 'vue-router'], // 自动导入vue和vue-router resolvers:[ AntDesignVueResolver(), // 自动导入 ......
利用react-resizable实现antd表格头宽度可以拖拽调节
## 1.创建ResizeAbleTable文件夹 ### 1.1 index.js ```js import {Table} from "antd4" import React, {useEffect, useState} from "react" import {Resizable} from ......
react antd 表头分组渲染的问题记录
``` import React, { useEffect } from 'react' import { observer } from 'mobx-react' import { get } from 'lodash' import { Modal } from 'antd' import Se ......
Antd 4.x 版本 RangePicker 时间日期选择器 禁用当前时间往后的日期
<RangePicker format={'YYYY-MM-DD HH:mm:ss'} showTime={{ format: 'HH:mm:ss' }} disabledDate={disabledDate} disabledTime={disabledTime} /> 组件 const disa ......
react+antd面包屑导航
根据以前写vue面包屑写的。 import { useLocation, matchRoutes, } from "react-router-dom"; const location = useLocation(); import router from './router' useEffect(( ......
Intersection Observer API 交叉观察器 API vue3 antd table 滚动加载 使用过程
需求:表格滚动加载  做法: 步骤一:给表格最后一行添加特定标识,类名或者id等 ` }} ......
【React+Antd】 多选下拉框禁止输入
<Select options={} onChange={provinceChange} allowClear mode="multiple"// showSearch={false} maxTagTextLength={4} /> mode设置为多选,multiple配合showSearch可以实 ......
【Antd】 走马灯Carousel自动轮播加左右切换箭头
组件内容: <Carousel autoplay afterChange={changeBanner} autoplaySpeed={7000} //添加左右切换箭头 arrows={true} prevArrow={<LeftOutlined />} nextArrow={<RightOutlin ......
【Antd 】selsect 的 option 选项随页面滚动,或被遮挡解决办法
<div style={{ padding: 100, height: 1000, background: '#eee', position: 'relative' }} id="area"> <h4>可滚动的区域 / scrollable area</h4> <Select defaultValu ......
【React+Antd】 可展开Table
在antd基础上进行改造,抛弃之前的靠前面+进行展开的方式,在操作列进行点击展开 import { Table } from 'antd'; import React,{useState} from 'react'; import 'antd/dist/antd.css'; import './in ......
【React+Antd】可编辑表格
import React, { useContext, useState, useEffect, useRef } from "react"; import { Table, Input, Button, Popconfirm, Form } from "antd"; const EditableC ......